
配色是一門學問,要怎麼把顏色配的好看,應該是許多人心中的痛,每次配出不來總感覺那邊有點不對勁,雖然配色沒有對與錯,完全就看自己想表現出怎樣的感覺,其實配色看似很難,但它是有一定的規則可循,只要依照著基本配色準則,就能快速的找出好看又有質感的配色,雖然市面上有不少的色彩圖鑑,相信看過的朋友應該是一頭霧水,完全抓不著個頭緖。
而最近梅干發現一個配色網站,不再是只提供既有的配色色塊,而是由你自己親自調配,聽起來好像很難,其實一點也不難,這網站明確的抓住了配色的準則,並依照上方的控制點拖拉,立即就能配出有品味的配色喔!同時完全無需具備色彩學概念,就能快速的調配出所需的色彩來。
Paletton:
網站名稱:Paletton – The Color Scheme Designer
網站網址:paletton.com
網站網址:paletton.com
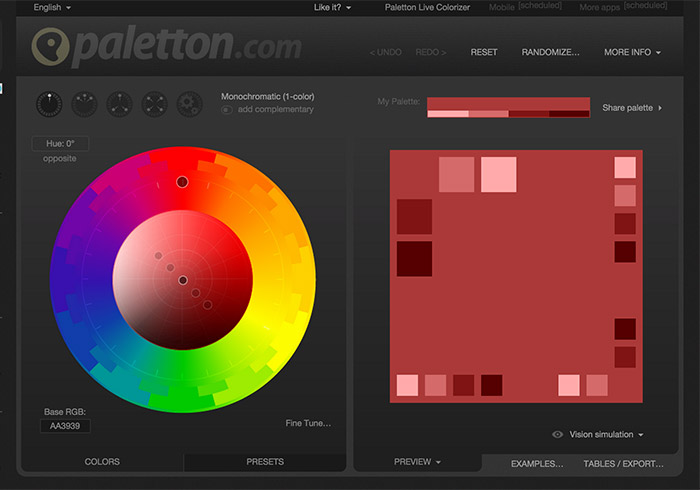
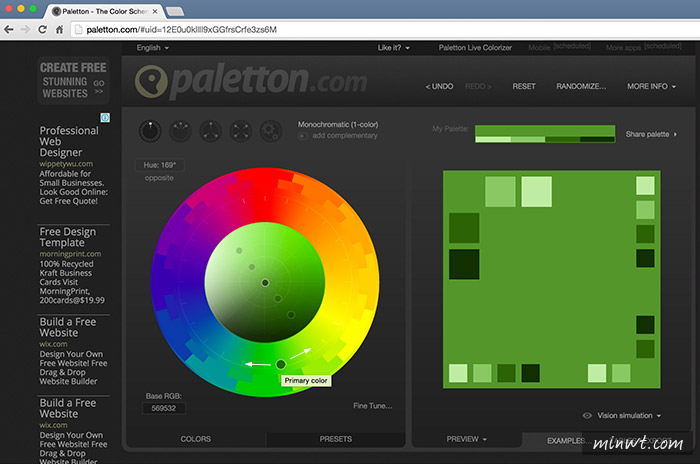
Step1
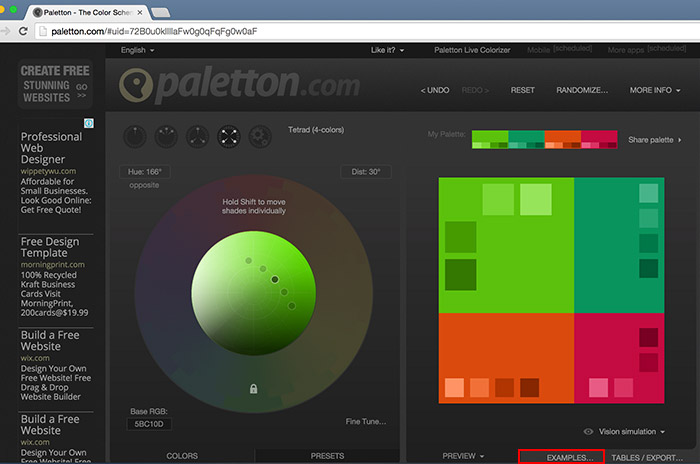
當進入網站後,左邊就會看到一個色相環,中間則是色彩的彩度與明度,同時可看到中間的圓中,有五個控制點,分別可拖拉中間控點,或是上下的小圓點來抓取色彩的範圍。

