
現在所有的專案都脫離不了Bootstrap,除了內建已整合了許多特效外,再來就是它的Grid system網格系統,真的很方便且好用,所有的版面的邏輯控制Bootstrap都已設定好,因此只要在HTML中,加入適當的標籤與類別名稱,網頁立即就支援RWD自適應,同時它的結構也相當容易理解方便,再加上名稱也很易懂,因此上手後幾乎離不開它的Grid,所以今天若只需要它的Grid時,不需其它特效的話,這時只需透過線上的自訂功能,就能只下載它的Grid系統,同時還可自訂區塊間距,因此有在使用Bootstrap的朋友們,若只要它的Grid網格系統的話,現在就一塊來看看,如何只下載它的Grid網格系統與自訂區塊間距吧!
Step1
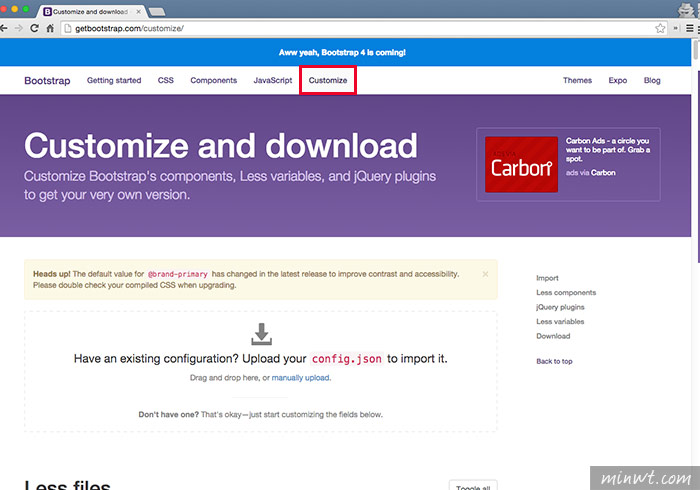
進入Bootstrap官網後,點上方的Customize。

Step2
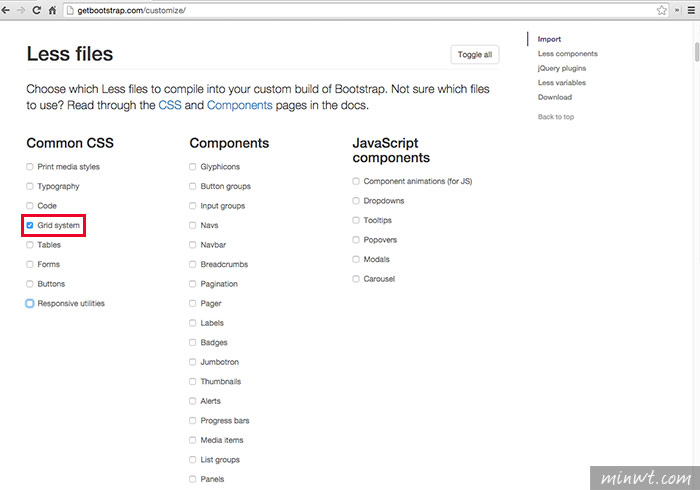
接著向下拉,將下方所有的勾都取消,只保留一個Grid System選項。

Step3
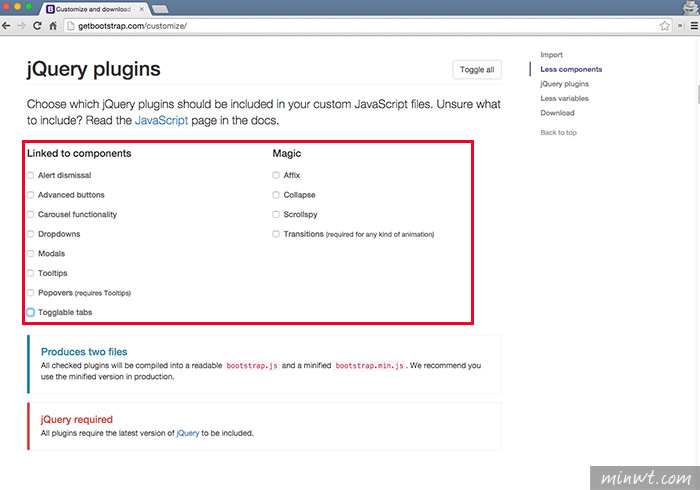
再向下拉,若不需要它內建的特效時,再將下方的所有選項勾取消掉。

Step4
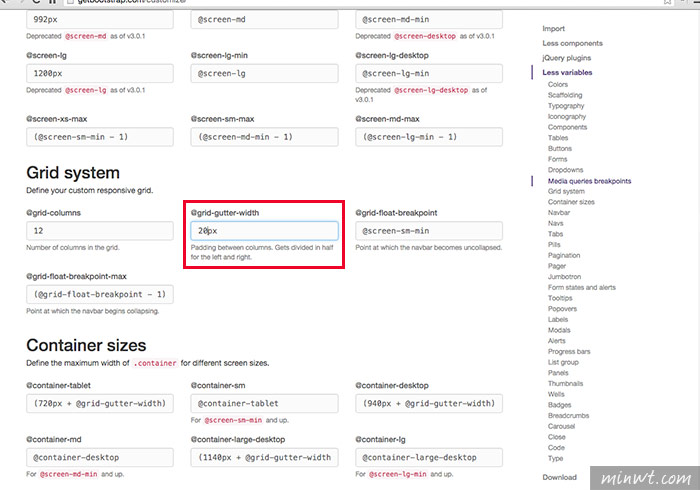
接著在下方的Grid System中,可設定區塊的間距,預設是左右各15px,因此若不要用這麼大的話,也可自行修改。

