
當今天網頁製作好後,為了讓網頁能快速顯示,則會將網頁中的CSS、JS進行壓縮,而網路上也有不少這類型的服務,但若該網站出問題時,就無法進行壓縮,所以當然還是自己本機執行最安心,而今天要來介紹一套相當優異的CSS、JS的壓縮器YUI Compressor,這一套是由知名的入口網站Yahoo所開發的,但有用過的朋友都知道,它是一個套件,當要使用它時,就得開啟命令視窗,用敲鍵盤才能壓縮,但現在不用這麼麻煩啦!直接將它整合到Sublime Text後,就可直接在Sublime Text直接進行壓縮,至於要怎麼安裝與使用,現在就一塊來看看吧!
YUI Compressor
YUI Compressor外掛安裝:
Step1
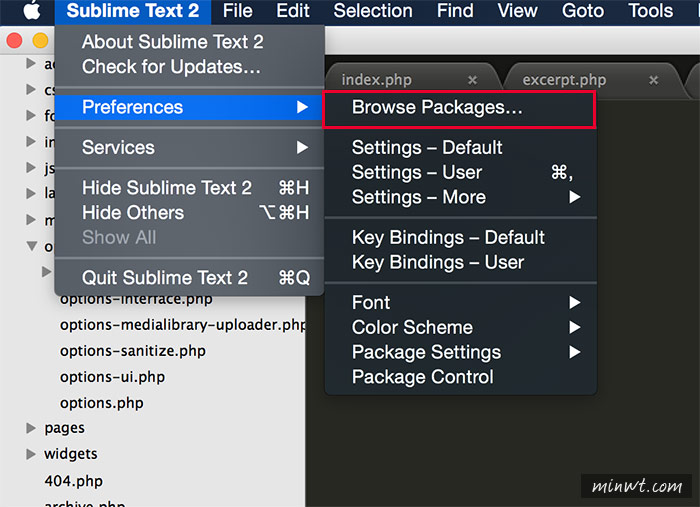
套件下載並解壓縮後,開啟Sublime Text,再選擇Preferences / Bowse Packages….。

Step2
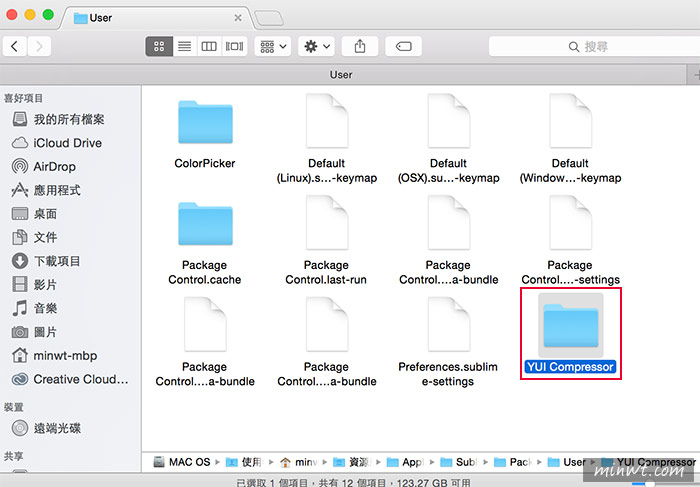
接著進到User資料夾,並新增一個YUI Compressor資料夾,再將剛所下載的檔案,全部複製到裡面去。

Step3
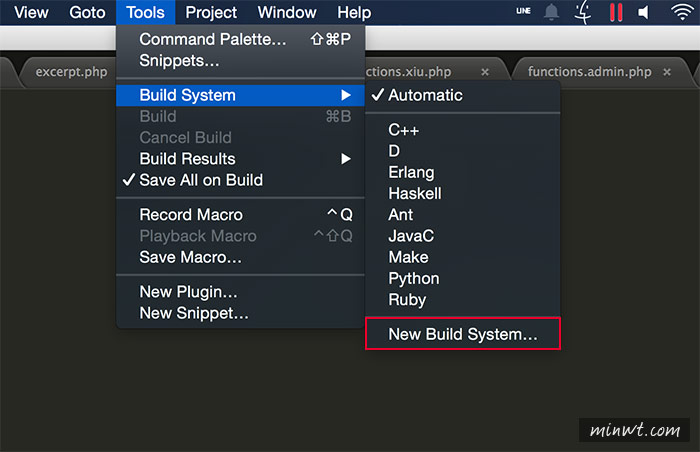
接著再選擇 Tools / Build System / New Build System….選項。

