
今天在設計網頁版型時,當文字與縮圖則會暫用假字與假圖,而之前也分享過一個線上假圖的產生器,只要輸入長寬,與假圖的色碼,立即就可產生假圖,除了可將圖片下載回來外,也可將網址直接嵌到img的標籤中使用相當的方便,但唯一最大的缺點就是,無法使用中文,而最近梅干在找網頁範例時,無意間發現到裡面的img圖片位置,竟然也是使用假圖的路徑,但特別的是竟然可用中文,同時還可以設定文字大小,只是無法改變底色,因此設計網頁版型就更加方便啦!有需要的朋友,也一塊來看看吧!
imgIX:
Step1
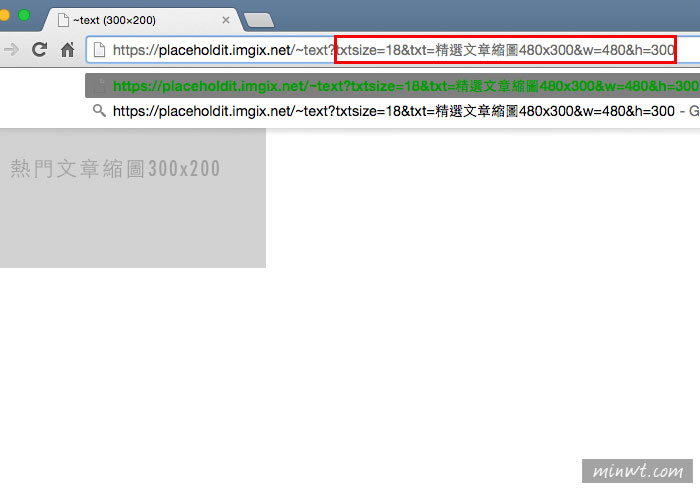
當進入網站後,要產生假圖時,只要將所需的資訊直接打在網址列上即可。
txtsize:文字大小
txt:假圖文字
w:假圖寬度
h:假圖高度
txt:假圖文字
w:假圖寬度
h:假圖高度

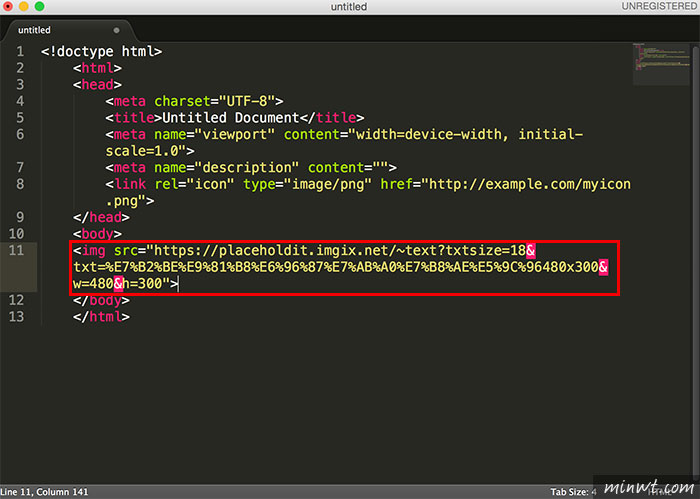
Step2
接著再把產生好的假圖網址,貼到網頁的img的標籤中。

Step3
接著預覽網頁,就會看到剛所設定好的假圖啦!且還支援中文, 這樣就更容易理解每個假圖的用途。