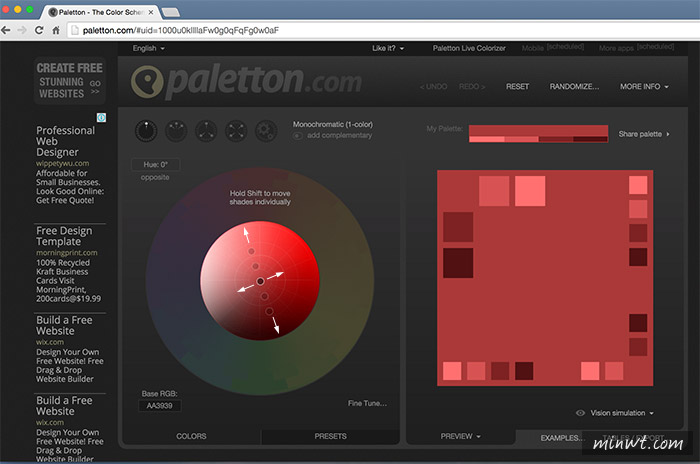
Step2
當按住中間的控制點時,四周的色彩環會變灰色狀,表示不可更改,這時就可選取該顏色的彩度與明度,同時在右邊就會看到目前所選取的色彩,而目前是單一顏色的配色。

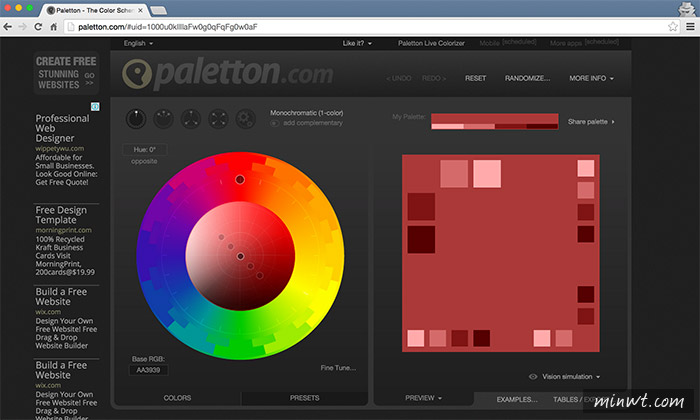
Step3
接著當拖拉色相環中的小圓點,就可改變顏色。

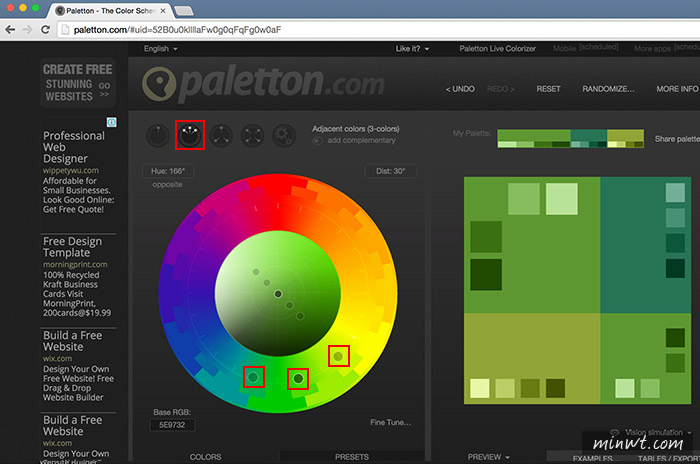
Step4
若覺得單色不夠用,也可點上方的選擇模式,改成三個選色點,這時在色相環中,就會出現三個選色點,而這三個小圓點,所選到的是都是相似色,因此色彩會比較柔合一些,並且右邊原來的一格,就會分割成四個色塊。

