
人家說有圖有真相,有影片賴不掉,透過影片可讓人更容易理解,因此這時就會將錄製好的影片,上傳到一些影音平台中,再把影片嵌入自己的網頁中,但網頁有設計RWD自適應網頁時,則會發現到,所有的區塊都會隨著螢幕解析跟著縮放與調整,但影片卻偏偏就不為所動,這就得再為嵌入的iframe來進行設定,才能解決此問題,其實還有更簡易的方法,當RWD自適應網頁,是採用Bootstrap的朋友有福啦!自從Bootstrap 3.2以後的版本,就已支援iframe自適應的調整了,甚至連高度也跟著一起作變化,且用法相當的簡單,因此還不知道的朋友,現在也一塊來看看吧!!!
Step1
首先,找到影片後,將影片嵌入的碼全部複製起來。

Step2
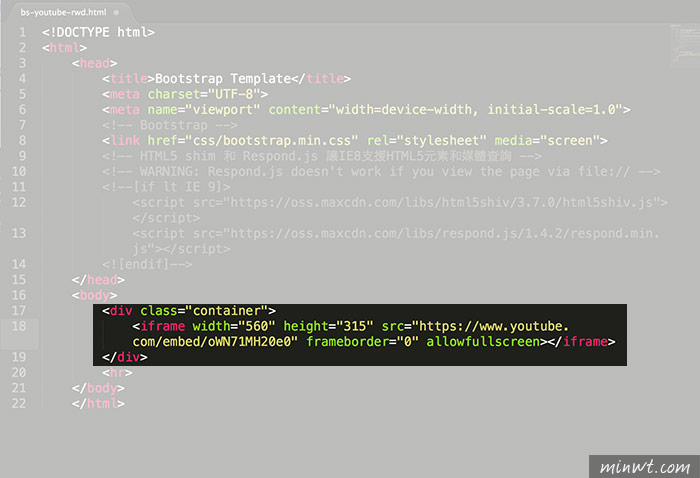
將它貼在body的container區塊中。

Step3
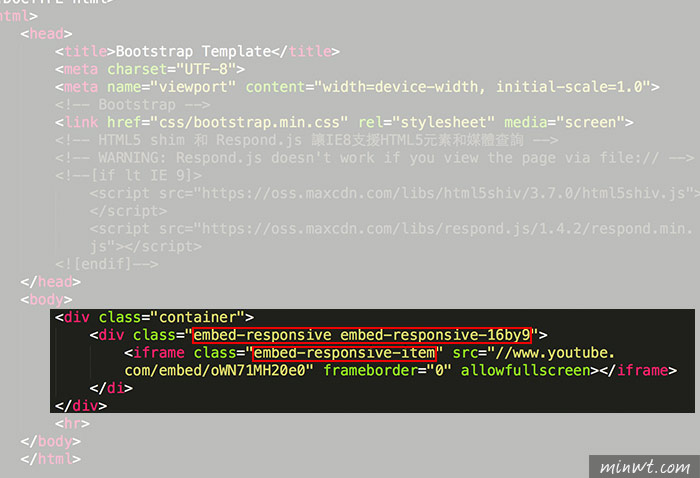
接著先把iframe的寬高給刪除,接著在iframe中加入embed-responsive-item的class,並再包一層div,並加入embed-responsive embed-responsive-16by9,這邊要特別留一下,16by9代表影片是16:9,若是4:3要改為4by3。

Step4
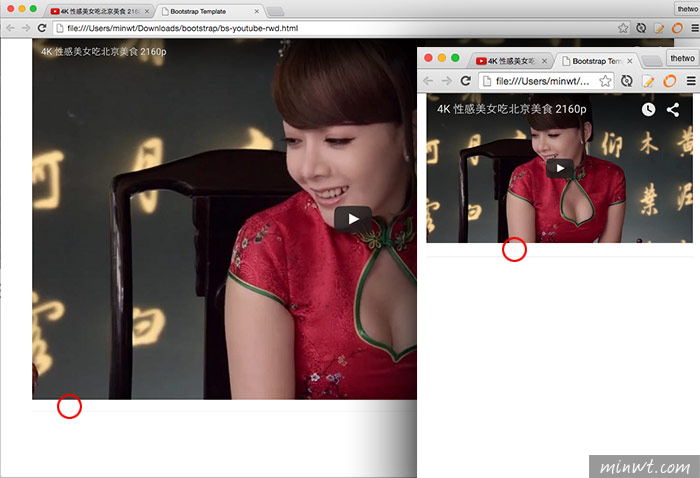
當完成後,立馬來檢測一下,這時在拖視窗改變解析時,影片除了寬會跟著調整外,就連高度也會跟著一塊作調整,是不是超ez的呀!!

[範例預覽] [範例下載]

