
配色一直是許多人的痛,要如何搭配不會產生違和感,還真是一門學問,這也讓許多人,時常為了配色而半天時間就不見了,而先前也分享過許多的配色平台,甚至也曾分享過到泰國旅行時,透過在地的招牌、文具找出配色的法則,借由平台或旅行從中找出配色的靈感,而最近梅干又發現另一個配色平台,除了可透過拖曳來進行配色外,還可透過生活中所拍攝中的照片進行選色,同時只需手機中所拍攝的相片即可,因此當下回配色卡卡時,不妨可利用此平台,與手機中所拍攝的照片,找出配色的靈感。
Coolors:
網站名稱:Coolors
連結網址:https://coolors.co/
連結網址:https://coolors.co/
Step1
進入網站後,點一下Start the generator 鈕。

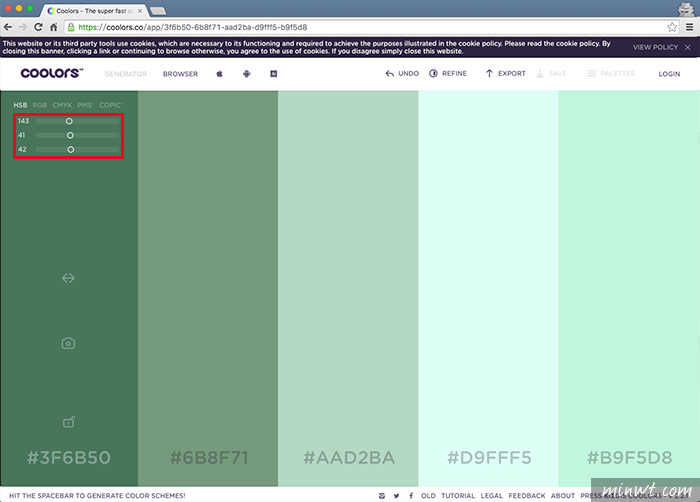
Step2
接著將滑鼠,移上色塊中,除了可以移動色塊,也可透過上方的控制桿,改變色彩。

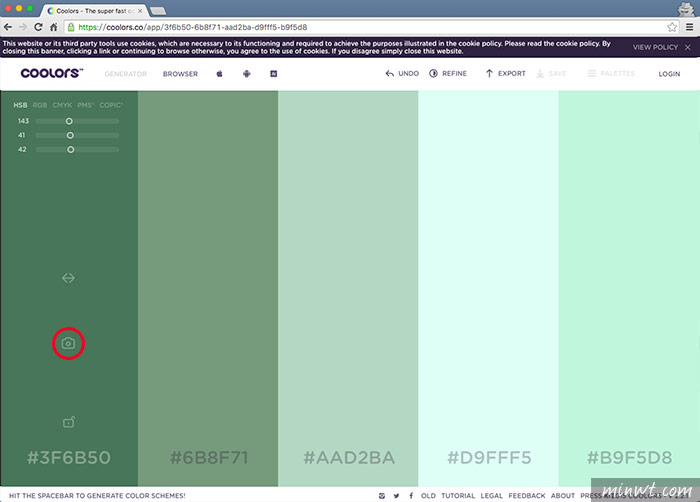
Step3
當要透過控制桿配色,除非已有配色的概念,否則還真是難下手,這時可選擇中間的相機圖示。

