
之前分享過,透過Google Analytics的後台,可觀察出網站的使用者的習慣與熱度,藉此了解目前網站所規畫的版型,是否如預期所設定,以及網站區塊與動線是否合乎使用者經驗,而現在這個功能,Google 已推出Chrome外掛,直接在瀏覽器,就可即時的開啟網頁活動分析,完全不用再進到Google Analytics的後台,立即就可看到網站的使用者熱點分佈狀況,因此身為網頁設計師,這個外掛絕不容錯過喔!
Page Analytics:
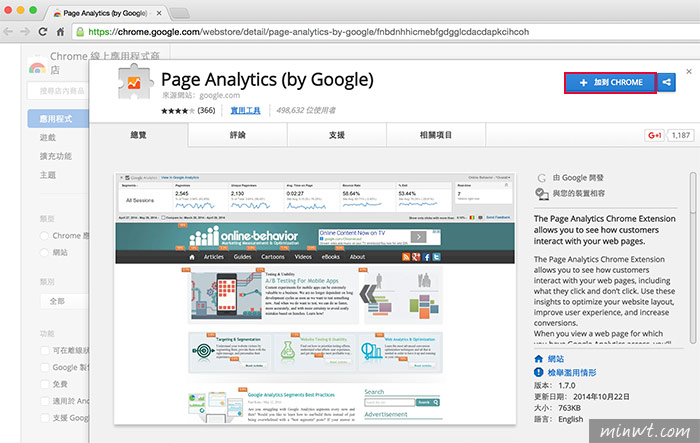
Step1
進到此外掛畫面後,點一下加到Chrome鈕,即可將外掛安裝完成。

Step2
當安裝完成後,在網列後方,就會看到Page Analytics的圖示,同時預設為OFF(關閉),當要啟用時只要對著此圖示點一下。

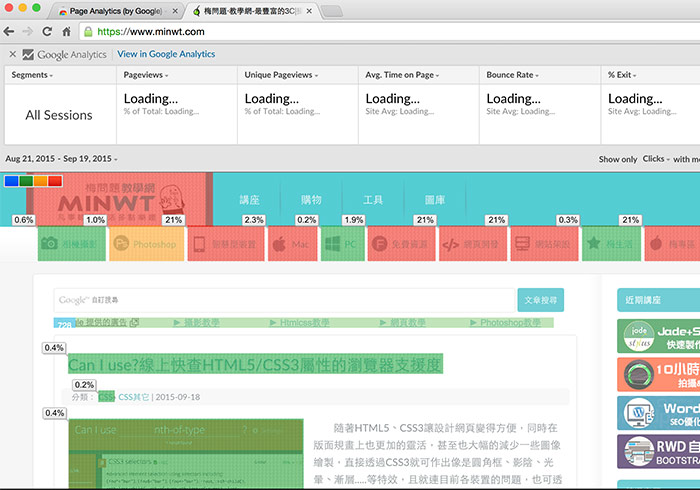
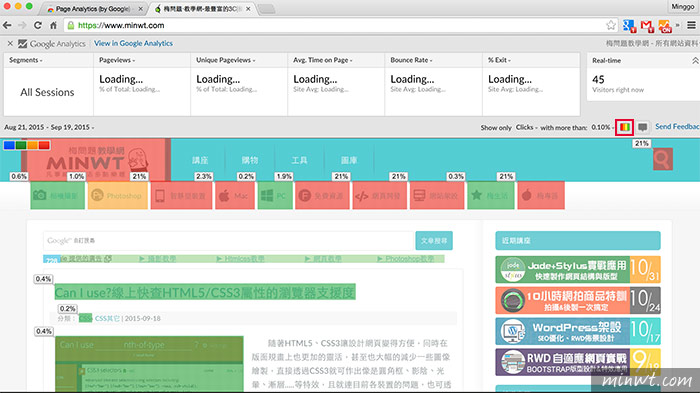
Step3
這時圖示就會出現on表示開啟,同時再點下方的七彩圖示,立即就會覆蓋在網站上,透過色塊立即可知道,整個網站對於使用者的操作狀況如何,以及那些區塊是比較受歡迎的。

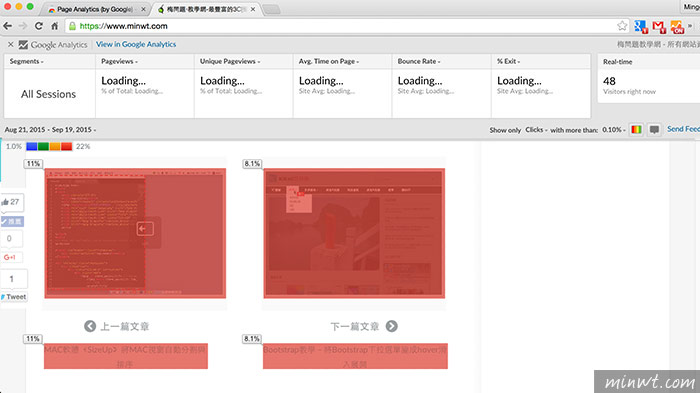
Step4
甚至連內頁文也可以,同時也可看到當初梅干所設計的上一篇下一篇,接受度還蠻不錯的,因此當下回在進行改版時,就可知道那邊需再作加強的,因此身為網設的朋友們也趕快來安裝一下囉!