
隨著裝置愈來愈多元,因此現在在設計網頁,已不像五、六年那麼的單純,每當將頁面製作好後,大部分都會用拖拉視窗,來模擬在各裝置下的效果,雖然可大略看一下是否有狀況,但最終還是得到真的環境,才能確切的知道,當頁面行動裝置上時,文字大小是否洽當好閱讀,以及按鈕是否好按,和所寫的Javascript是否能正常的運作,而這時若要實現,將手機連進電腦,首先就是要先將電腦變成一台WEB Server,這時不外乎就會使用USBWebserver、Xampp、MAMAP….等,但這些頁面只是單純的HTML,也不會使用PHP與MYSQL資料庫,因此這時有個更快速且方便的作法,就是把Chrome瀏覽器,變成Web Server,如此一來就能將電腦中所編輯的網頁,讓手機連進來,並在實機上瀏覽結果,而這隻外掛操控也相當的簡易與方便,身為網頁設計人員,也趕快來看一下囉!
Web Server for Chrome:
Step1
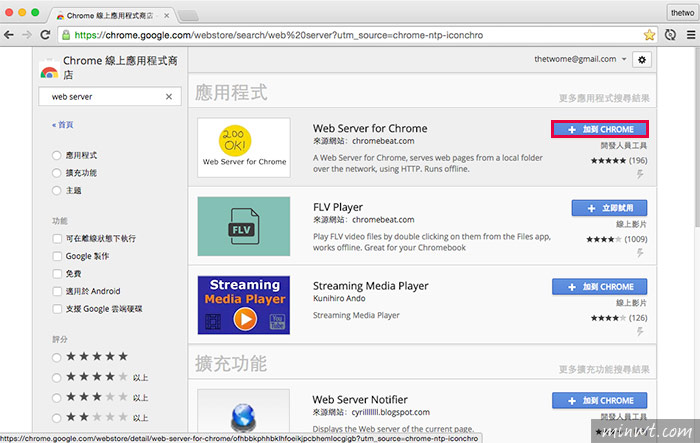
進入外掛的安裝畫面後,點右上角的加到CHROME鈕,依序就可完成安裝。

Step2
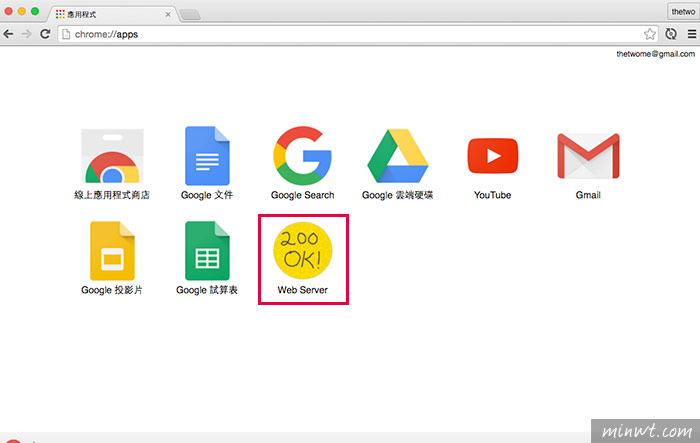
比較特別的是,這隻外掛安裝完畢後,並不會出現在網址列後方,而是在應用程式時,這時點一下Web Server圖示。

