
先前梅干曾分享過《Uxpin》網站、行動裝置架構圖線上產生器,透過這個網站,可以快速的將網頁、APP等版型與架構繪製出來,方便跟程式與設計人員討論,也可加速設計人員的製作時間,但隨著自適應網頁的盛行,因此當在規畫網頁版型時,已不再只有單純的桌機模式,更同時要考慮到平板、手機等行動裝置,但要一個一個繪製,還真是挺麻煩,所以梅干要來分享一個好東西,那就是RWD Wireframes自適應網頁版型線上產生器,讓你可快速的規畫出,網頁在各裝置下所要呈現的區塊與版型,至於要怎麼用呢?現在就一塊來看看吧!
自適應網頁框架圖產生器:
RWD Wireframes註冊會員:
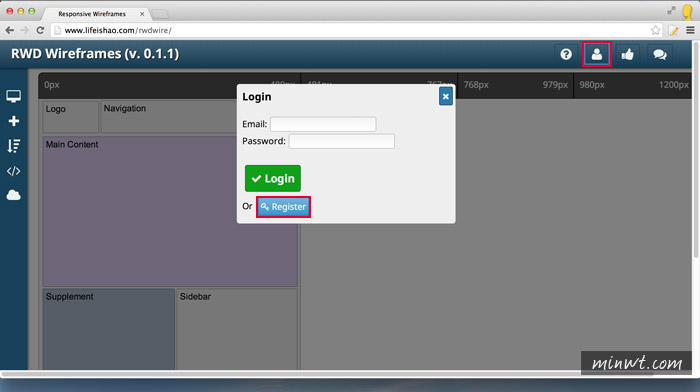
Step1
進入RWD Wireframes網站後,先點右上角的會員圖,再點下方的Register鈕,註冊為會員,這樣才能有儲存的功能。

