
之前因為一些特殊的原因,則使用GIF的Loading動畫圖示,當資料載入完畢時,再將元素替換掉,而那網站中提供了各式各樣的Loading動態載入圖示,同時也可設定Loading圖示的動態速度與顏色,相當的方便就可產生出符合自己網站的風格,而最近也有熱心的網友,與梅干分享了另個Loading圖示產生器的平台,除了可產生GIF檔外,還可產生出CSS或SVG檔,同時設定也相當的簡易,因此有需要的朋友也一塊來看看囉!
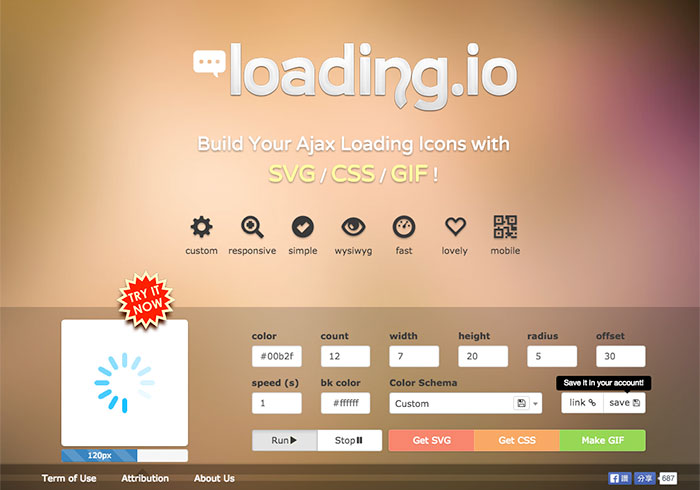
loading.io
網站名稱:loading.io
連結網址:http://loading.io/
連結網址:http://loading.io/
Step1
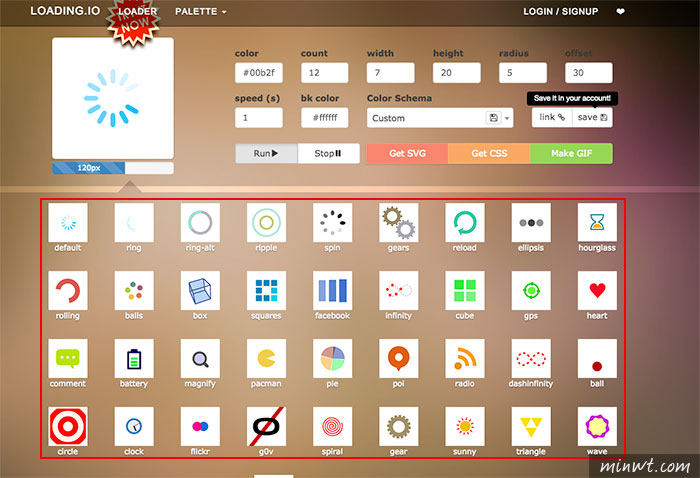
當初入網站後,下方就有各式各樣的Loading載入圖示可選擇。

