
隨著SEO的規則不斷的改變,從標籤是否使用正確、網站的速度、行動裝置….等,都會被列為SEO排名評比,因此先前梅干也分享幾個SEO檢測的網站,能幫網站進行檢測與優化,而最近梅干又發現另一個相當老牌的網站檢測平台Website Grader,它主要會針對網站的四個指標進行檢測,包含效能、行動裝置、seo、安全性…等,除了會幫網站打分數外,也會針對有需要調整的地方進行建議,因此要讓網站是高搜尋引擎的曝光表現,也趕快來幫網站檢測一下吧!
Website Grader
網站名稱:Website Grader
網站連結:https://website.grader.com/
網站連結:https://website.grader.com/
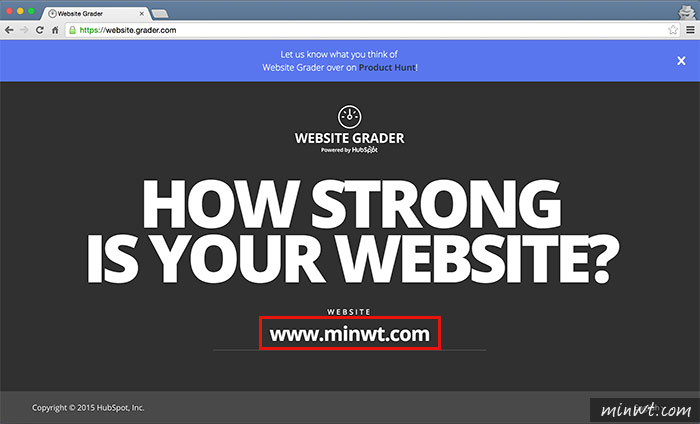
Step1
進入網站後,輸入要檢測網站的網址。

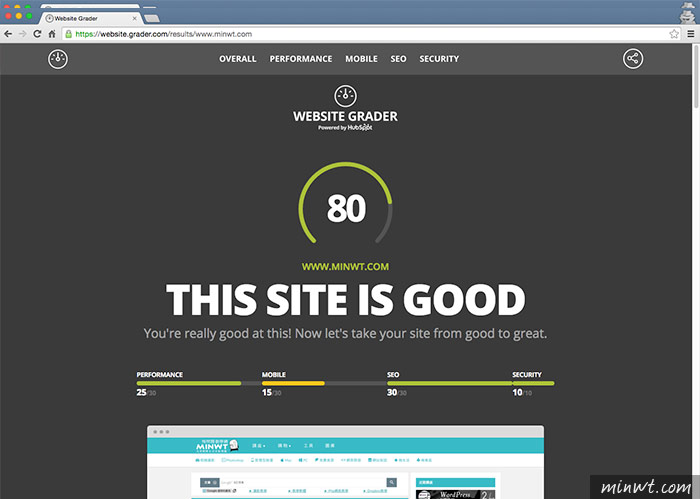
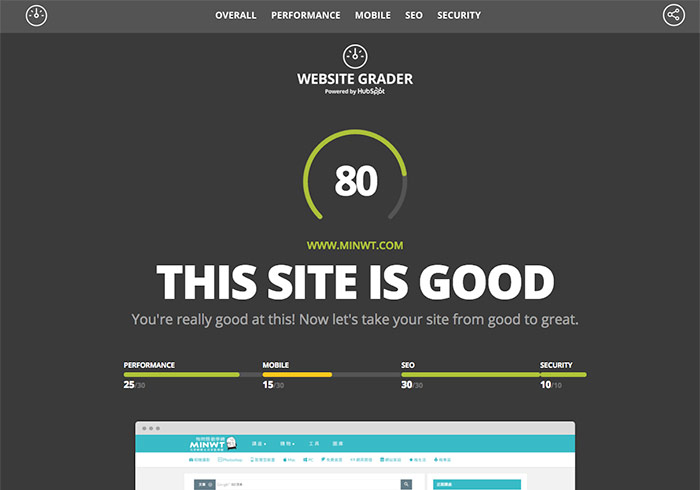
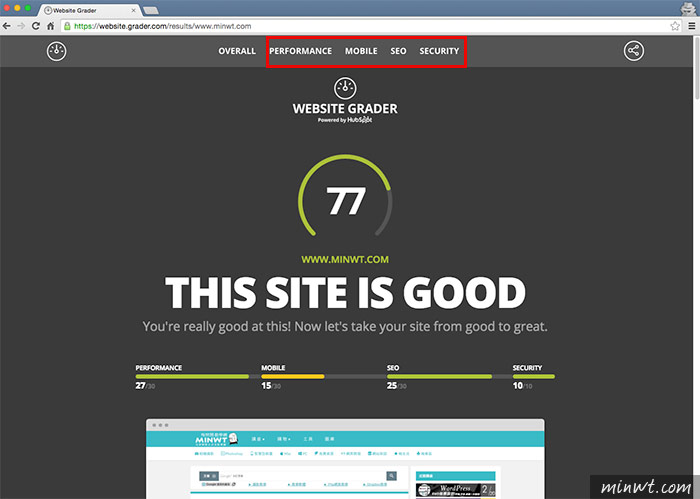
Step2
接著就會開始進行檢測與評分,滿分是100,綠色表示沒問題,黃色則表示該進行處理,這時可點上方的名稱進行跳頁。

