
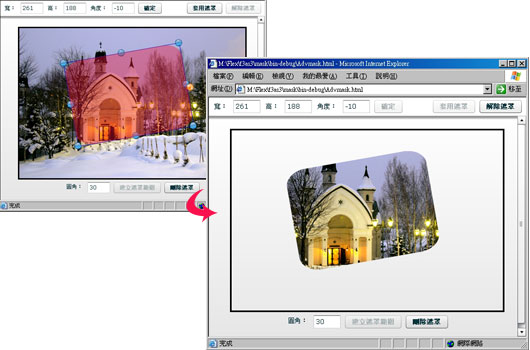
最近跟好友山羊一起在研究ObjectHandles元件,這個東東可以直接拖拉,改變物件的大小與角度,先前曾分享過,在Flex中動態產生遮罩,雖然已很簡便但唯一較不聰明的地方,就在於當要改變遮罩大小時,則需要透過輸入數值的方式,再按下確定鈕,才可改變遮罩範圍,這似乎有點不符人性,因此今天跟山羊討論了許久,總算把oh跟遮色片整合起來了,現在只要直接拖拉,就可直接改變遮罩的大小與角度,讓操作起來更加的直覺,同時還是可透過數值來修改遮罩的大小與角度。
AdvMask.mxml
<?xml version=“1.0” encoding=“utf-8”?>
mx:Script
<![CDATA[
import mx.events.ResizeEvent;
//引用oh類別檔
import com.roguedevelopment.objecthandles.ObjectHandleEvent;
import com.roguedevelopment.objecthandles.ObjectHandlesMouseCursors;
import com.roguedevelopment.objecthandles.SelectionManager;
private var roundedMask:Sprite;
private var cornerRadius:int;
private var w:int=100;
private var h:int=100;
[Embed(source="img/resize_handle.png")]
[Bindable]
protected var resize_handle:Class;
[Embed(source="img/rotate_handle.png")]
[Bindable]
protected var rotate_handle:Class;
private function CreatMask():void
{
cornerRadius=int(this.maskcornerRadiusValue.text);
roundedMask = new Sprite();
roundedMask.x=0;
roundedMask.y=0;
roundedMask.graphics.clear();
roundedMask.graphics.beginFill(0xf2113b);
roundedMask.graphics.drawRoundRect(0, 0,
w, h,
cornerRadius, cornerRadius);
roundedMask.graphics.endFill();
roundedMask.alpha=0.4;
maskOh.setStyle("borderStyle","solid");
maskOh.setStyle("borderColor","#0000cc");
maskOh.rawChildren.addChild(roundedMask);//將roundedMask遮罩加到maskOh裡
this.crtMaskbtn.enabled=false;
this.addMaskbtn.enabled=true;
this.disMaskbtn.enabled=false;
this.delMaskbtn.enabled=true;
//將遮罩的值寫入輸入框中
this.maskWidthValue.text=String(w);
this.maskHeightValue.text=String(h);
this.maskRotationValue.text="0";
this.maskOh.width=w;
this.maskOh.height=h;
this.maskOh.rotation=0;
this.maskOh.x=0;
this.maskOh.y=0;
this.maskOh.mouseEnabled = true;
}
private function addMask():void
{
this.addMaskbtn.enabled=false;
this.disMaskbtn.enabled=true;
this.delMaskbtn.enabled=true;
this.setBtn.enabled=false;
image.mask = roundedMask;//套用遮罩
maskOh.deselect();//取消oh控制點
maskOh.mouseEnabled = false;//取消oh滑鼠選取
maskOh.setStyle("borderStyle","");
maskOh.setStyle("borderColor","");
}
private function disMask():void
{
this.crtMaskbtn.enabled=false;
this.addMaskbtn.enabled=true;
this.disMaskbtn.enabled=false;
this.delMaskbtn.enabled=true;
this.setBtn.enabled=true;
image.mask=null;//解除遮罩
this.maskOh.mouseEnabled = true;//啟用oh滑鼠選取
maskOh.setStyle("borderStyle","solid");
maskOh.setStyle("borderColor","#0000cc");
}
private function delMask():void
{
this.crtMaskbtn.enabled=true;
this.addMaskbtn.enabled=false;
this.disMaskbtn.enabled=false;
this.delMaskbtn.enabled=false;
this.maskWidthValue.text="";
this.maskHeightValue.text="";
this.maskRotationValue.text="";
maskOh.rawChildren.removeChild(roundedMask);//移除遮罩
maskOh.deselect();//取消oh控制點
maskOh.mouseEnabled = false;//取消oh滑鼠選取
image.mask=null;//解除遮罩
maskOh.setStyle("borderStyle","");
maskOh.setStyle("borderColor","");
}
private function setMaskValue():void
{
var w:int=int(this.maskWidthValue.text);
var h:int=int(this.maskHeightValue.text);
var r:int=int(this.maskRotationValue.text);
maskOh.width=w;
maskOh.height=h;
maskOh.rotation=r;
}
private function maskMouseHanlder():void
{
roundedMask.width=this.maskOh.width;
roundedMask.height=this.maskOh.height;
maskWidthValue.text=String(this.maskOh.width);
maskHeightValue.text=String(this.maskOh.height);
maskRotationValue.text=String(this.maskOh.rotation);
}
private function maskMouseDown():void
{
this.maskOh.select();//開啟oh控制點
}
]]><br />
</mx:Script></p>
[範例預覽] [範例下載]