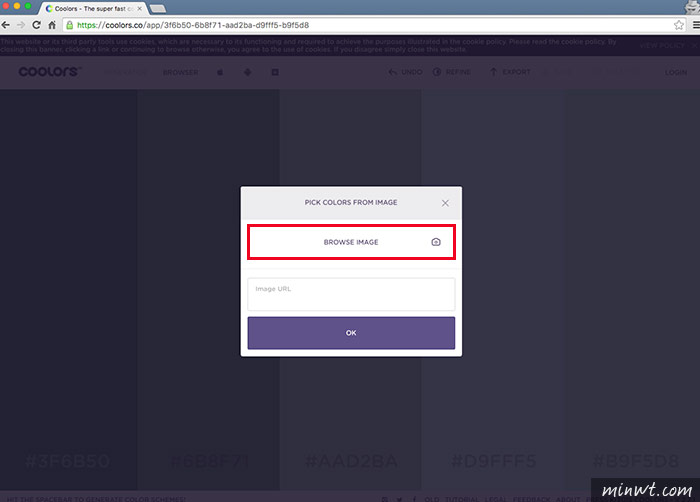
Step4
接著點BROWSE IMAGE鈕,選擇圖片。

Step5
這時就可將手機中,平常隨手拍攝的照片。

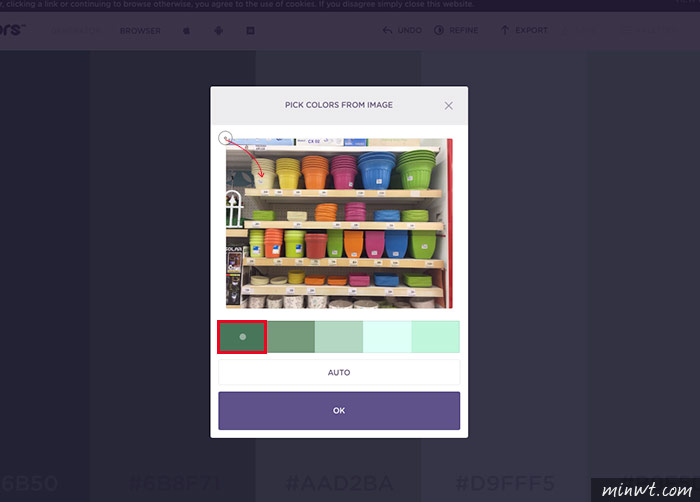
Step6
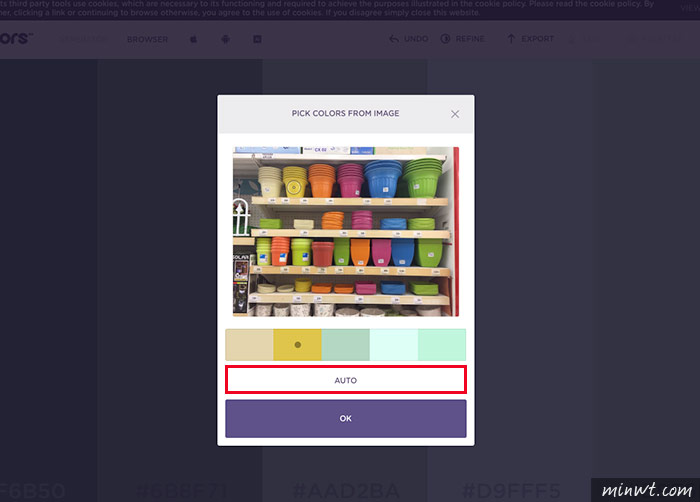
當選擇完畢後,先點下方的色塊,再移動左上的探色器,移到圖片上進行選色。