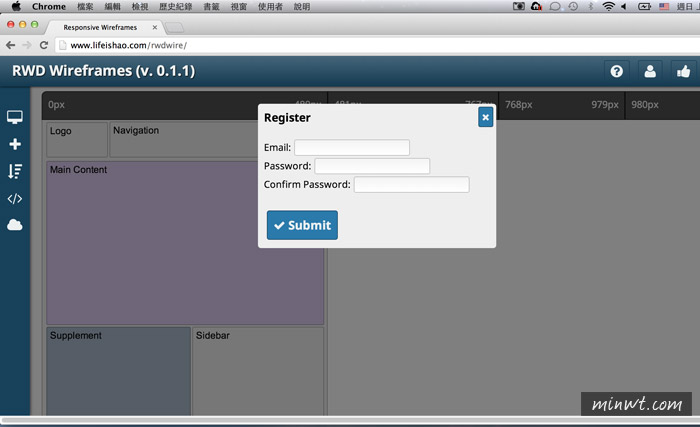
Step2
接著只要輸入Email與密碼就可以了。

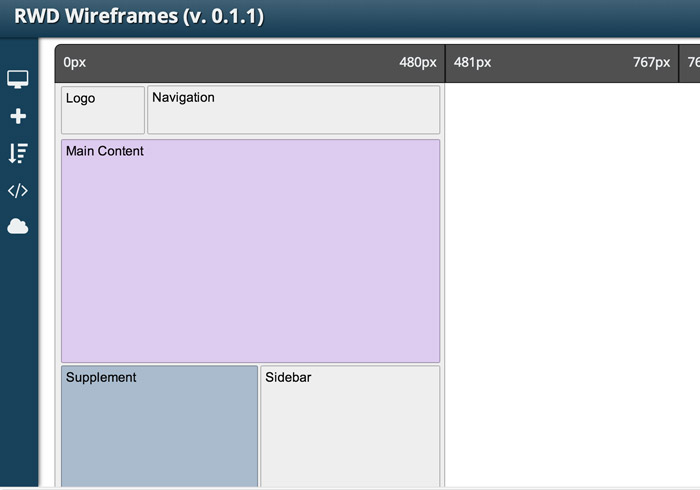
Step3
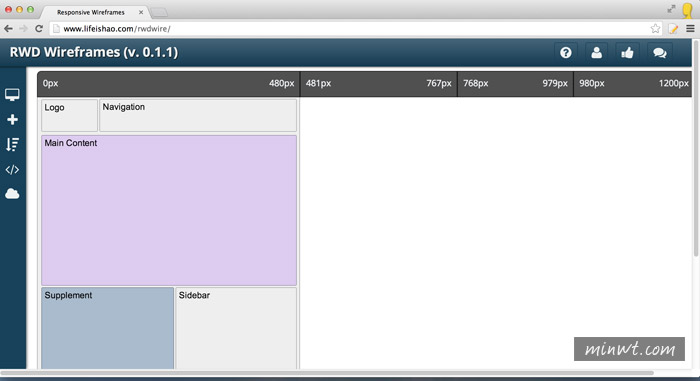
註冊完畢後,會看到頁面中,分成四個區塊,分別就是桌機(大、小)、平板、手機。

RWD Wireframes新增區塊:
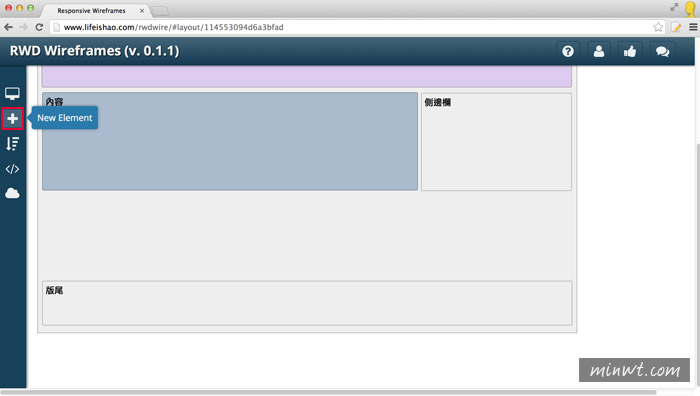
Step4
若要自行增加區塊時,只需點左邊的+圖示。

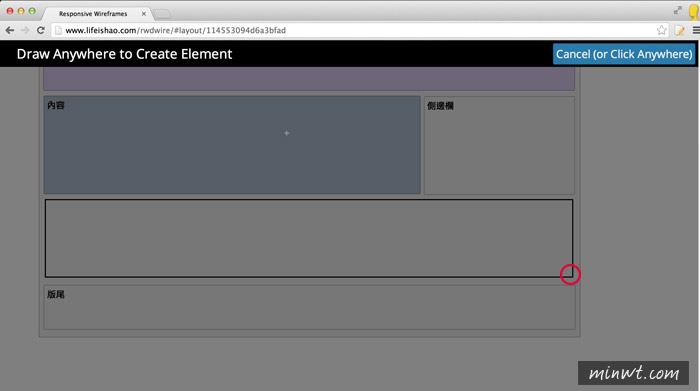
Step5
按住滑鼠不放,就可拖拉出所需的區塊來。

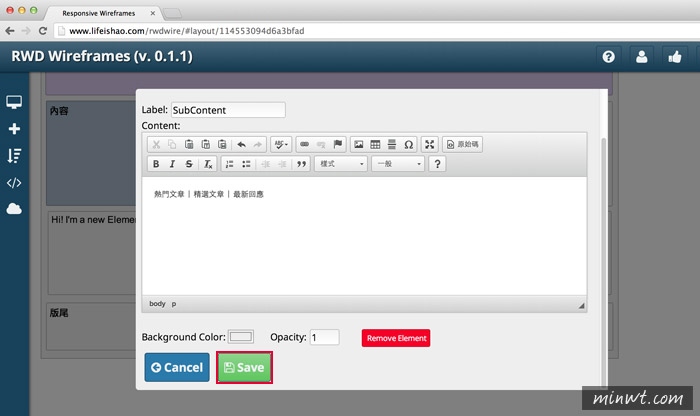
Step6
接著設定區塊的屬性。

Step7
這樣就可依自已所需,自行的增減網頁的區塊內容啦!是不是超方便的呀!

