
當今天在設計網頁時,為了讓每個區塊更容易識別,就會使用假文字或圖片縮圖,但一個網頁裡面的圖片縮圖,會有大大小小好幾組,所以這時就會利用Photoshop,繪製出圖片的預設尺寸與顏色,但現在有更快的方法,直接利用線上產生器,就可即時的產生出,各式的圖片縮圖樣式,而這個線上圖片產生器,除了可指定所需的尺寸外,還可自行的設定圖片的顏色、文字顏色、或是圖片區塊上的文字,相當的簡單好用,因此身為網頁設計人員,也趕快來看看囉!
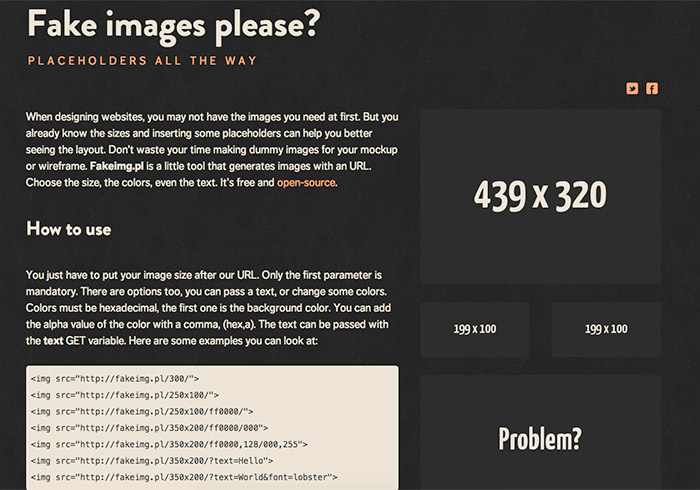
Fake images please?
網站名稱:Fake images please?
網站網址:http://fakeimg.pl/
網站網址:http://fakeimg.pl/
進入網站後,在網頁下方,就會看到用法了,其實方法很簡單,只要在網址後方輸入尺寸、顏色、文字,這樣立即就可產生啦!

馬上來用看看,只要在網址列中,輸入fakeimg.pl/圖片尺寸/背景色/文字色/?text=英文字,按下Enter鍵後立即就會產生。

用法有二種,一種是用直接用<img src把圖片參數帶入,另一種方法就是將它複製下來,這邊梅干建議直接將檔案另存會比較方便,就不用要連上線才能顯示,而這個模組是opensource,所以也可將這模組下載回來,放到自已的主機中,就可使用啦!


