
當今天在設計網站時,很多時候往往會為了定義顏色而感到頭痛,主要是一般的公司,對於企業識別系統比較不是那麼的注重,所以這也苦了網頁設計師,因此這時就得先把標準色定義出來,才方便很續的製作,但這時要用什麼色好呢?最好的方法就是參考,目前現行的知名網站都用什麼色系,而國外有一個很棒的網站,收錄了目前知名網站的標準色,除了會顯示所用的色彩外,還可將這些標準色,製作成CSS或SCSS供大家下載使用,因此若抓不著頭續的朋友,這一個網站覺不容錯過。
BrandColors:
網站名稱:BrandColors
網站連結:http://brandcolors.net/
網站連結:http://brandcolors.net/
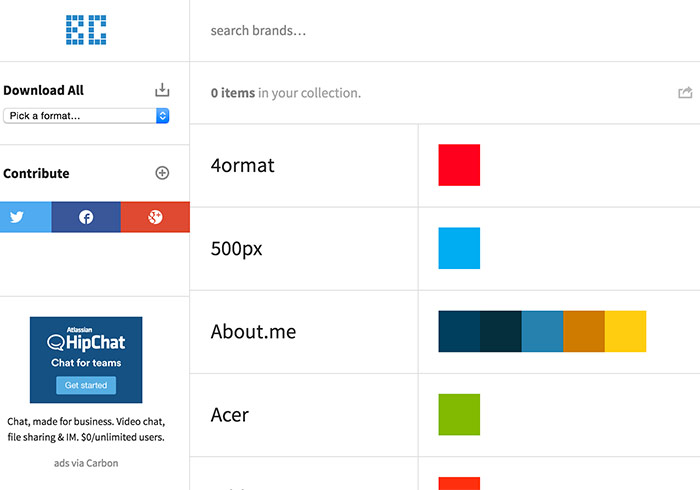
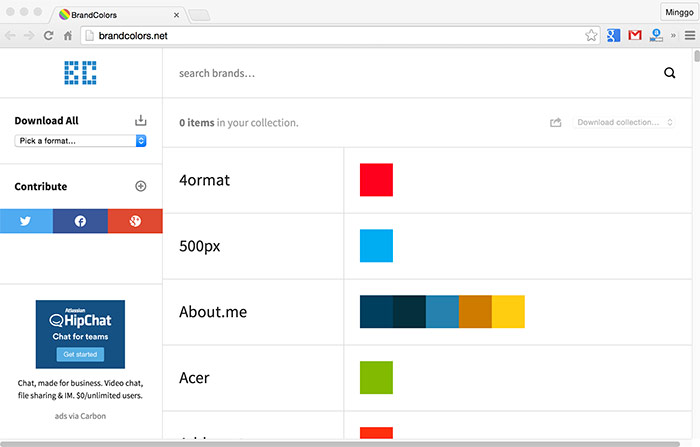
當進到網站後,就可看到各網站的標準色卡。

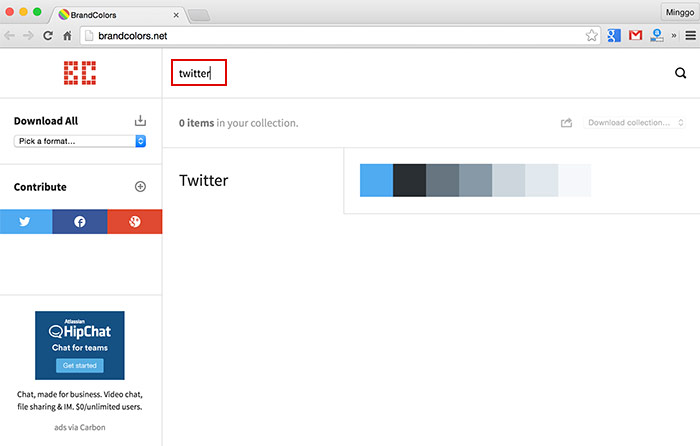
除了上下滾動外,也可用搜尋的方式,來尋找自己所要查的網站標準色。

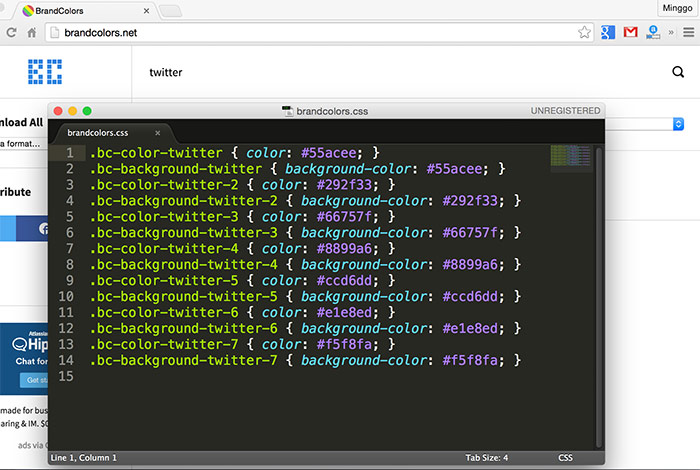
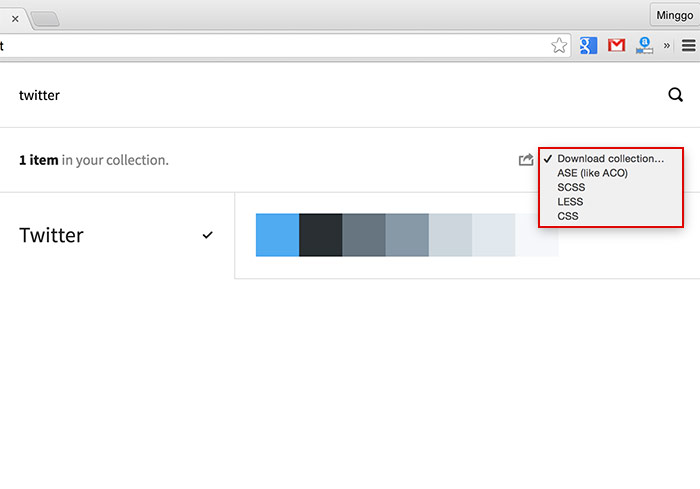
當找到自己所要的後,點一下右上角的下拉選單,就可選擇要下載的原始檔案,像是CSS、LESS、SCSS。

由於梅干是下載CSS檔,所以在CSS檔案中,就可看到剛所下載網站的標準色碼啦!所以身為網頁設計的朋友,這個網站絕不容錯過。