RWD Wireframes區塊顯示/隱藏:
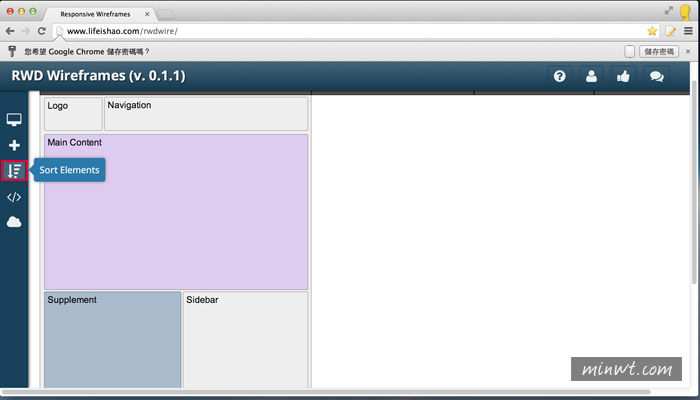
Step8
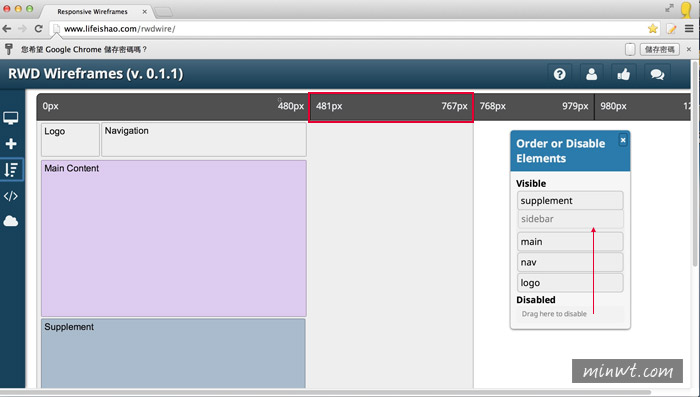
比方像手機版,若有某些區塊要隱藏的話,點左邊的第三個圖示。

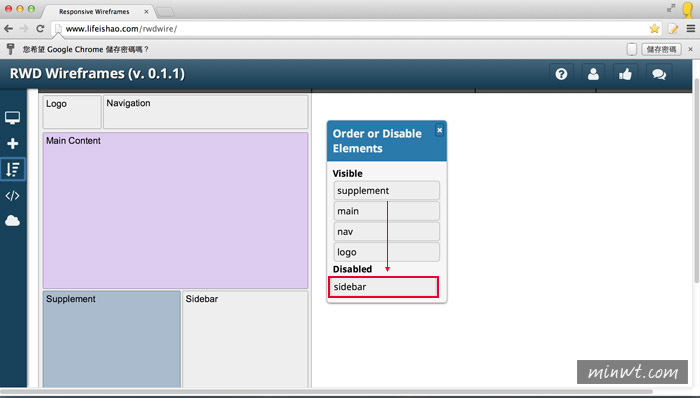
Step9
再將要隱藏的區塊,由Visible向下拉到Disabled,就可隱藏起來。

