
Sublime Text應該是目前許多網頁設計師,必備的網頁編輯器之一,除了擁有許多的外掛套件外,再來就是可橫跨平台,同時還有提示詞與高亮的原始碼,讓在編輯網頁更加的方便,但Sublime Text不像Dreamweaver,建立一個新檔案後,就可自動產生基本的HTML架構,因此就得自已手動打,其實現在不用這麼麻煩啦!現在只要安裝二隻外掛套件後,就可快速的產生HTML5的網頁範本啦!至於怎麼用,現在就一塊來看看吧!
自動產生HTML5網頁外掛1-Emmet:
Step1
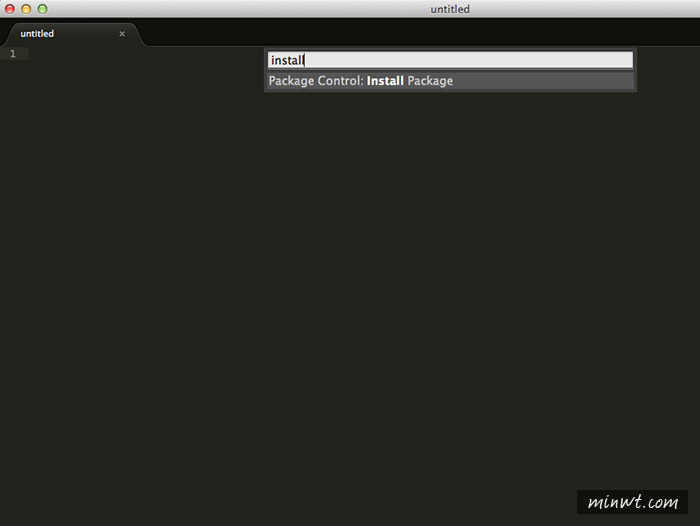
開啟Sublime Text後,按ctrl(command)+shift+p,並輸入Install Package。

Step2
接著輸入emmet。

Step3
這樣就安裝完畢了。

Step4
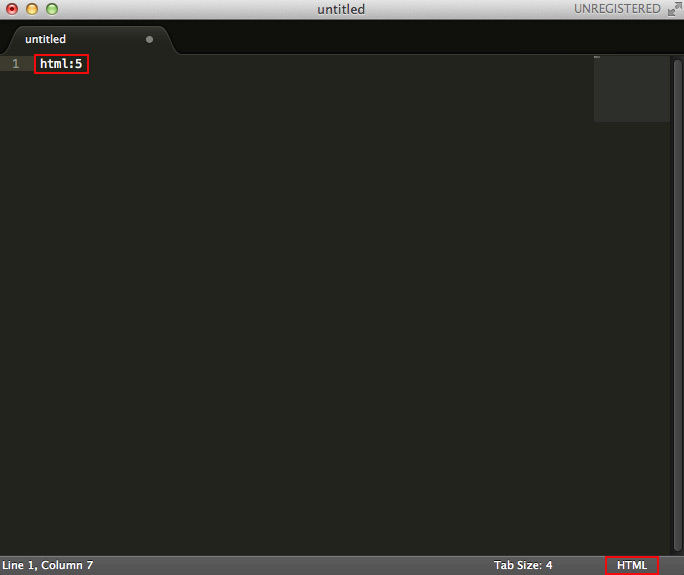
接著開啟新檔案,並點右下的文字,將模式切換成HTML。

Step5
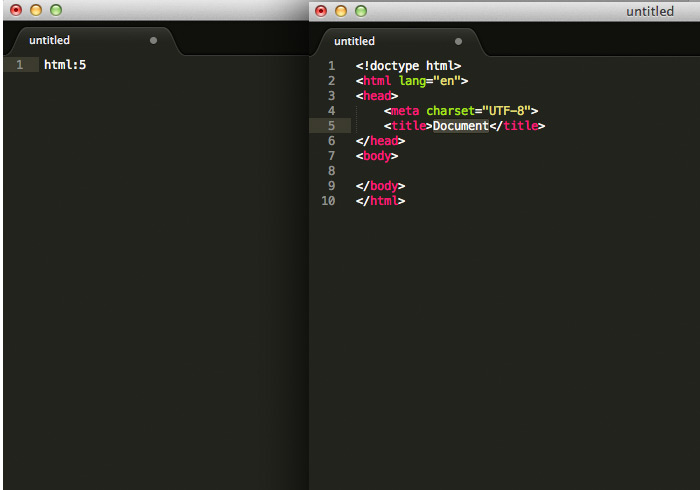
再對著頁面輸入,html:5 或 ! 。

Step6
接著再按鍵盤上的Tab鍵,就會自動產生出HTML5的網頁範本啦!

自動產生HTML5網頁外掛2-HTML Boilerplate:
Step7
重覆步驟1,並輸入HTML Boilerplate。

Step8
一樣開新檔案,將右下切換成HTML模式,並於畫面輸入htmlboiler。

Step9
再按Tab鍵,一樣的除了產生HTML5的網頁範本外,還加入了Viewport以及GoogleAnalytics的碼。