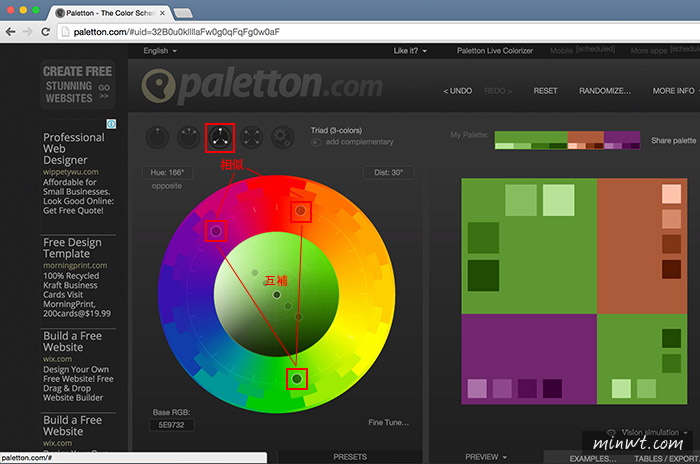
Step5
若覺得相似色太柔時,可切到第三種模式,就會二個相似色配一個互補色,這時色彩的對比就會比較強烈些。

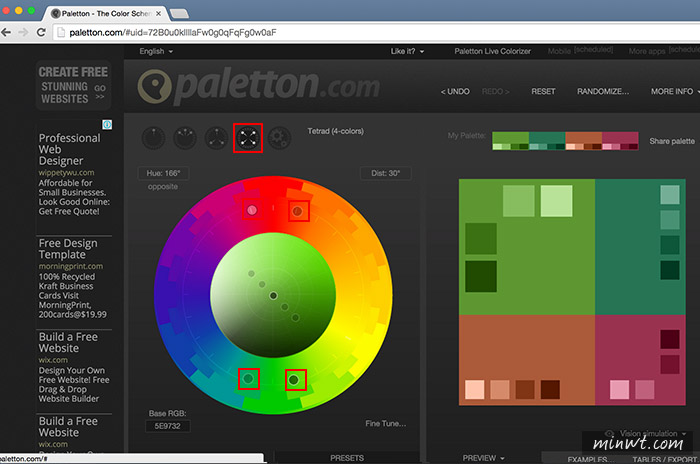
Step6
接著切到第四種模式,二相似二互補,色彩的變化性就變更大。

Step7
當選擇完畢後,可點下方的EXAMPLES…連結,可將剛選好的色,套到實際的版型上。

Step8
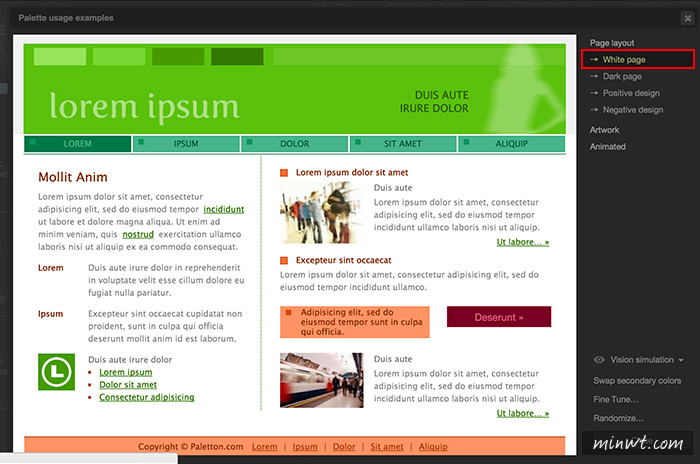
這時右邊就有幾個選項,分別會套用給你看,怎樣搭配是比較好的,讓你對配色與色彩的運用更有方向。