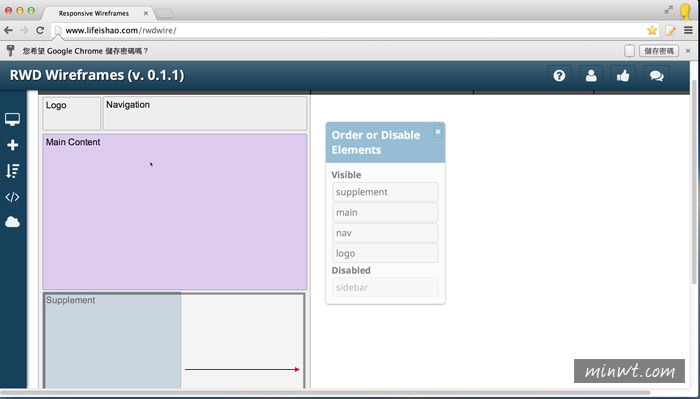
Step10
這樣側邊欄就不見了,就可將其它的區塊,點一下將它拉大。

RWD Wireframes解析度切換:
Step11
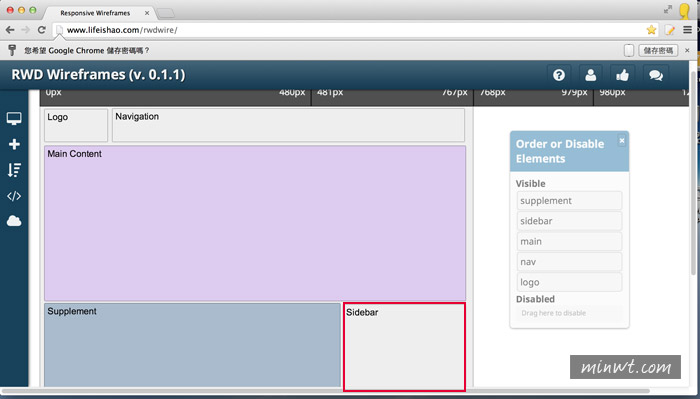
接著點上方的尺寸,切換到其它的解析下,這時若希望側邊欄顯示時,只要將它再拉回Visible就會再顯示出來。

Step12
這時側邊欄就會再顯示出來。

RWD Wireframes編輯區塊內容:
Step13
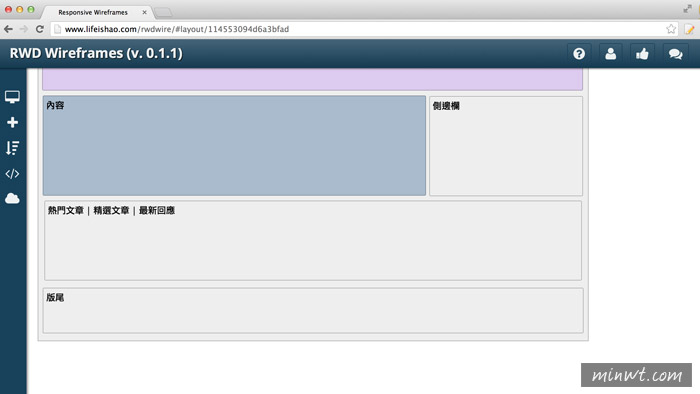
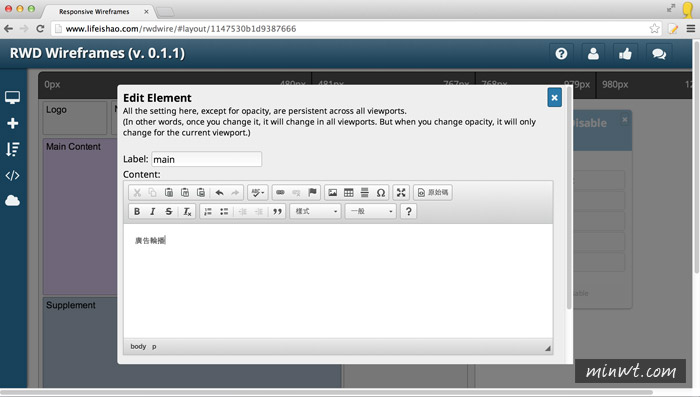
若要重新命名區塊時,只要雙響就可編輯區塊的內容,甚至還支援中文與安插圖片。

