
之前曾分享「《Typicons》上百個網頁常用小圖示任你用」,裡面有上百個網頁小圖示任你下載使用,且還可任意的縮放不會失真外,甚至還可改變圖示的色彩,雖然說這麼多的小圖示可用,但實際運用到網站中只有5~10個,卻要全部都載入,因此比較好的作法,則是用多少載多少,一來可加速網站的讀取速度,二來可方便自己管理,所以這時不妨可試試fontello這個網站,裡面所提供的網站小圖示相當多,甚至也可將自已繪製的圖示上傳,同時更棒的是,需要多少圖示就選擇多少圖示,同時還可自行的命名與編號,讓你使用更加的便利,因此身為網頁設計人員,怎能錯過呢?現在也一塊來看看吧!
Fontello:
網站名稱:Fontello
網站網址:http://fontello.com/
網站網址:http://fontello.com/
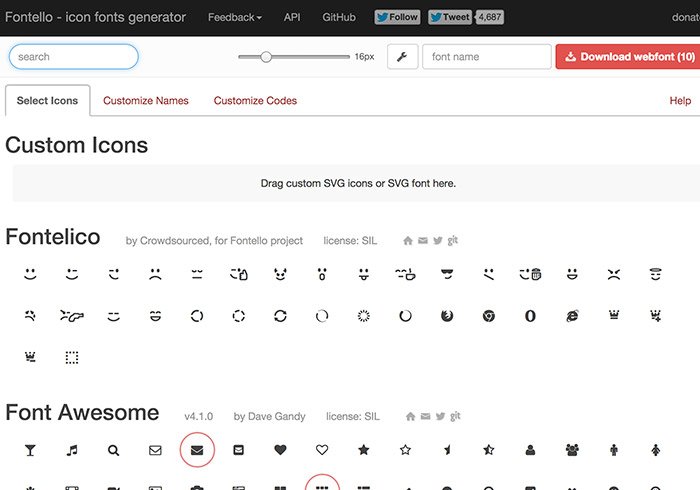
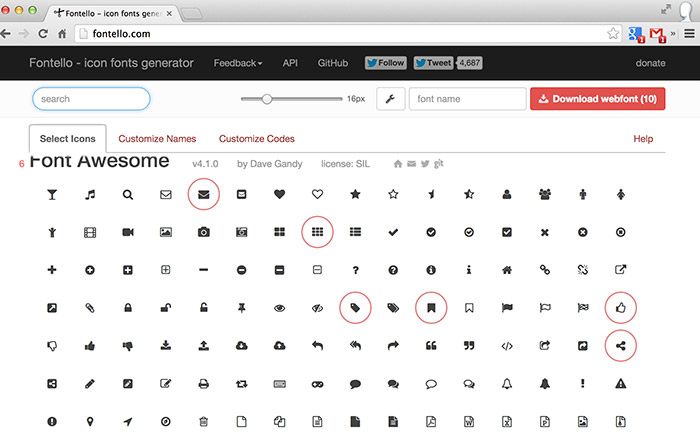
Step1
進入Fontello網站後,對著所需的圖示點一下,當出現紅框時,表示目前的圖示已被選取。

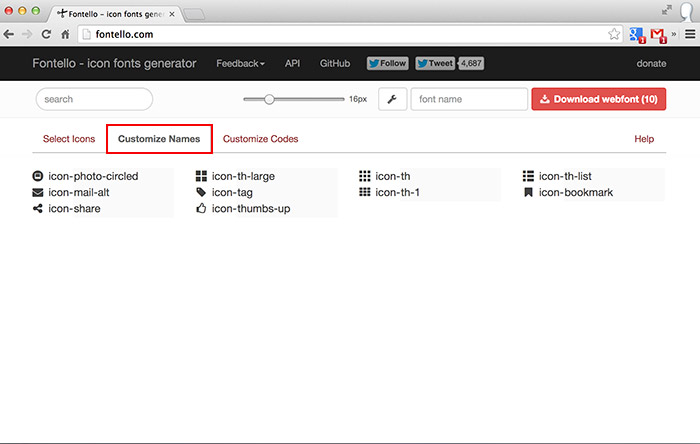
Step2
接著切到Customize Names頁籤,可針對這些圖示進行命名。