Step5
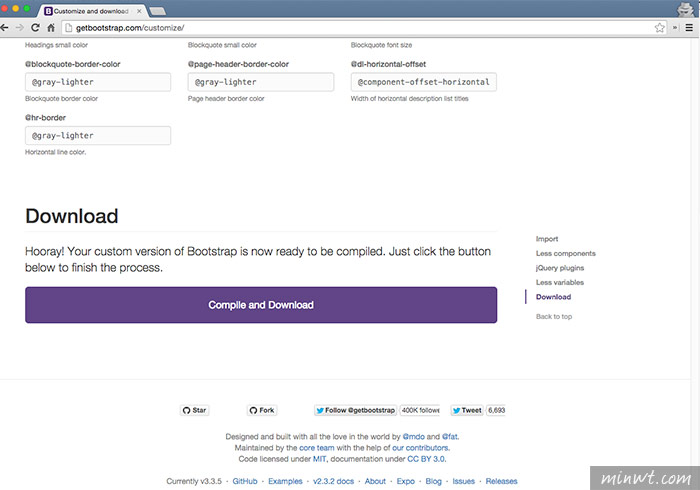
都設定好後,拉到最下方,就會看到Download鈕,點一下就會進行編譯與下載了。

Step6
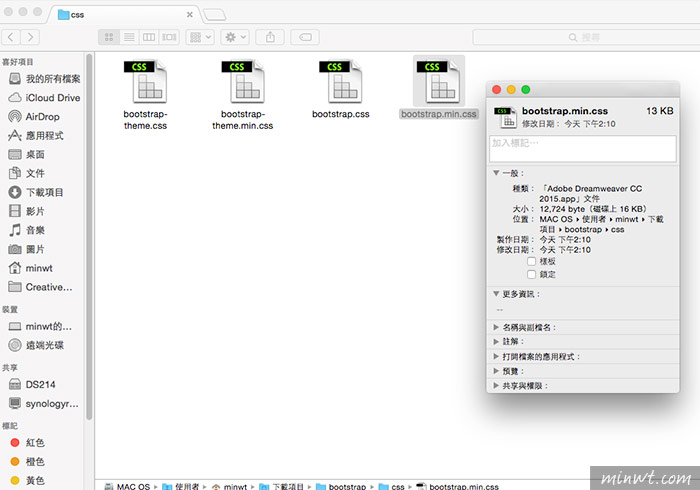
下載回來解壓縮後,可看到純Grid System的網格系統只有13KB,相當的小巧。

Step7
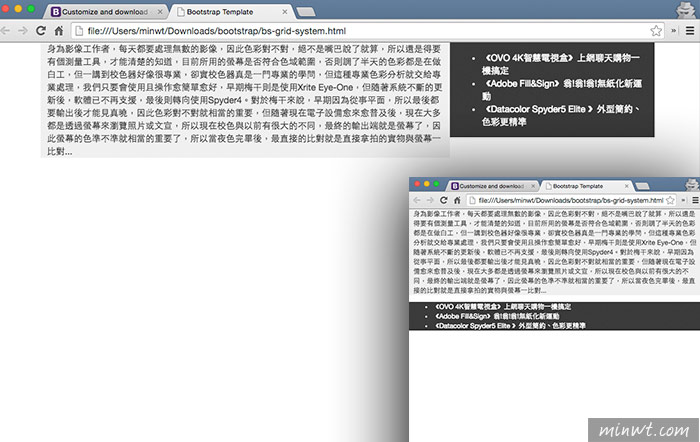
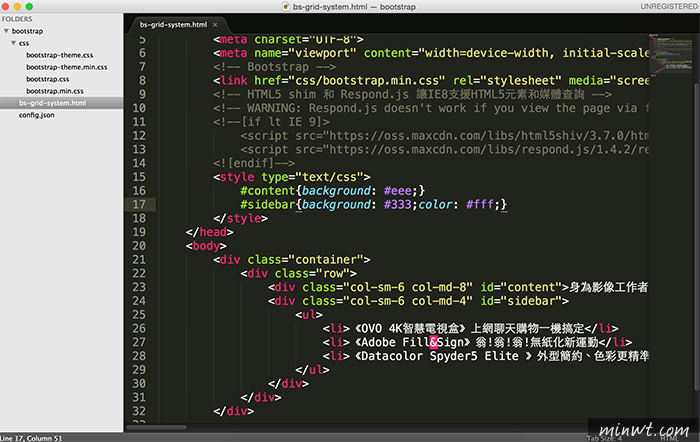
這時將它載入,寫法當然與之前完全一樣。

Step8
哈!這樣就能只單純的使用Bootstrap的網格系統啦!