
現在有不少的網頁設計師,使用Sublime Text來設計網頁,除了Sublime Text外,也有另一個也相當受歡迎的編輯器,那就是Adobe Brackets,由於是Adobe自家的產品,因此在整合上更加的完整,可以直接在Brackets中直接載入PSD檔,並快速的將PSD檔自動儲存成網頁格式,這一點作的相當好。
除此之外Brackets與Sublime Text一樣,也有許多外掛可安裝,而在製作網頁時,為了加速製作時間,有隻外掛一定非裝不可,那就是Emmet,而這隻外掛支援的網頁編輯器相當的多,甚至就連Dreamweaver也有,因此先前梅干也分享過Dreamweaver的安裝方式,讓使用Dreamweaver的朋友們,也可感受到Emmet所帶來的便利,接下來看看如何在Brackets下安裝Emmet吧!
Emmet
外掛名稱:Emmet
下載連結:https://github.com/emmetio/brackets-emmet#readme
下載連結:https://github.com/emmetio/brackets-emmet#readme
Step1
首先到外掛頁面後,點右上角的Download ZIP鈕,將外掛下載回來。

Step2
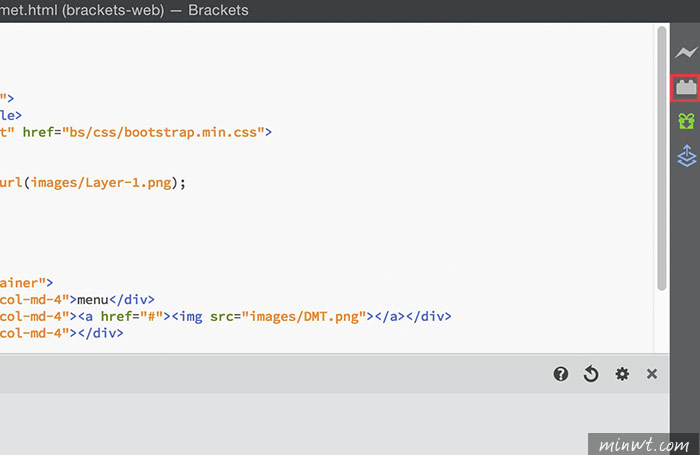
接著開Brackets後,點右邊的外掛擴充圖示。

Step3
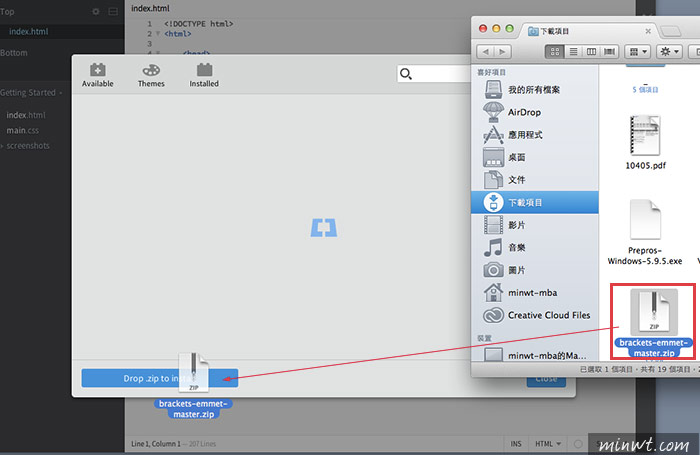
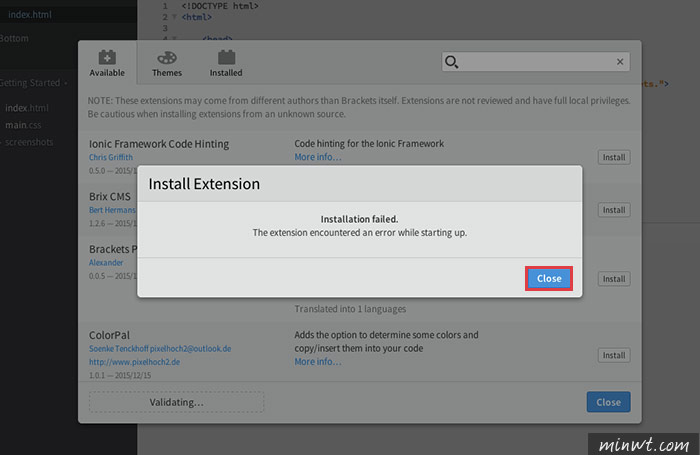
接著把下載好的外掛zip壓縮包,直接拖拉到Brackets外掛安裝的左下角。