Step4
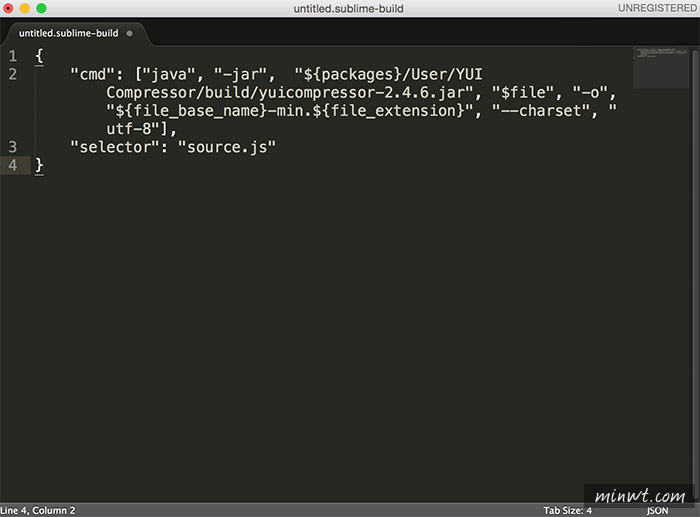
再輸入下方的語法,並儲存為YUI Compressor。
{
”cmd”: [“java”, “-jar”, “${packages}/User/YUI Compressor/build/yuicompressor-2.4.6.jar”, “$file”, “-o”, “${file_base_name}-min.${file_extension}”, “–charset”, “utf-8”],
”selector”: “source.js”
}
”cmd”: [“java”, “-jar”, “${packages}/User/YUI Compressor/build/yuicompressor-2.4.6.jar”, “$file”, “-o”, “${file_base_name}-min.${file_extension}”, “–charset”, “utf-8”],
”selector”: “source.js”
}

Step5
由於YUI Compressor會使用到Java元件,所以電腦若沒安裝的話,要先安裝後才可使用。

YUI Compressor壓縮:
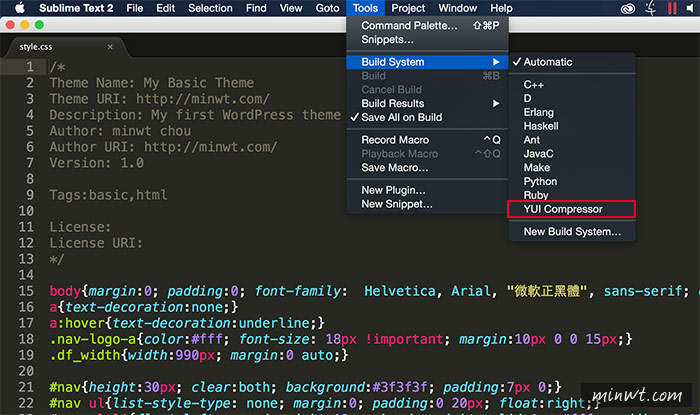
Step6
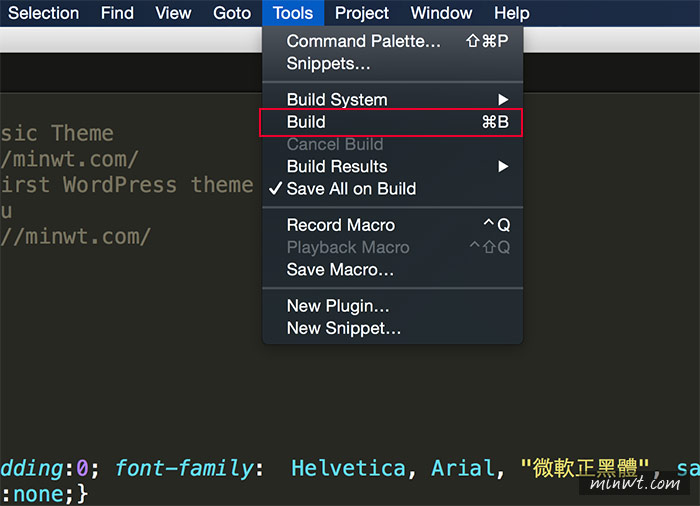
當要使用時,選擇Tools / Build System / YUI Compressor選項。

