
現在網頁技術進化的愈來愈快,從早期的Table到現在的CSS3,透過CSS3的新屬性,讓網頁變得的更加的靈活,版型也更加的彈性,甚至還可打造出目前最夯的RWD響應式頁面,讓網頁一次可符合各性裝置,但礙於CSS3還未標準化,所以每個屬性前都要加入,各家瀏覽器的前綴詞,因此每次都要重覆寫五次,相當的麻煩,所以才會有less、sass來縮減css的開發時間,除此之外雖然說HTML的標籤單純許多,但透過div進行排版時,是否常會被多一個div或少個div結尾,每次搞的版面跑來跑去的,總是為了找關門找半天,所以最近好友山羊,與梅干分享了一個好工具jade,不但解決了關門問題,還加速了HTML網頁的開發時間,更重要的是網頁結構變得更單純,更容易識別,且層級更加的清楚,因此身為網頁設計的你,怎能錯過呢?至於要怎麼用,以及要如何安裝到Sublime上,現在就一塊來看看吧!
Jade:
Step1
首先,進到Node.js官網,點下方的「INSTALL」鈕,下載安裝套件,而這邊有趣的是,這平台會自動偵測你的平台,所以若是使用Windows平台,則會下載Windows的安裝檔。

Step2
下載完畢後,雙響進行安裝。

Step3
當安裝完畢後,開啟終端機,Windows則是開啟命令字元,並輸入下方語法。
mac:
win:

Step4
開啟Sublime Text,並按command(ctrl)+shift+p,再輸入install package。

Step5
這邊要安裝Jade與Jade Build這二個套件。

Step6
安裝完畢後,就可開始使用囉!首先,先加入一個專案。

Step7
建立一個新頁面,並將右下角設為Jade(Python),而有Python與沒有差別在於,Python所產生的html會換行。

Step8
有沒有覺得碼變得好直覺、好簡單,只要寫HTML的tag就好,完全不用管收尾,當寫完後,再按「 Tools / Build」。

Step9
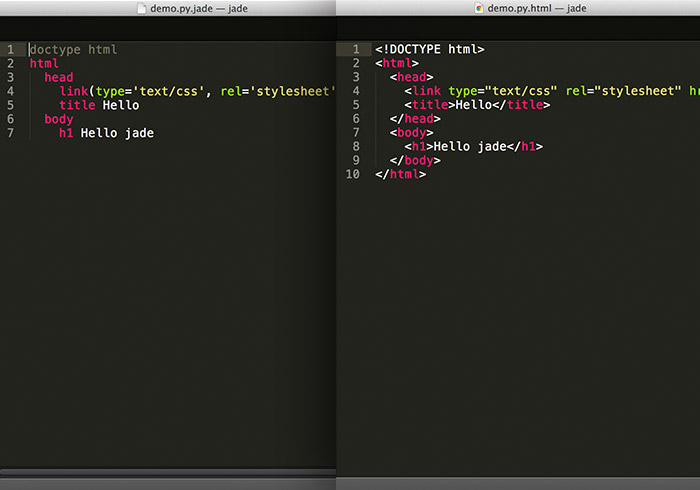
接著就會轉成 html 檔啦!是不是方便許多呀!

Step10
若發佈不出來的話,再按 「Tools / New Build System」。

Step11
再輸入下方的語法。
”cmd”: [“jade”, “$file”, “–pretty”],
”selector”: “source.jade”,
”path”: “/usr/local/bin”
}

Step12
接著將它儲存起來。

Step13
這時在Build System就會看到,剛所儲存的選項了。