Step3
在行動裝置的部分,竟然要製作為RWD才符合行動裝置。

Step4
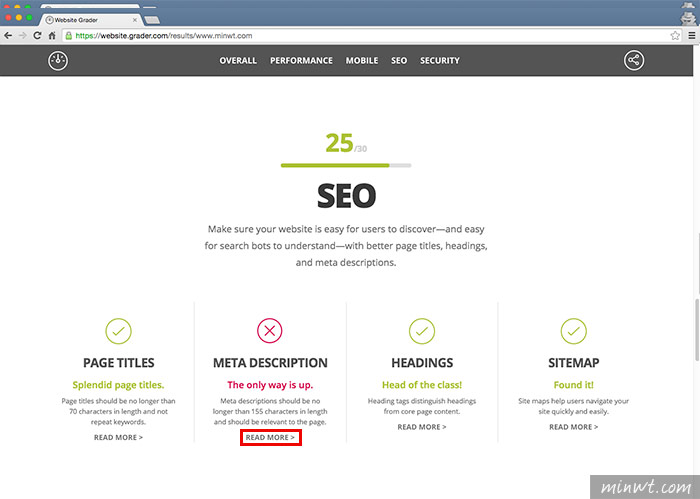
在SEO的部分,原來是描述檔的文字太多了。

Step5
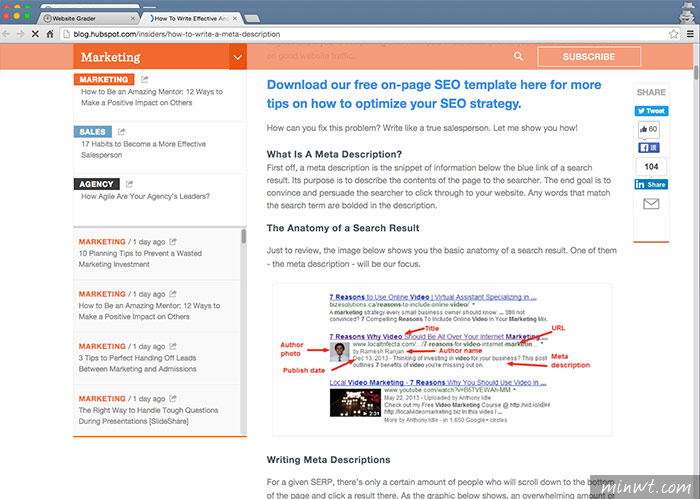
這時點READ MORE,可看到相關的解釋頁面。

Step6
當調整後,seo終算解決了,至於行動裝置版改成RWD,看來要花點時間來處理了,因此有網站的朋友,也趕快幫網站檢測一下囉!