Step3
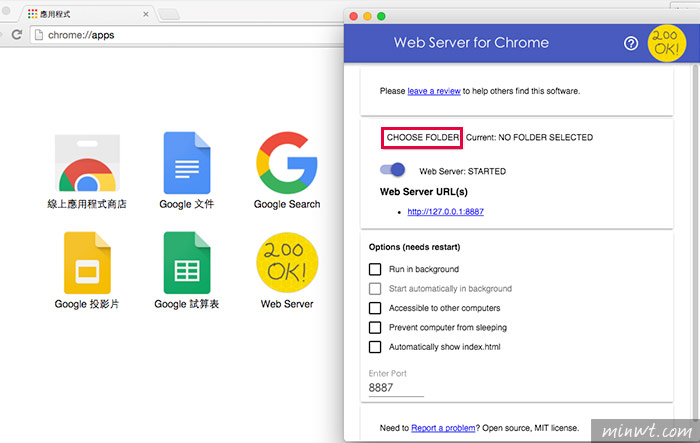
開啟後,點下CHOOSE FOLDER鈕,選擇目錄。

Step4
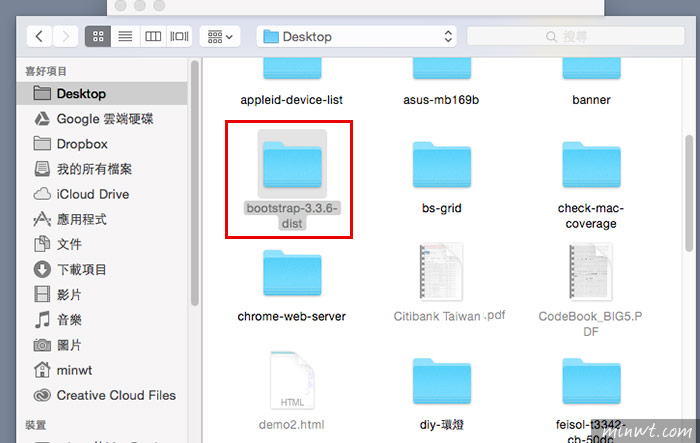
接著選擇專案目錄。

Step5
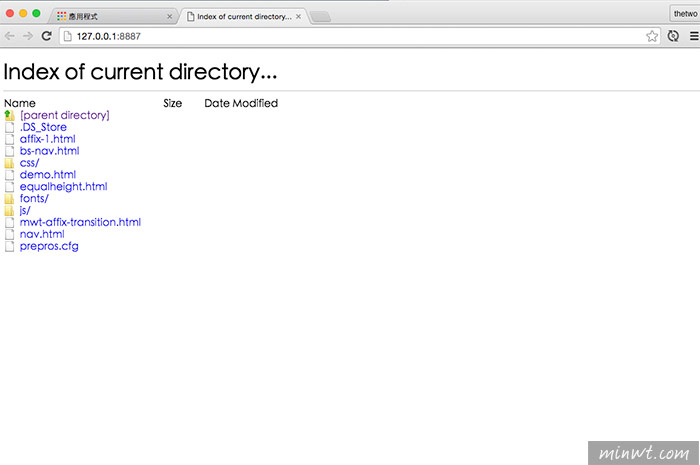
選擇完畢後,再網址列上方輸入127.0.0.1與埠號8887,就可看到剛所設定的專案目錄中的內容。

Step6
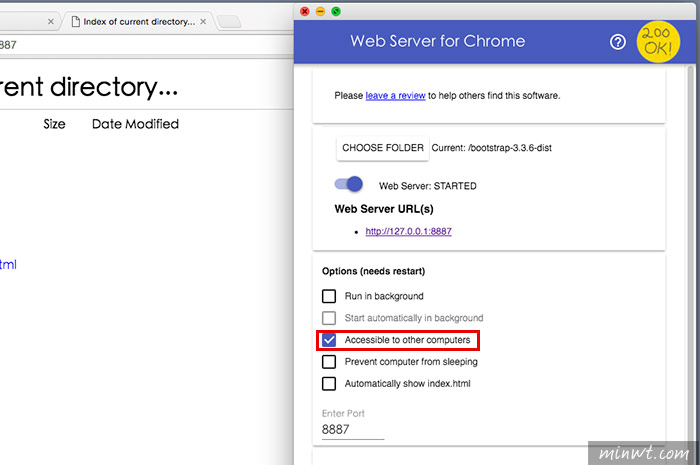
由於127.0.0.1是本機的意思,因此手機是無法連進來的,這時將下方的Accessible to other computers的選項勾起來。