Step3
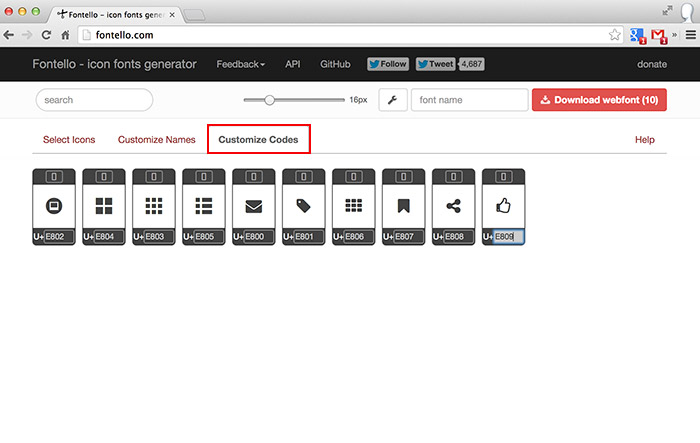
再切到Customize Codes頁籤,可設定圖示編碼。

Step4
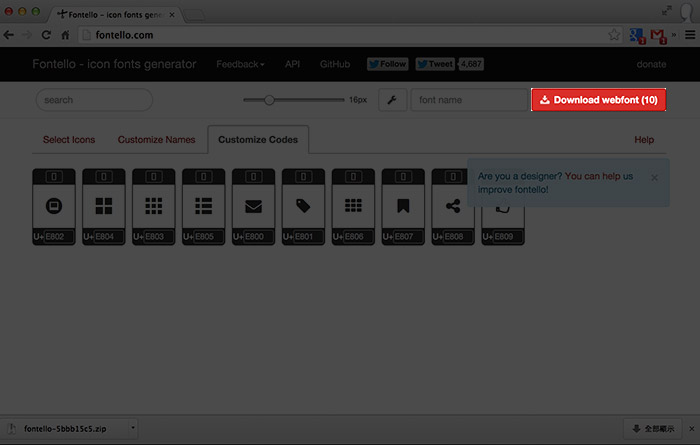
當都設定好後,再點右上的Download鈕,就可將這些所需的圖示給下找回來啦!

Step5
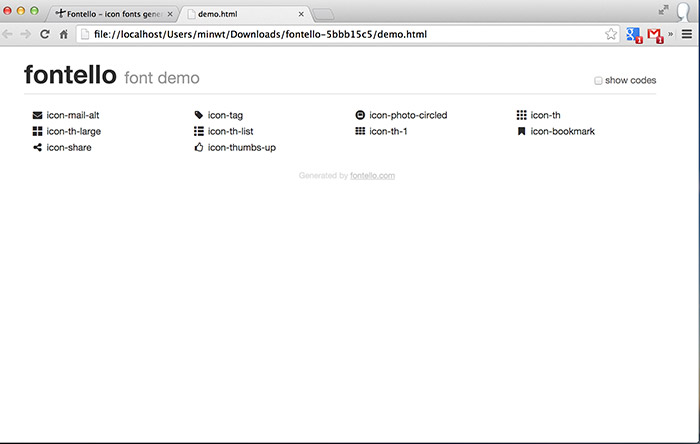
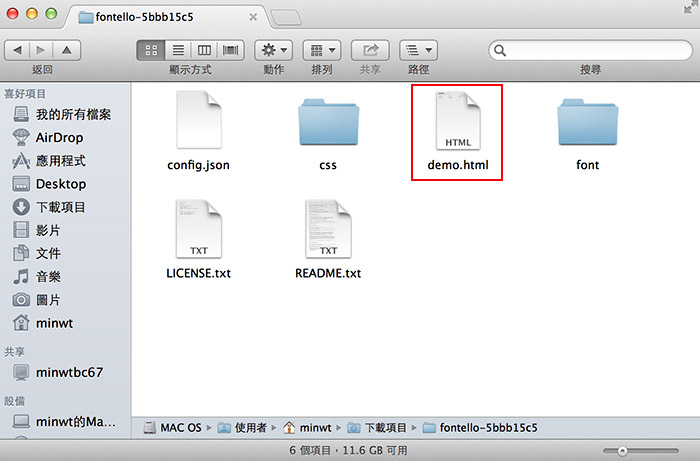
下載回來解壓縮後,會看到一個css、font資料夾與一個demo.html,再雙響demo.html。

Step6
就可看到剛所選取的圖示,這樣就不會一大包啦!