Step7
再選擇Bulid選項。

Step8
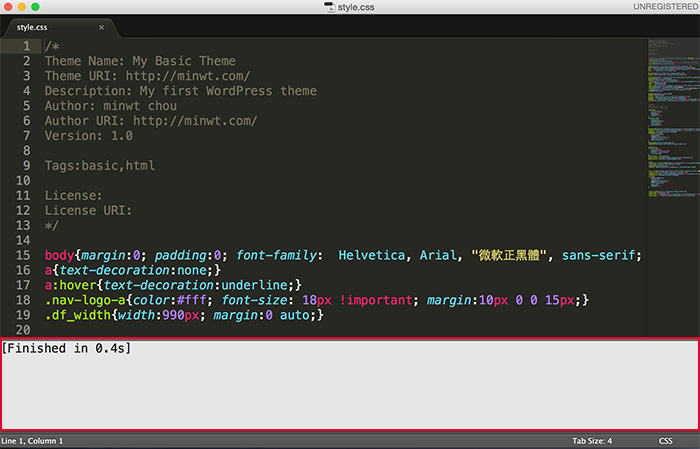
當壓縮完成後,下方會出現已完成的訊息。

Step9
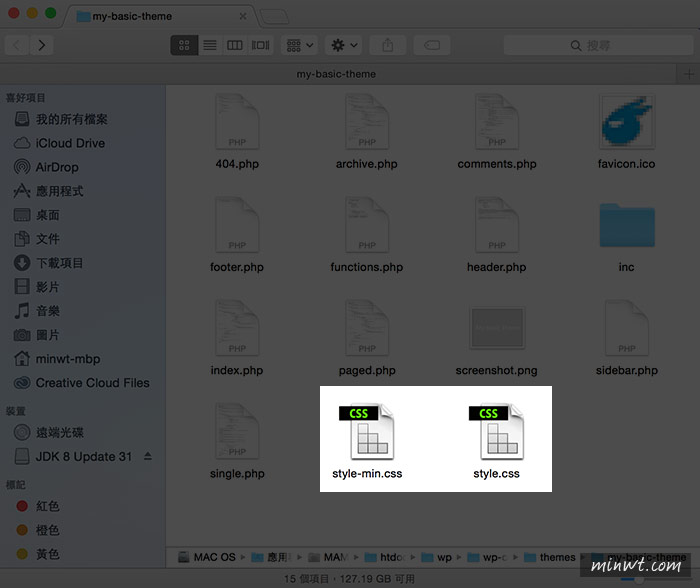
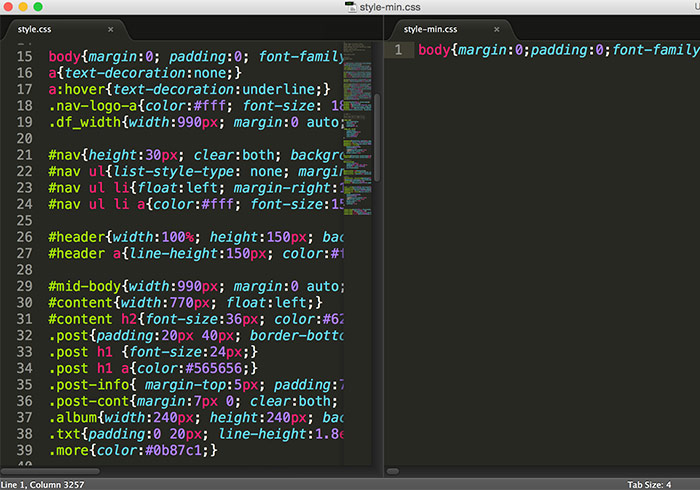
接著到剛檔案的目錄下,就會看到另一個-min.css的檔案了,這一個就是已壓縮過的,而它是不會將目前的檔案給覆蓋過去相當的不錯,同時在壓縮的過程中,不可有任何的中文的檔名或路徑,否則將會無法完成壓縮,是不是超方便的呀!有在用Sublime Text的朋友們,也趕快來安裝一下囉!