
ActionScript中提供了Random()來取亂數,相信很多朋友應該都不陌生,雖然它很方便使用,但隨機抓取出來的比例幾乎是一樣的,今天若想要給與一些比重值,讓它能夠依照比重的多寡來顯示時,這時候就得花點小功夫,因此最近正在研究這東東,如何讓亂數能夠依循的這比重值來作顯示,雖然還些誤差,但比重的部分大至上還沒啥太大問題。
random.xml
<?xml version=“1.0” encoding=“utf-8”?>
RandomRateShow.mxml
<?xml version=“1.0” encoding=“utf-8”?>
mx:Script
<![CDATA[ import mx.controls.Alert; import mx.collections.ArrayCollection; import mx.rpc.events.ResultEvent; import mx.events.VideoEvent; import mx.utils.ObjectProxy; [Bindable] private var imgArray:ArrayCollection=new ArrayCollection(); private var show:int=0; private var tmpArr:Array=new Array(); private var totalArrayNum:int;
private function init():void{
var _random:String=(Math.floor(Math.random()*10000000*10)>>0).toString();
var xmlurl:String=”random.xml?=”+_random;
this.RandomXML.url=xmlurl;
this.RandomXML.send();
}
private function httpAdsResultHandler(event:ResultEvent):void
{
if(event.result.RandomImage.Img is ObjectProxy){
imgArray.addItem(event.result.RandomImage.Img);
}else{
imgArray=event.result.RandomImage.Img;
}
adsShow();
}
private function adsShow():void{
var ImgTotal:int=imgArray.length;//所有圖片的數量
var ImgRateArray:Array =new Array();
totalArrayNum =0;
var tmpNum:Number = 0;// tmpNum暫存累計數值是否大於randomNum變數
var Id:Number = 0; // Id暫存目前陣列索引值(Index)變數
var randomNum:Number;
for(var i:int=0; i<ImgTotal;i++)
{
ImgRateArray.push(imgArray.getItemAt(i).ImgRate);//將比重一筆一筆塞入ImgRateArray陣列中
ImgRateArray[i]++;
if(i == ImgTotal-1){
//trace(ImgRateArray+":"+ImgRateArray[0]);
for(var j:int=0; j<ImgRateArray.length; j++) { // 將陳列中的數值全部加起來
totalArrayNum += ImgRateArray[j];
}
randomNum = Math.random()*totalArrayNum; // 取出亂數由0~totalArrayNum
while (tmpNum<randomNum){ // 累計ImgRateArray數值, 當當生出的亂數大於總數時則跳出迴圈.
tmpNum += ImgRateArray[Id];
Id++;
}//while
Id–;
show++
tmpArr.push(Id);
this.myTextArea.text +="第"+String(show)+"次:"+String(Id)+":"+imgArray.getItemAt(Id).ImgRate+"n";
this.myDG.dataProvider=imgArray.getItemAt(Id);
this.myImg.source=imgArray.getItemAt(Id).ImgFile;
}//if
}//for
}
private function sortFunc(n1,n2){
return n1-n2;
}
private function ShowConunt():void {
// 重新排序
tmpArr.sort(sortFunc);
var count:Array = [];
//找出出現的項目
var ary :Array= [];
var tmp:String;
for (var i:int = 0; i < tmpArr.length; i++) {
if (tmpArr[i] != tmp) {
ary.push(tmpArr[i]);
tmp = tmpArr[i];
}
}
//統計個項目的出現次數
for (var ii:int = 0; ii < ary.length; ii++) {
var c:int = 0;
for (var j:int = 0; j < tmpArr.length; j++) {
if (tmpArr[j] == ary[ii]) {
c++;
}
}
count.push(c);
}
//顯示結果
var resultRate:int;
var defaultRate:int;
var result:String=”;
for (var iii:int = 0; iii < ary.length; iii++) {
resultRate = Math.round((count[iii]/show)*100);
defaultRate = Math.round((imgArray.getItemAt(iii).ImgRate/totalArrayNum)*100);
result += ary[iii] + ‘ 出現:’ + count[iii]+’次 , 佔總比重為:’+resultRate+ ‘% , 預設值比重為:’+imgArray.getItemAt(iii).ImgRate+’['+defaultRate+'%];n’;
}
trace("共"+show+"次n"+result);
this.resultRate.text +=String("共"+show+"次n"+result+"n=====================================nn");
}
]]><br />
</mx:Script></p>
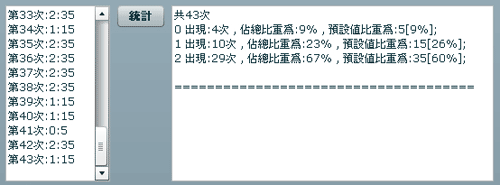
範例預覽:
先狂點下方的重整鈕,之後再點上方的統計。
[範例下載]

