
Bootstrap內建了各種的網頁互動特效,而最常被梅干使用的就是它的廣告輪播,因為超簡單、超簡單、超簡單,很重要所以講三遍,只要透過html標籤,立即就能作出廣告輪播的特效,同時還可自行設定起始的廣告,完全不用寫到任何的javascript,同時這一個廣告輪播,本身還支援自適應的效果,也可再搭配梅干之前所分享的「《Bootstrap廣告輪播加入Touth》用手指頭左右滑動切換廣告」,就能透過手指頭左右滑動切換廣告,而這就是bootstrap好用的地方,那邊不滿意的,都可隨時再擴充,而今天要再來分享個,也是大家常會遇到的問題,那就是全螢幕的廣告輪播,雖然說透過CSS3就可辦到,但那只限於背景,而這個廣告輪播是一張張的img,這時要如何來作設定呢?其實方法很簡單,現在就一塊來看看吧!
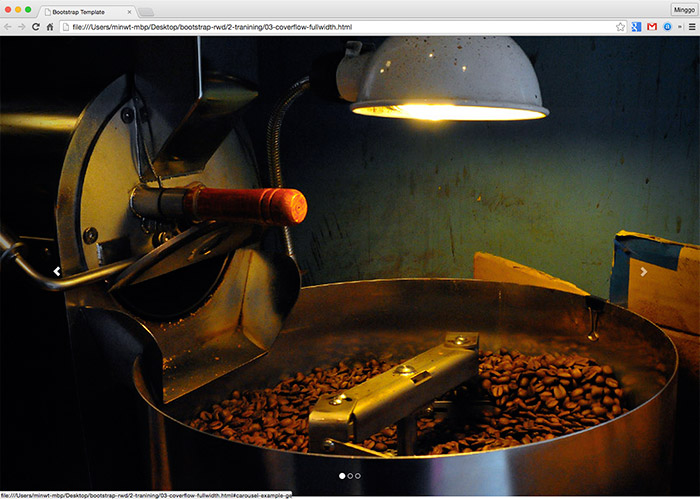
一般當不指定寬度時,Bootstrap則是抓取最大範圍,所以當圖片不夠大時,就會看到露白。

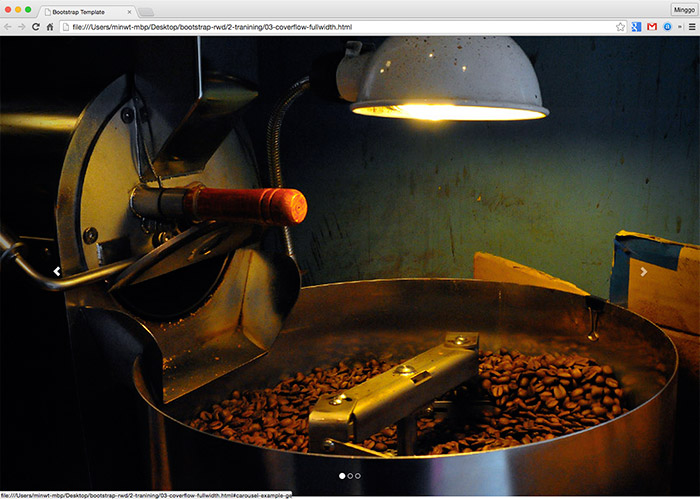
作法很簡單,先將container,改成container-fluid後,再把下方的語法加入在<style>中,立即就可實現全螢幕的廣告輪播啦!
.carousel-inner>.item>img,
.carousel-inner>.item>a>img {
display: block;
height: auto;
max-width: 100%;
line-height: 1;
width: 100%;
}
這樣廣告立即就以全螢幕呈現啦!是不是超EZ的呀!!