Step9
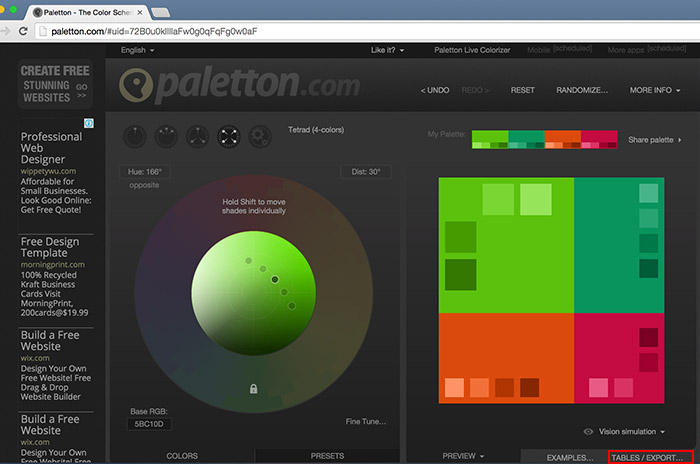
看完成後,也可將剛所選的顏色匯出,點右下的Tables / Export…選項。

Step10
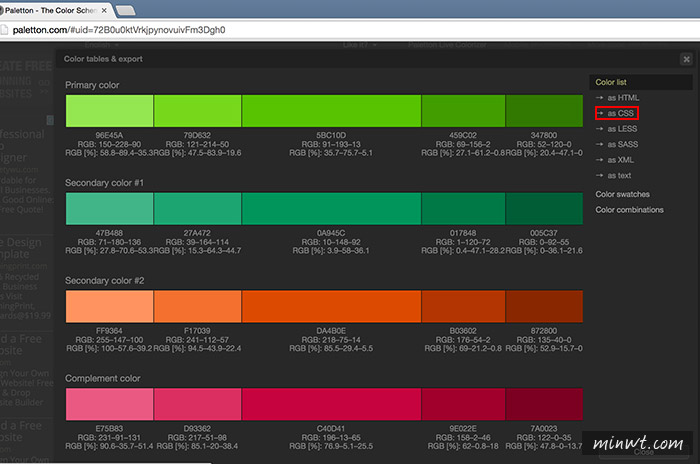
接著就會將剛選好的色條列出來,並且在右邊可選擇匯出的格式。

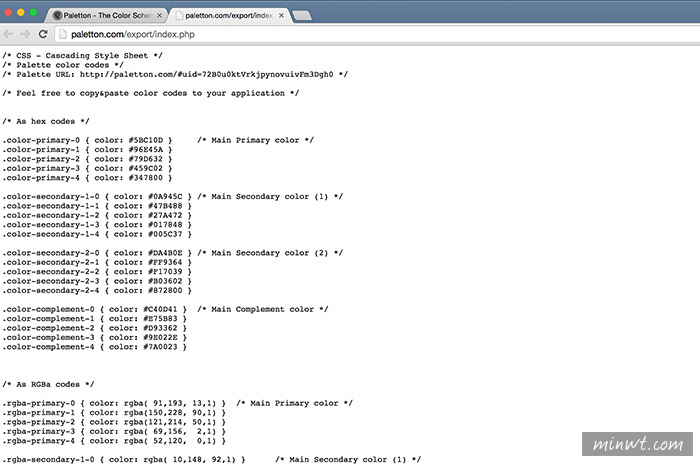
Step11
以梅干來說比較常用於網頁中,所以就匯出css檔,這時只要將這些css檔複制下來,就可用於自己的專案中啦!是不是配色也可很簡單的。