
在網頁中常用的影像格式不是gif就是jpg或png檔,而無論那一種格式都是點陣影像,因此若一個網站中,有多個影像尺寸時,就得儲存多個影像尺寸,但最近網頁出現一個新寵兒就是SVG檔,而什麼是SVG檔呢?簡單的來說就是向量檔,而該格式是由W3C所制定的開放性的網路標準之一,且SVG並不是一個圖像檔,而是用XML的方式來標記圖像,因此無論怎麼縮放,都不用怕影像會失真,但怎麼產生SVG檔呢?其實方法很簡單,只要需利用Illustrator繪製好向量檔,就可另存成SVG檔,至於怎麼用呢?現在就一塊來看看吧!!
ai轉SVG:
適用版本:Adobe Illustrator CS3+
Step1
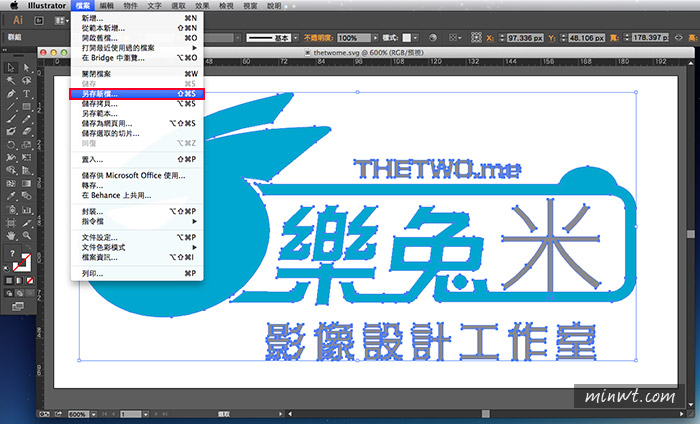
當繪製好向量檔後,選擇 檔案/另存新檔。

Step2
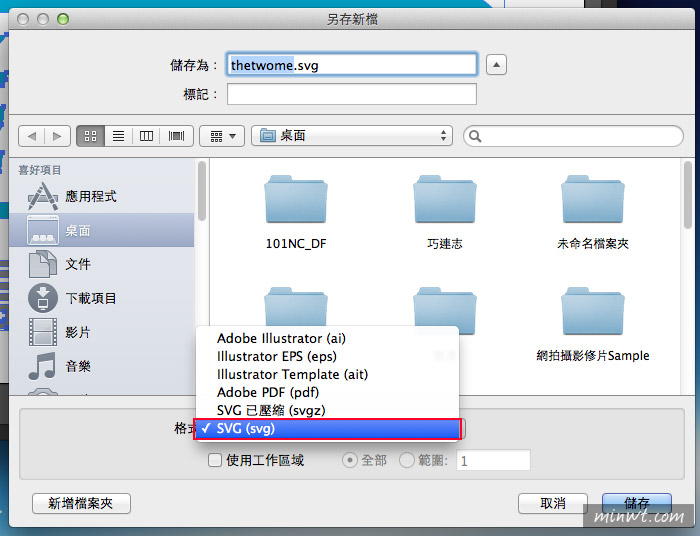
接著檔案格式選擇SVG。

Step3
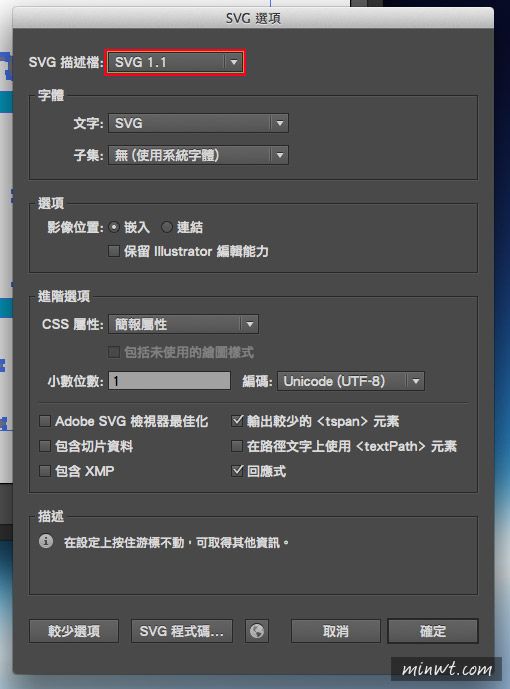
描述檔的部分,選擇SVG1.1。

Step4
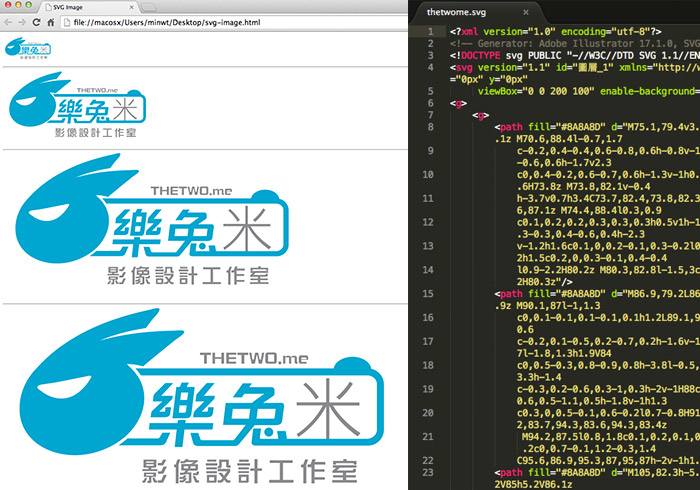
當儲存完畢後,可看到影像縮圖,接著按滑鼠右鍵,選擇文字編輯器,將它開啟。

