
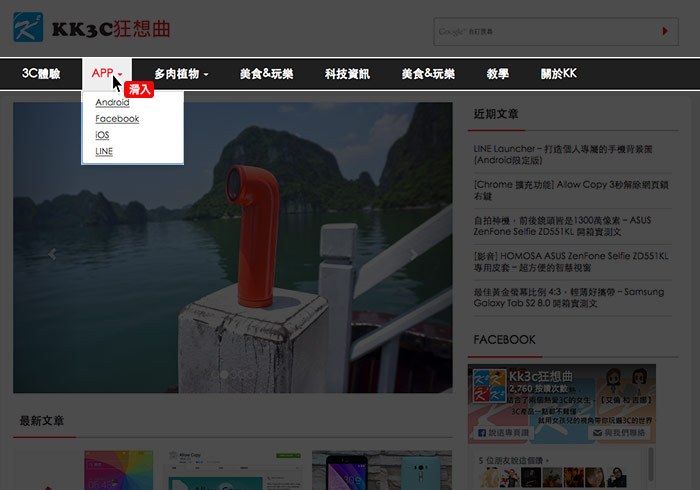
Bootstrap除了內建的Grig很好用以外, 就連許多的javascript互動特效也很方便,像是大家最常使用的廣告輪播、下拉選單、頁籤…..等特效,直接將專案引用Bootstrap後,立即就可使用,同時這些特效也相當容易套用,再也不用每次四處去下載特效,一套用後還會出現問題,雖然說Bootstrap雖然很方便,但一切就只能它說的算,而最近梅干幫朋友設計了一個Wordpress版型,裡面的所用特效都是Bootstrap,其中上方的選單中,當有子選單時,則需點一下才能將它展開,最主要是Bootstrap是RWD的框架,所以在手機模式只有Touch,因此可以理解它的思維,但今天若只單純用於桌機版時,就有滑入的事件,所以當滑鼠滑入時,顯示子選單是比較符合經驗的,難不成要打掉重練嗎?其實並不用,只需要加入二行的css,立即就可實現 當滑鼠滑入時自動展開選單,至於要怎麼作現在就一塊來看看吧!!
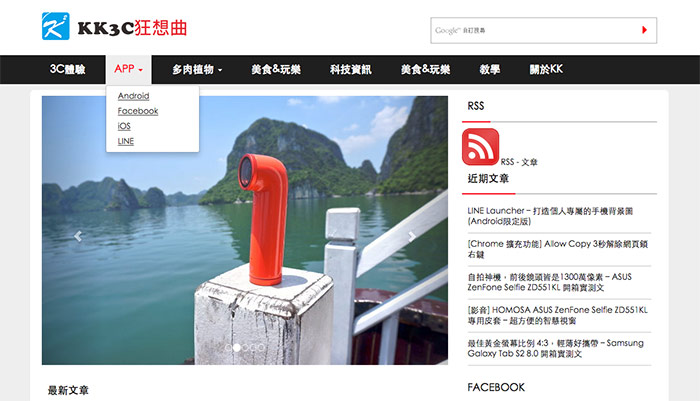
其實方法很簡單,只需要在css中,加入以下的語法,立即就可把原先,點擊的下選單變成滑入顯示。
style.css
.dropdown-menu li:hover .sub-menu {visibility: visible;}
.dropdown:hover .dropdown-menu {display: block;}
完成後,立即測試看看,當滑鼠滑到下拉選單的區塊時,就會自動展開子選單了,是不是超ez的呀!

[範例預覽]