Step14
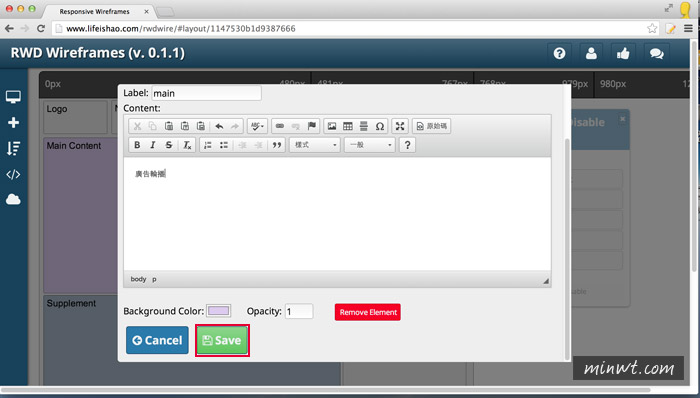
當編輯完後,再拉到下方,按Save儲存起來。

RWD Wireframes匯出:
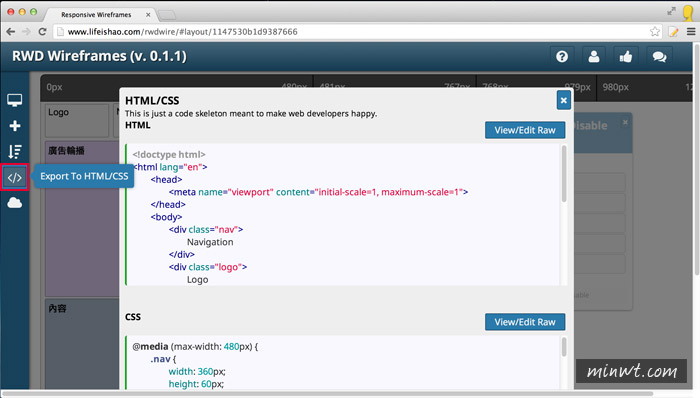
Step15
只要點左邊的原始碼圖示,分別可將html與css給匯出。

RWD Wireframes儲存:
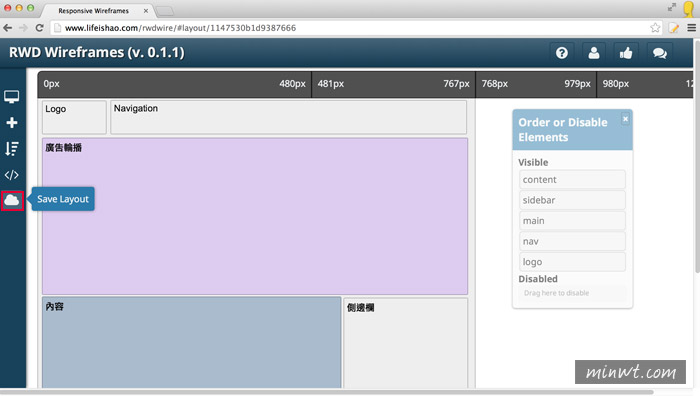
Step16
將各個版型都設定好後,再點左邊最後一個鈕,就可將它儲存起來。

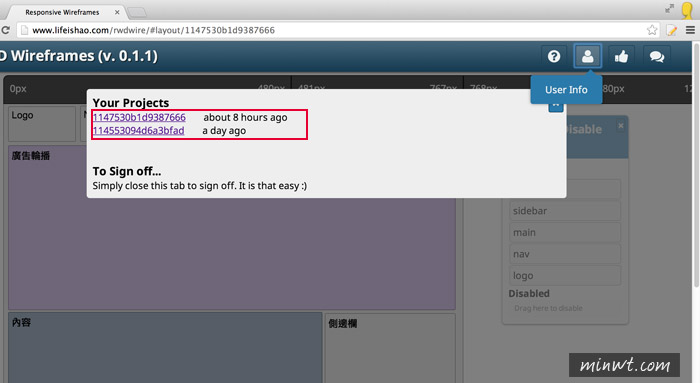
Step17
儲存完畢後,在上方會員圖示的鈕,點一下就會出現所有的儲存記錄清單。