
雖然說現在網路上有許多免費的網站圖示,供大家下載使用相當的方便,而現在的icon都作成文字,所以無論怎麼縮放都不會失真,同時還可以任何的變換顏色,比svg來的更方便,雖然這些圖示檔都不大,但同時載入一堆時,加一加也蠻可觀的,且也不是所有的圖示都用的到,所以今天要來分享個網站,要多少就下載多少,同時還可將自行繪製好的一併整合進來,因此身為網設人員,也趕快來看一下囉!
IcoMoon:
網站名稱:IcoMoon
網站網址:https://icomoon.io/app/#/select
網站網址:https://icomoon.io/app/#/select
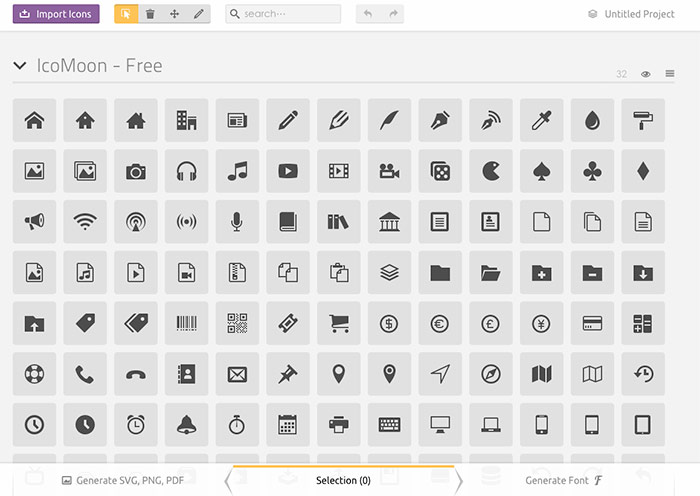
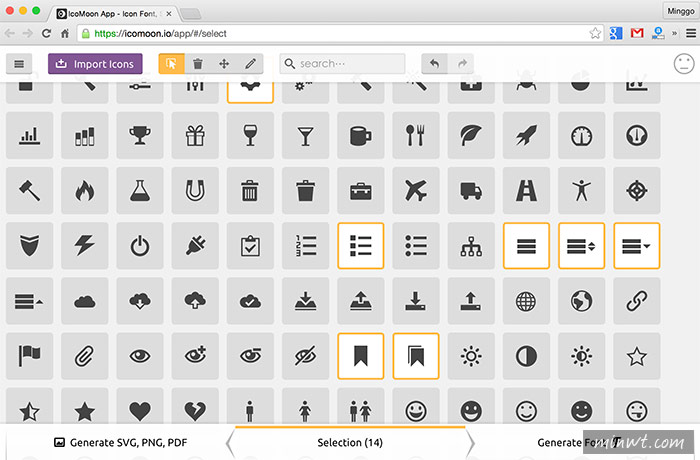
Step1
進入IcoMoon的網站後,裡面也有各式各樣的小圖示,這時可自行挑選所需的圖示,只要點一下當四周圖框變黃色時,表示已選取。

Step2
當自己有繪製好的圖示,也可併整合進來,只要點左上角的Import Icons鈕,再選擇已繪製好的svg檔。

Step3
svg產生也很簡單,只要在Adobe Illustraor另存為svg,就可以了。

Step4
接著選擇SVG1.1就可以了。

Step5
當匯入後,就會看到剛所載入的,再選取起來後,按右下的Gernerate Font,就可將選取的圖示下載回來。

Step6
下載回來解壓後,就會看到以下的資料,之後要使用時,只要將fonts資料夾與style.css複製出來就可以了。

Step7
當點開demo.html後,就會看到剛所打包好的圖示,與css類別名稱。

Step8
這時就可自行引用到自己的頁面中,分別就可設定圖示的大小與顏色。

Step9
哈~是不是超方便的呀!不但不會失真,且還可任何的變換顏色。