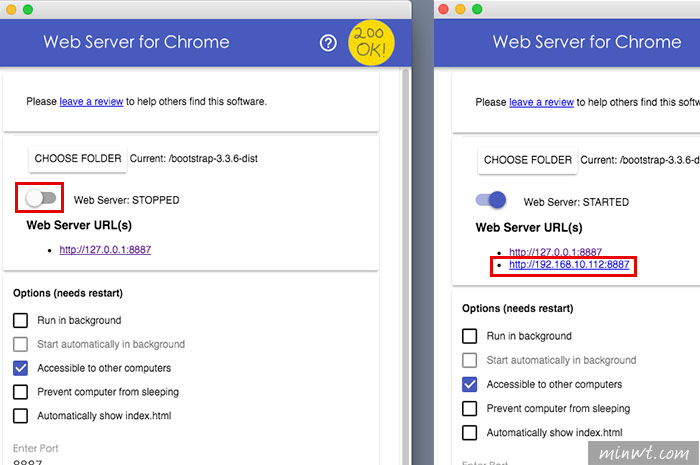
Step7
接著再把上方的開啟鈕,關閉再開啟一次,這時下方就會出現該電腦,由分享器中所配置的一組虛擬ip。

Step8
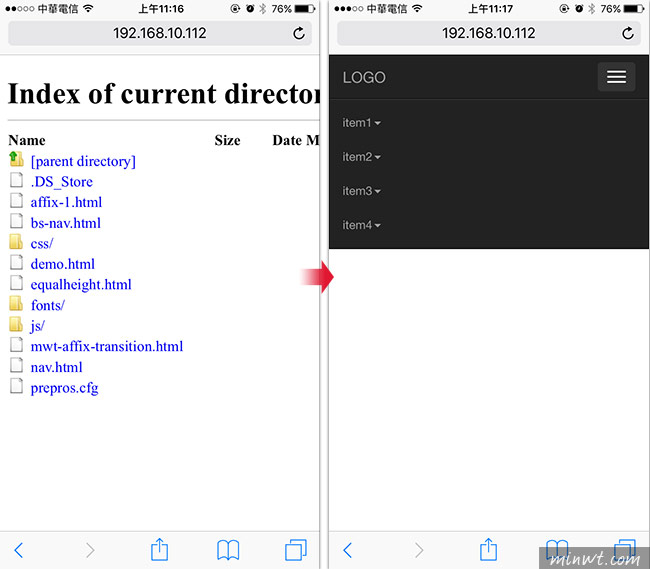
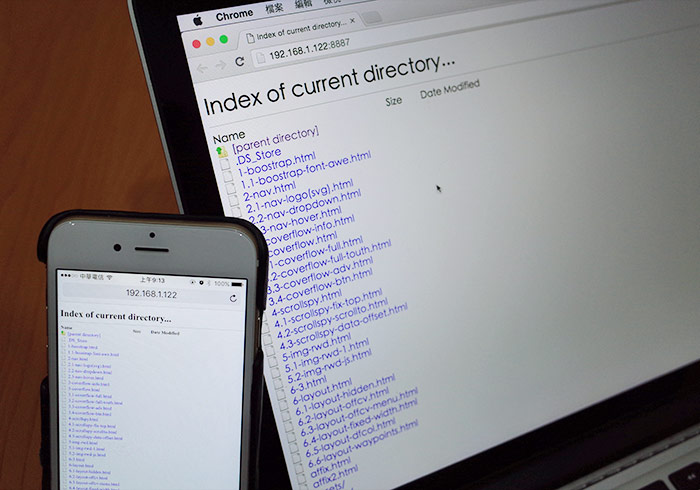
這時將手機與電腦連到同一個分享器上,再開啟瀏覽器,並輸入電腦的IP位置,這時就可瀏覽到電腦中的檔案啦!這樣就可即時的預覽啦!當電腦進行任何修改儲存時,手機重整瀏覽器,也會隨即顯示結果畫面,這對於在設計網頁人員來說,就相當的方便,因此身為網頁設計人員,也趕快來裝一下吧!