
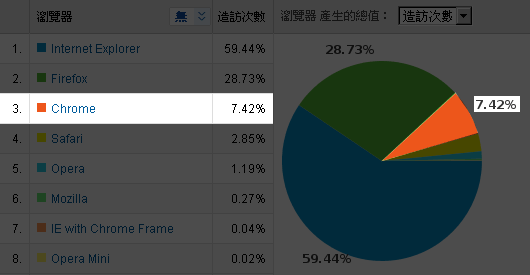
今天在數位時代報導中Google Chrome市佔率達3.58%,看到這數字這真是一個好現象,梅干馬上進到Google Analytics流量分析,查看了一下梅問題的讀者都使用什麼瀏覽器,哇~佔了總瀏覽器的7%,跟半年前1%不到,有很明顯的成長,而就連梅干自已也相當的喜好Chrome,今天就為各位來介紹一個特殊的功能,Gogole Chrome也有像IE的IEDevToolBar,CSS檢視工具且功能還相當強大,希望各位朋友看了之後,也趕緊換成Google Chrome吧!
Step1
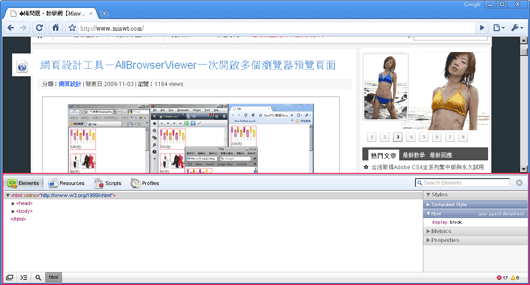
開啟Google Chrome後,按下Ctrl+Shift+J鍵,就可開啟Google Chrome的javascript控制台。

Step2
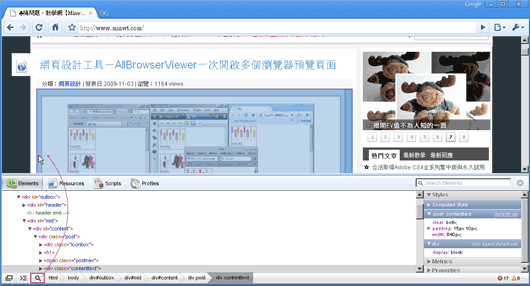
這時在Elements頁籤下方有一個放大鏡圖示點一下,再對著畫面中要查看的區塊點一下,此時下方的控製台就會自動的帶出剛所點選的html與CSS結構表。

Step3
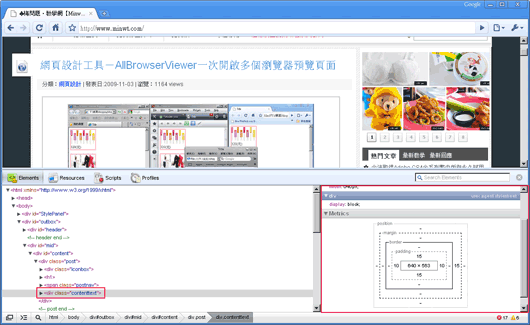
這時候再對要查看的CSS屬性點一下,右下方就會列出所有CSS的設定屬性,且Google Chrome很可愛還很貼心的畫面區塊的關聯性。

Step4
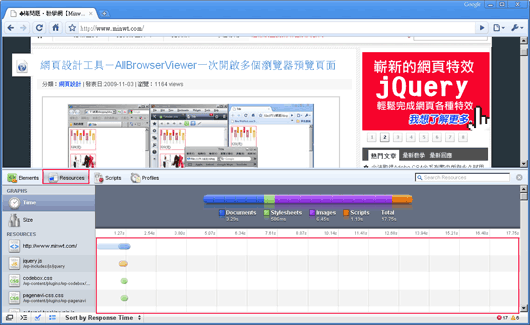
接下來再把頁籤切到Resources, 再選擇Always enable,完成後就會看到該站所讀取的檔案有那些,透過下方的清單就可知道,是那一個檔案拖慢了網站的瀏覽速度。

Step5
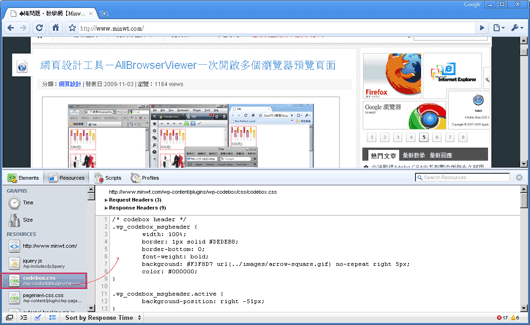
這時若發現那一個檔案太大時,便可按一下右方的清單,看看那是啥東東。

其實這一個工具主要是用來檢測javascript,但梅干比較常把它拿來檢測CSS以及網站的讀取速度,同時Google Chrome瀏覽的效能相當不錯,且瀏覽的速度還頗快的,也因為如此讓梅干對於Google Chrome一直很愛不釋手,若還沒用過的朋友們,不仿可試一試喔!