Step7
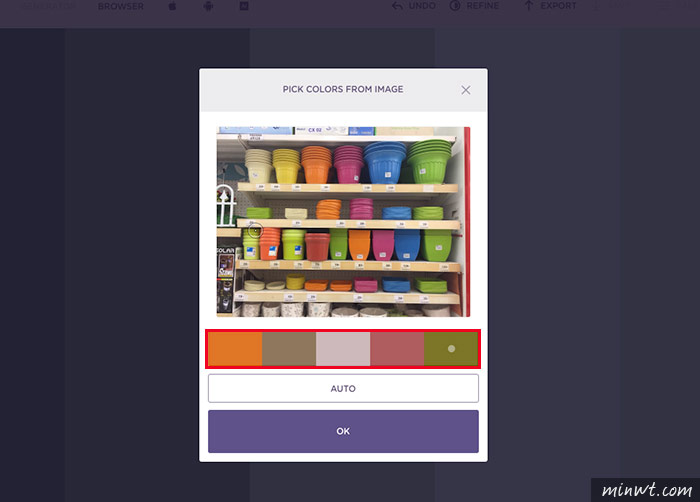
除了手動選色外,也可按下方的AUTO鈕,交由電腦幫你選色。

Step8
若不滿意的話,可以一直點AUTO,就會一直重新選色,直到挑中自己喜愛的顏色。

Step9
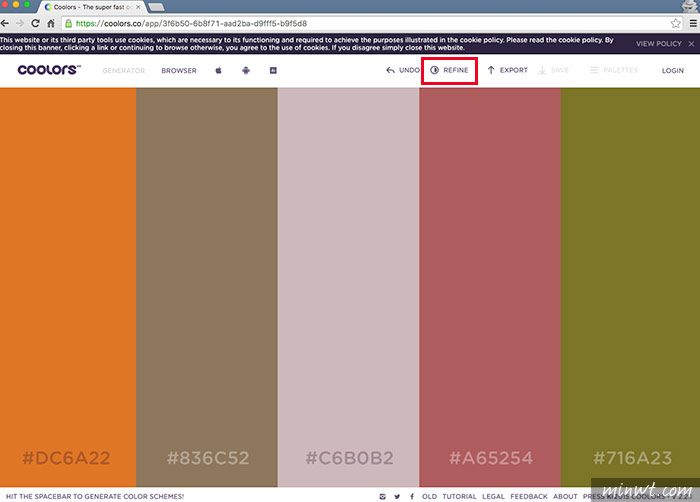
當選完色後,再將滑鼠移到上方,選擇REFINE,就可再作細部的微調。

Step10
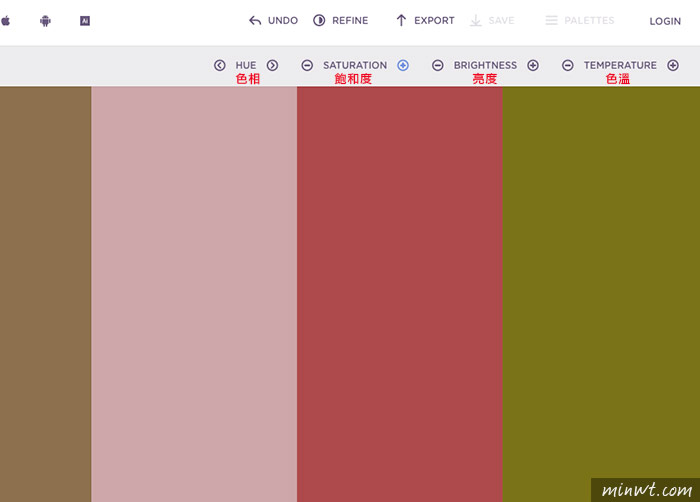
這時上方會出現四個項目,進行細部的調整。

Step11
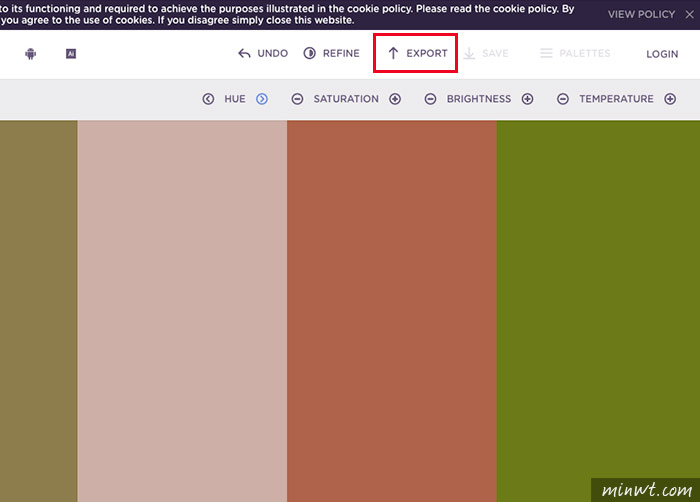
都微調後,再按EXPORT,將配好的色給匯出。

Step12
選擇要匯出的格式,除了可匯出影像檔外,也可匯出網頁用的CSS檔。

Step13
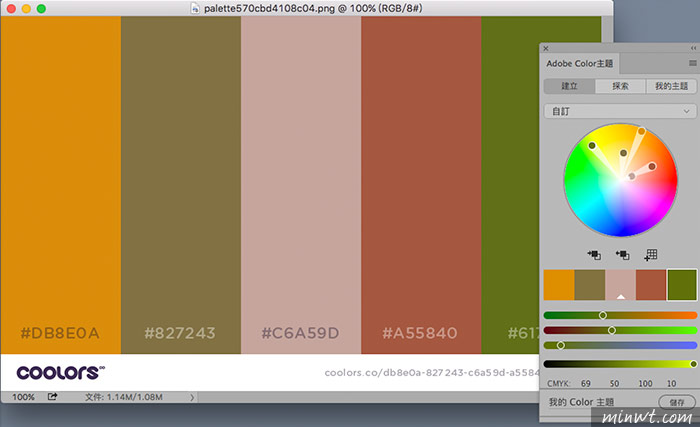
當匯出影像檔後,還可將剛所配好的色彩,建立到Adobe Color下,作為自己配色的素材,是不是超方便的呀!