
先前分享過《Koala》LESS/SASS 即時監控與編譯工具,方便針對LESS/SASS進行CSS的開發,但若是用SASS就得再額外裝RUBY,但Koala只支援CSS的編譯,當有在用Jade與SASS開發網頁時,電腦就得再安裝其它的軟體才能支援,實在有些麻煩,所以梅干最近發現另一套相當好用,且功能完整的編譯工具,只要安裝該軟體後,就可同時編譯Jade、Less、Sass….等,完全不用額外再裝其它的套件,且更重要的是它與Sublime text一樣,也提供永久的試用,因此在開發前端的朋友Prepros絕不容錯過。
Prepros:
Step1
首先,進到下載頁面後,選擇自己所需的系統版本。

Step2
安裝完畢後,雙響Prepros圖示,就可啟用。

Step3
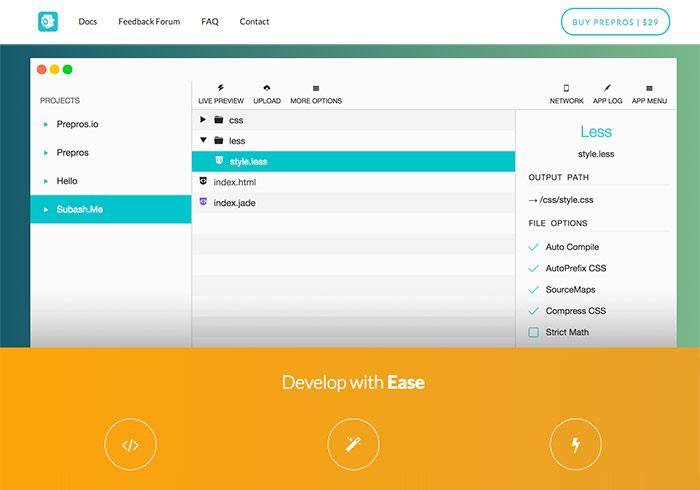
開啟Prepros後,界面與Koala相當雷同,並將要監控的專案資料夾,直接拖拉到視窗上。

Step4
Prepros最大的好處就是,直接就可編譯SASS的檔案,且點一下.scss就可選擇編譯模式。

Step5
接著就可選擇要輸出的格式。

Step6
這時將編輯好的jade檔案,按下儲存後,立即就會輸出成.html檔啦!

Step7
就連scss檔也一樣,按下儲存後,立即就會輸出成.css檔。

Step8
當然less也是一樣,儲存完畢後,立即就會輸出成css檔。

Step9
由於它與Sublime一樣,提供永久試用,所以也一樣三不五時會跳出購買視窗,若覺得不錯用的話,也可購買支持一下,若預算有限,可按Continue Trial就可繼續使用啦!