Step5
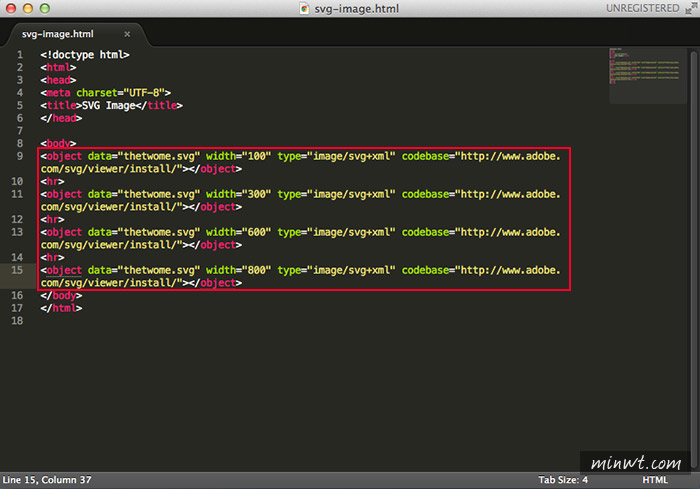
可看到裡面一堆密密碼碼的數字,這些數字就是記錄圖檔的座標與位置。

Step6
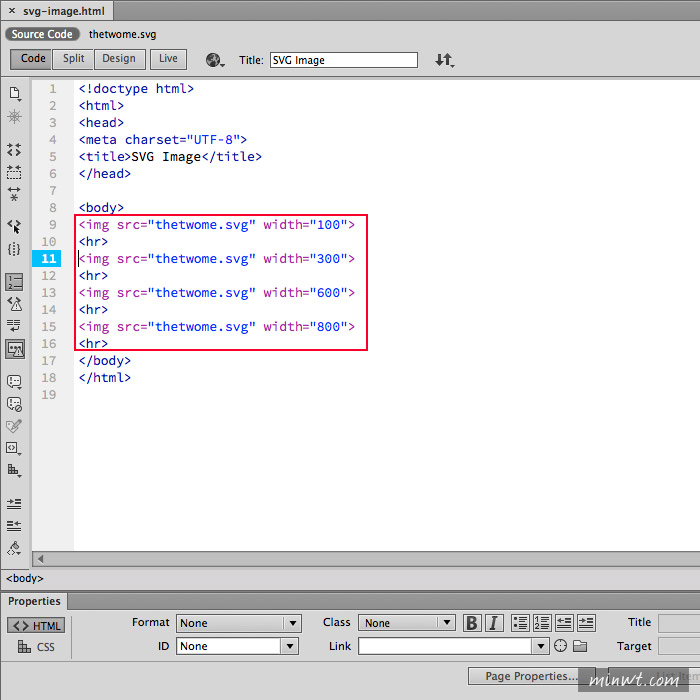
接下來立馬來實用看看,分別設定影像的尺寸大小。

Step7
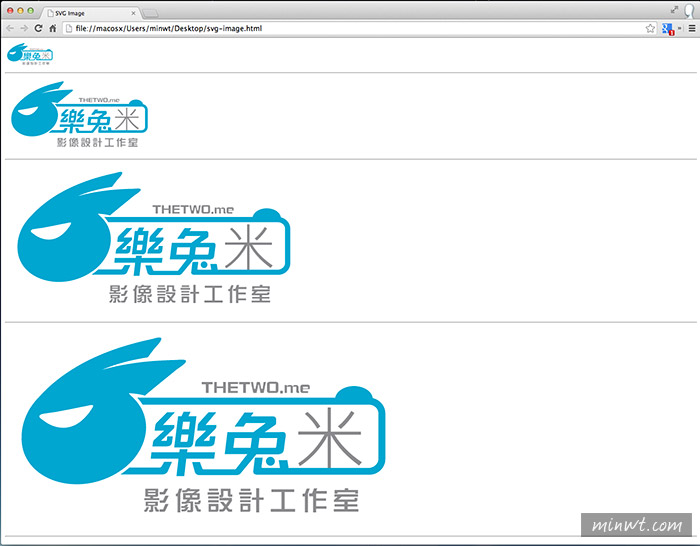
傑克~真是太神了,無論怎麼變更尺寸大小,影像都不失真。

[範例預覽]