Step2
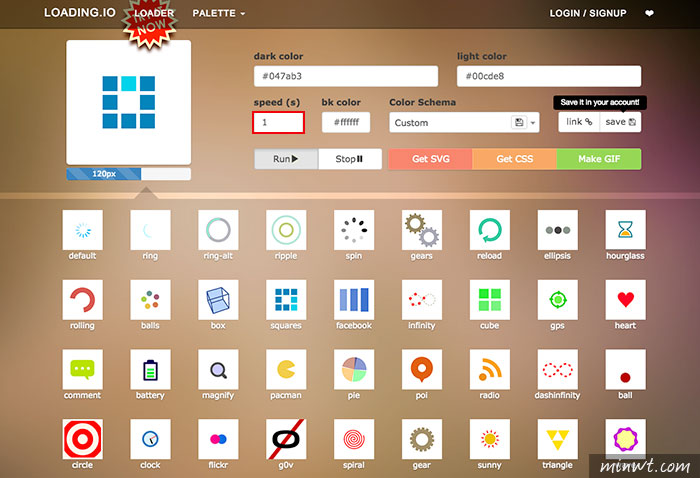
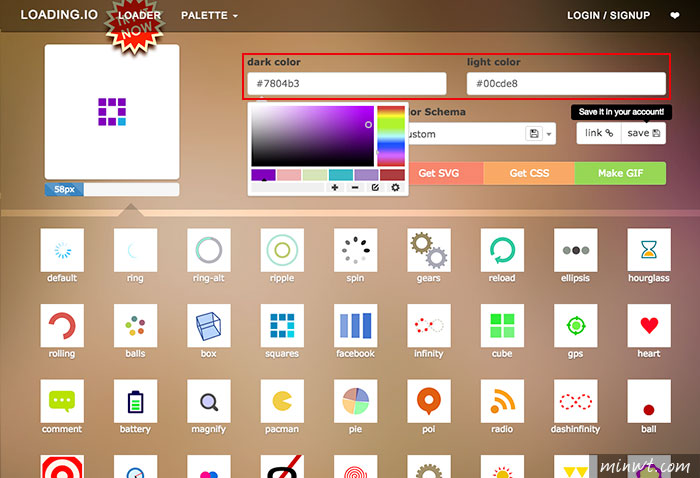
點一下喜歡的Loading圖示,左上角立即就會替換為剛所點選擇的,接著在圖示下方,就可設定Loading圖示的大小,同時右手邊分別可設定Loading圖示的動畫速度與顏色,而在速度的部分數值愈大播放速度愈慢。

Step3
當設定完動畫的速度後,再點上方的顏色輸入框,就會跳出色盤,選擇自己所需的顏色。

Step4
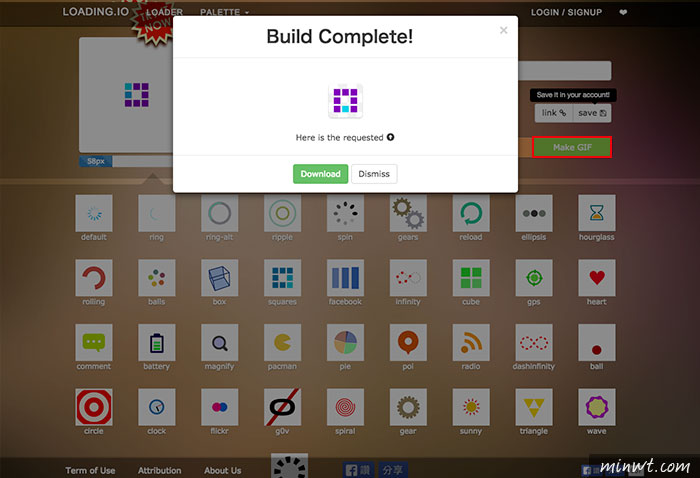
都設定好後,再點右下角,下方分別有三個按鈕,可下載GIF、CSS、SVG檔。

Step5
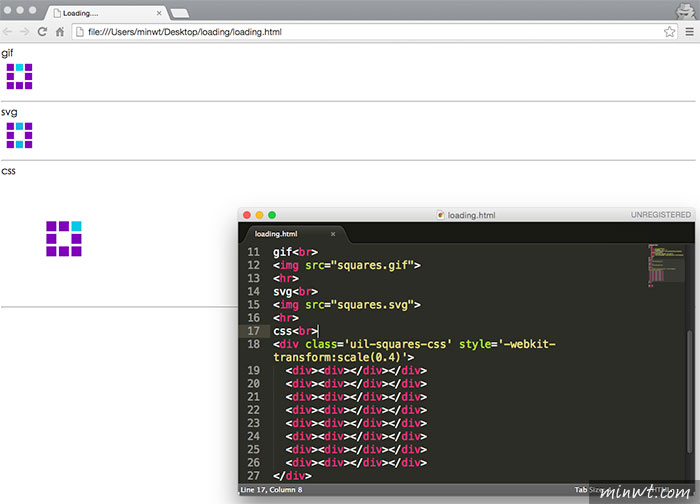
當下載完畢後,就可放到自己的網頁中,而gif與svg比較簡易一些,至於css的部分,就需依照它的結構,才能產生出動態的loading圖示喔!因此這個loading.io網站多了不同的檔案格式可選擇,所以可依自己的需求下載所需的格式,因此運用上更加的便利,所以有需要的朋友,不妨也可參考看看囉!