
有經驗的網設計師,都知道當網頁最後上線時,都會將css、js檔進行壓縮,就是希望讓網站的讀取速更快速,而一旦壓縮後若忘了把原始未壓縮的給保留下來時,那這下就可就殘念了,就得上網找線上還原器,將已壓縮的CSS、JS給還原回來,其實倒不用這麼麻煩,直接透過Chrome瀏覽器的網頁工具,一鍵就能將己壓縮的CSS、JS檔給還原回來,相當的簡單與方便,但JS若有混淆的話,就只能還原而無法反混淆,至於要怎麼還原現在就一塊來看看吧!
Step1
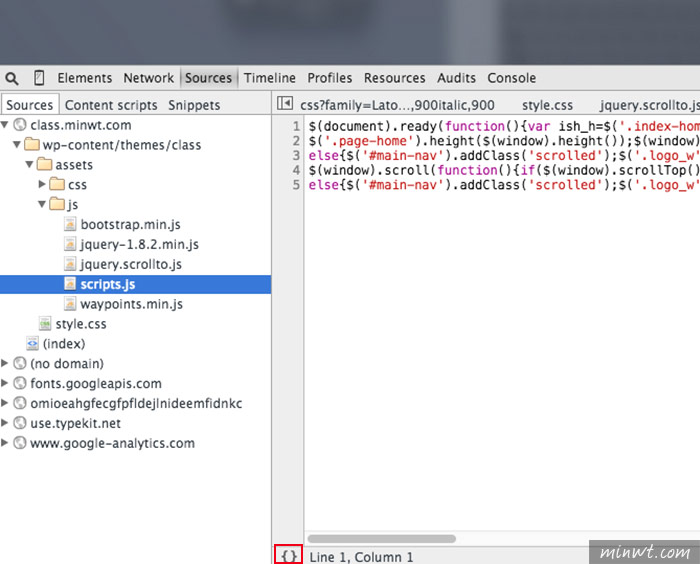
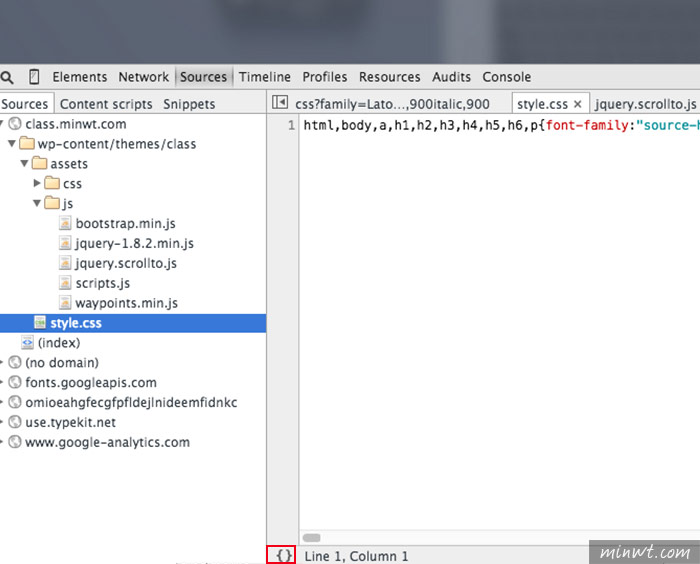
開啟Chrome瀏覽器,接著將開發人工具給開啟,將上方的頁籤切到Source,再從左邊選擇要還原的js或css檔,選擇完畢後,再點下方的{}圖示。

Step2
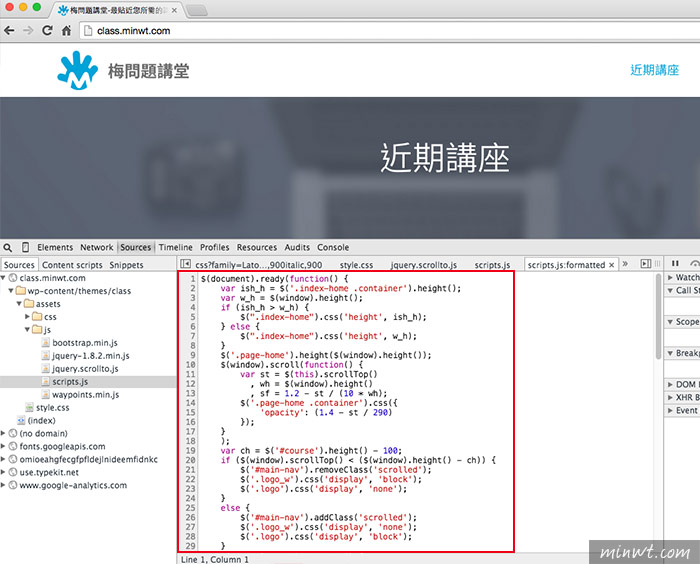
鏘~鏘~剛的壓縮碼,立即還原,且還自動縮排好,是不是超簡單又方便的呀!

Step3
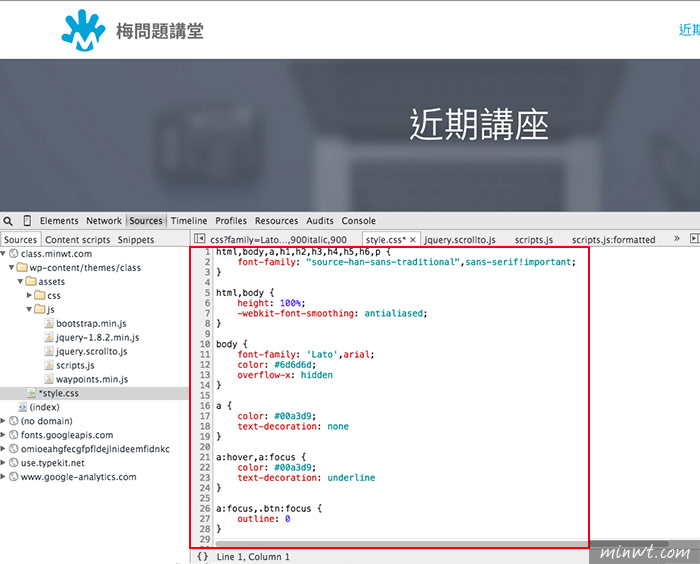
css作法也一樣,找到已壓縮過的css檔,再點下方的{}圖示。

Step4
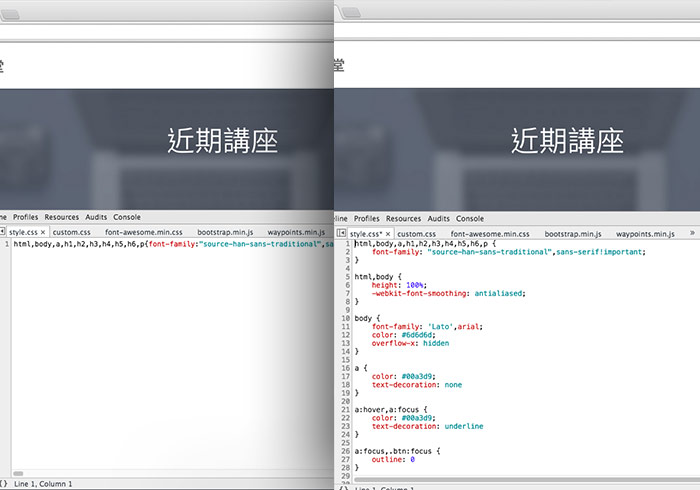
鏘~鏘~已壓縮的css也被還原回來啦!所以下回若原始檔不見也不用心,用Chrome瀏覽器,一鍵就可將已壓縮的js、css檔給還原啦!