Step4
這時會出現錯誤的訊息框,接著先按Close鈕。

Step5
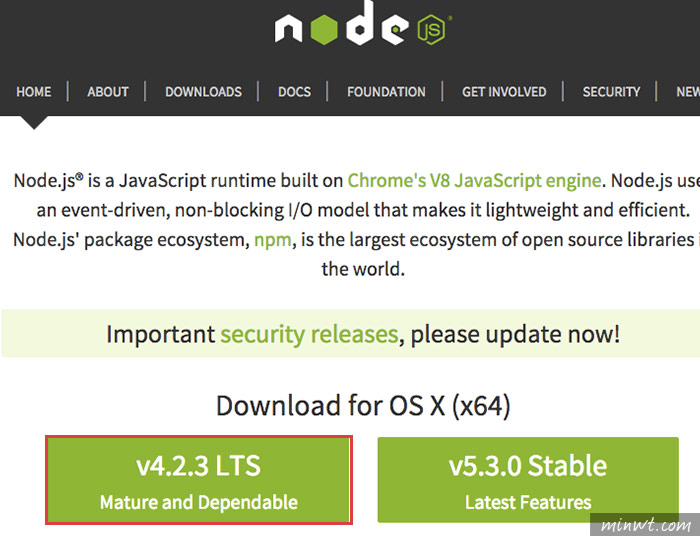
接著到node.js的官網中,下載並完成安裝。

Step6
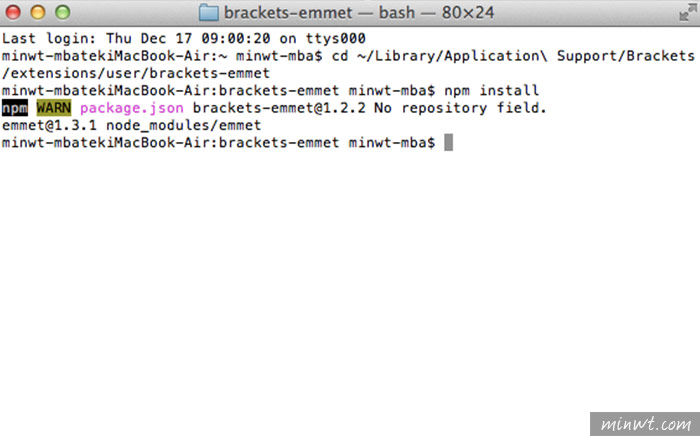
這時開啟終端機,輸入下方的語法,進到此目錄下。
cd ~/Library/Application\ Support/Brackets/extensions/user/brackets-emmet

Step7
進入該目錄後,再輸入npm install,這樣就安裝完成了。

Step8
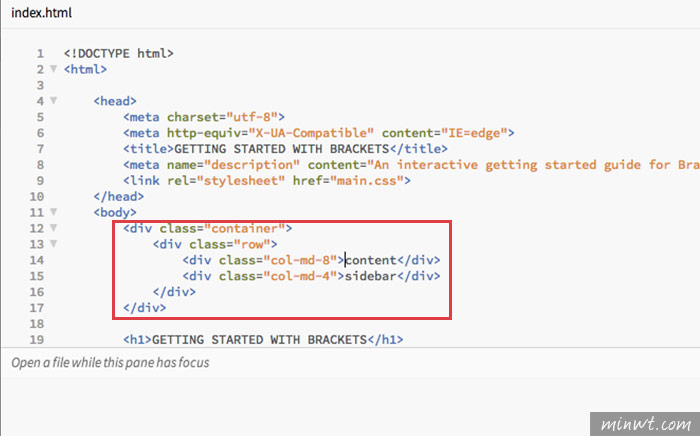
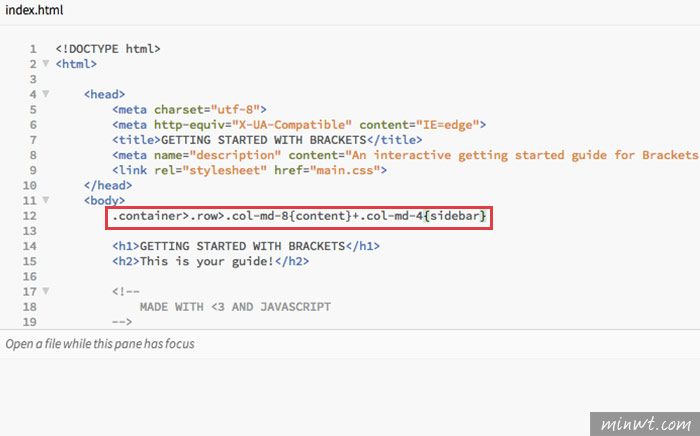
回到Brackets,立馬來試試看,輸入Emmet的語法。

Step9
輸入完畢再按下Tab鍵後,立即就會轉成HTML啦!