
一直以來圖片壓縮,是網頁設計不可不重視的問題,要如何將圖片壓縮到最小化,且又能呈現高品質的影像,這二者之間的拿捏相當的重要,因此梅干也不斷不在找尋相關的工具,雖然Adobe Photoshop內建已有圖片縮壓的功能,當壓縮完畢後的圖檔 ,已經算還可接受範圍,但還有壓縮的空間,因此先前梅干也曾用過TinyPNG、Compressor.io,讓梅干比較滿意的是Compressor.io這個平台,但這個只限於線上使用,而無法單機作業,這對於影像重度使用者來說,還是有些不方便,最近梅干又發現另一套高壓縮、低失真率的影像壓縮工具PP鴨,這是來自於對岸所提供的工具,不但壓縮後,失真率低且壓縮比還相當高,可大幅的減少圖檔大小,這對於網站在瀏覽顯示上有相當的大幫助,因此身為網設的朋友,千萬別錯過了。
PP鴨:
Step1
當進入軟體網頁後,左手邊可下載,自己電腦所需的系統版本。

Step2
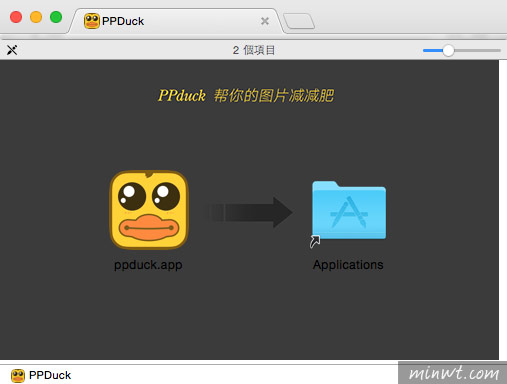
下載完畢後,解壓再把應用程式拉到右邊的資料夾中,就可完成安裝。

Step3
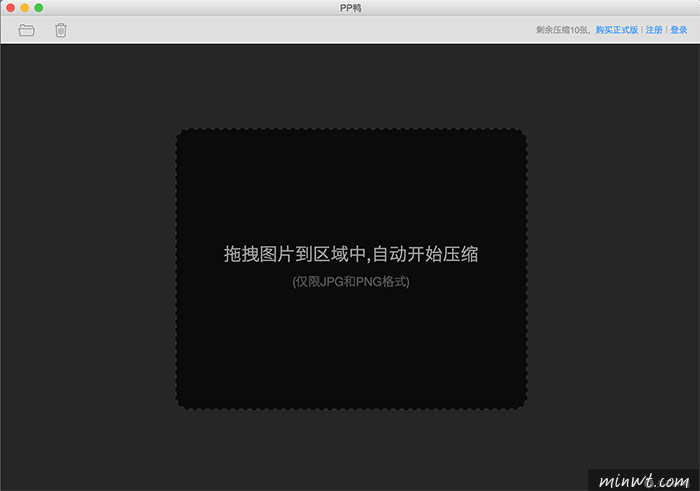
接著雙響PP鴨,當啟用PP鴨應用程式畫面後,相當的簡潔,只需將要壓縮的圖片,直接拖拉到中間的區域中,放開隨即會壓縮,但免費版本的部分,一次只能壓縮10張圖片,同時當壓縮後,圖片會直接回存,因此最好先備份一份再進行壓縮,否則一但被覆蓋就難再復原了。

Step4
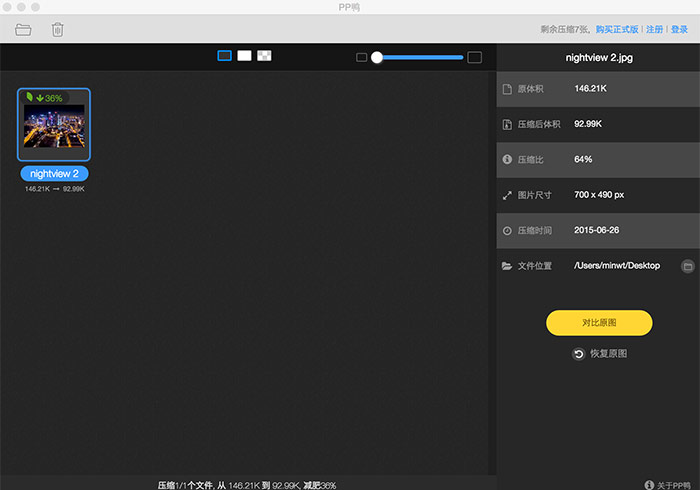
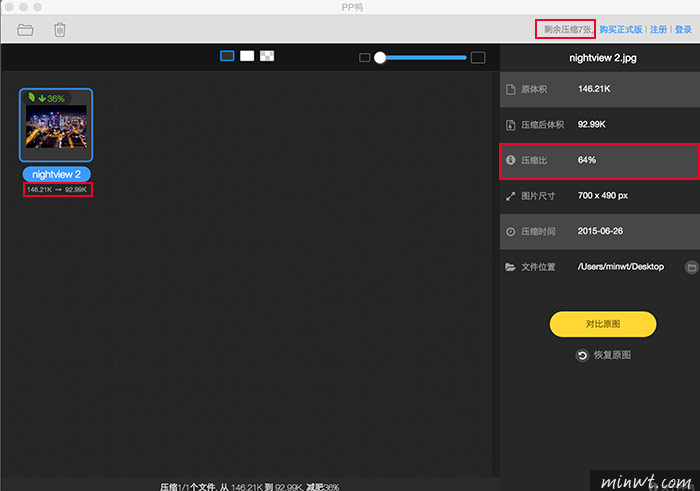
放開滑鼠後,立即就會開始進行壓縮,這時可看到壓縮的比例還蠻高的,同時圖檔也減少30%的大小。

Step5
而梅干分別也用了幾張圖片來進行測試,基本上在色彩的部分不會失真,而是在銳利度與色階上,則會出現一些小失真,但整體的失真率來說算相當的低。




