
從事網頁設計的朋友,應該對於CSS不陌生,隨著時代的變遷科技的進步,CSS也從2.0版逐漸的跨入3.0版,雖然說目前3.0版,還不是最終版,但已帶來許多的便利,像是早期的圓角框得用圖片,且還要包的跟肉棕一樣,那圓角矩形框才能自由的延展,而現在透過3.0只要下個語法,立馬就能將方框變圓角框,真是超方便的,除此之外CSS3.0可繪圖也可作動畫,讓網頁的互動性更好,但有寫過CSS3.0的朋又都知道,有些語法真是長到嚇死人,若每個都自已key,那還真的會key到瘋掉,所以這時不妨可試試SASS,將一些常用的屬性先寫好,之後要用時再給參數,就可直接套入此效果,有效的加快CSS的寫作時間喔!至於要怎麼打造SASS的平台呢?接下來就一塊來看看吧!
安裝Ruby環境:
由於Sass是採用Ruby程式語言所寫的,因此系統需先安裝Ruby環境才能使用,因此得先到Ruby官網下載並安裝。(下載Ruby)

安裝Sass:
開啟命令視窗,輸入gem install sass指令,再按Enter鍵。

安裝Compass:
安裝好Sass後,接著再輸入gem install compass指令。

建立SASS專案:
首先,進到要開發專案的目錄下。

再輸入compass create project001指令。

建制完成後,會看到以下的畫面。

接著到剛所指定的專案目錄下,就會看到以下的資料夾與檔案。

Sublime Text安裝Sass:
接著開啟Sublime Text編輯器,按Ctrl + Shift +P鍵,再輸入install。

輸入sass關鍵字,再點下方的清單。

當安裝完成後,下方就會出現成功的訊息,再重覆以上步驟,分別再安裝SASS snippets、Compass二個套件。

Sublime Text使用Sass:
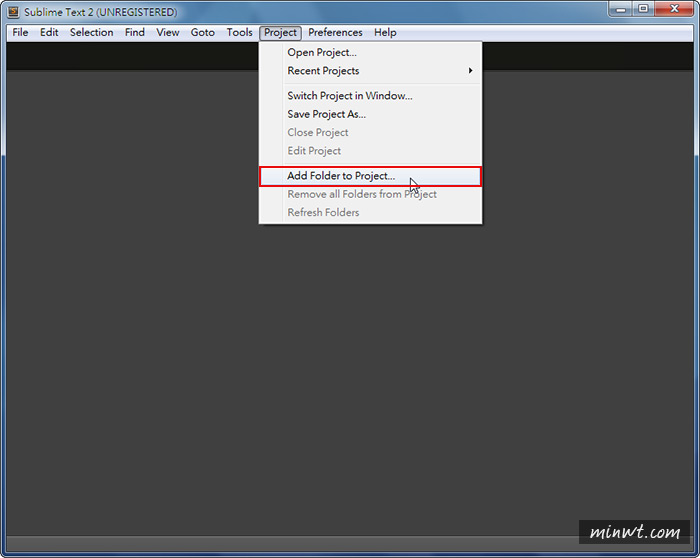
都完成後,就可開始來寫Sass囉!首先,進到Sublime Text後,再選擇Project / Add Folder to Project選項。

選擇剛所建立好的專案目錄。

選擇完畢後,再選擇View / Show Side Bar選項。

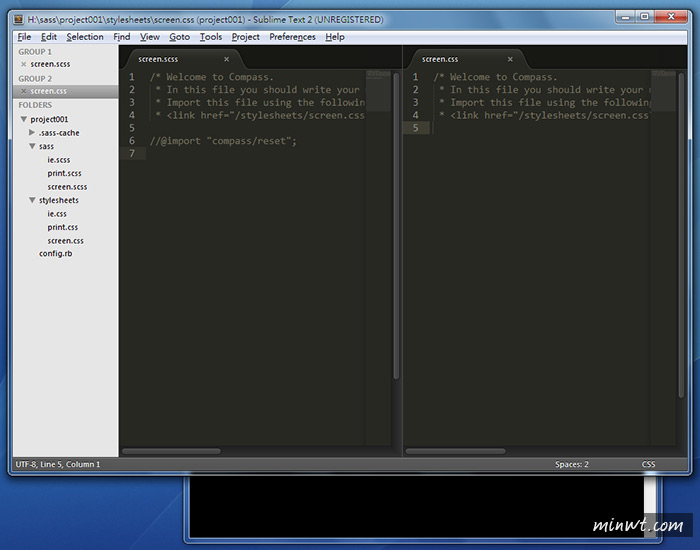
接著左側就會出現專案的目錄,sass是儲放原始檔的目錄,而stylesheets是轉存好的css檔。

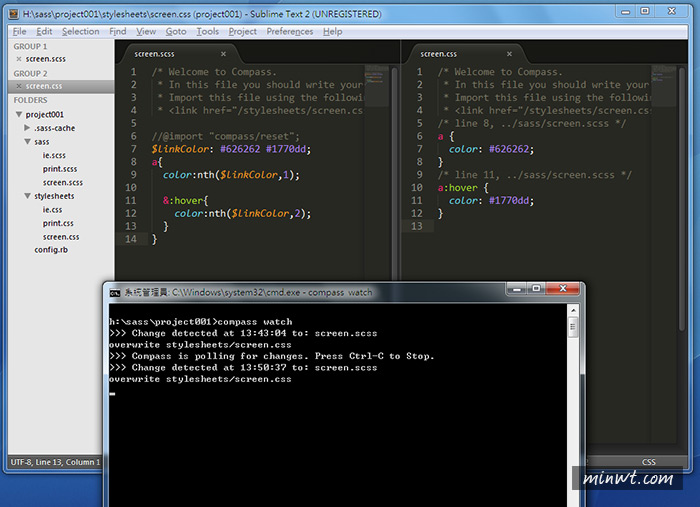
按Alt+Shift+2,將畫面一分為二,再個別載入檔案,一個是原檔,另一個是轉出後的CSS檔。

開啟命令視窗,進入該專案的目錄下,再輸入compass watch指令,並請勿關閉此視窗,由於它會自動監控,每當Sublime Text一儲存時,就會立即轉存成css檔。

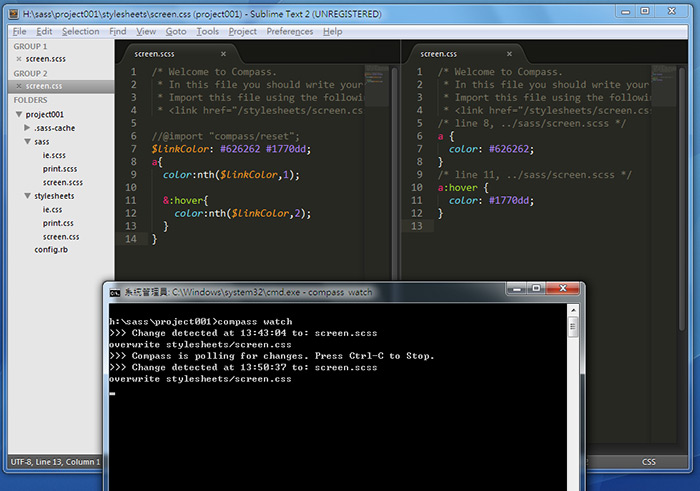
這時可看到,右邊立即就會呈現出,左邊所寫的結果。

千萬要記得,別把命令視窗給關閉了,否則會無法即時的轉檔喔!