有用過Bootstrap的朋友,應該對於Bootstrap的Grid System網格系統,感到相當的便利,只需透過css類別的指定後,就可快速的將畫面分割成所需的版型,而這些區塊的比例,Bootrap早已都計算好了,但這些區塊為能隨著裝置解析不同,而跟著作堆疊,因此都是用浮動靠齊的方式,因此在網格系統中的每一個DIV的高度都要一致,當今天有長有短時,就會造成跑版,因此先前梅干也分享一篇DIV區塊等高的作法,除此之外Bootstrap內建也有相關的屬性可設定,只要加入clearfix後,就可解決區塊長短腳,造成區塊跑版的問題啦!至於怎麼做現在也一塊來看看囉!
Step1
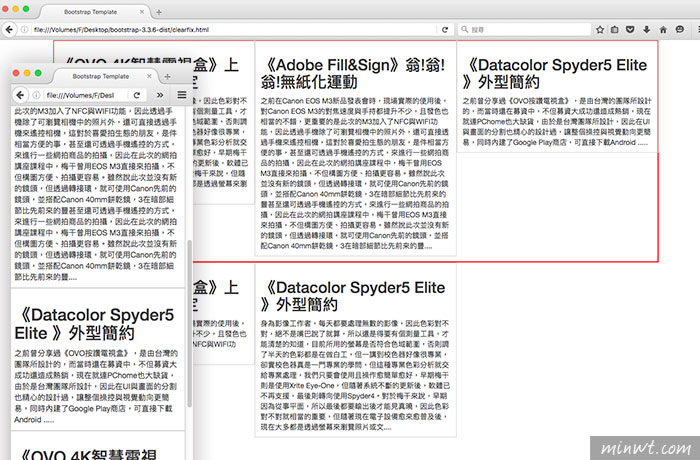
透過Bootstrap的網格系統後,可快速的將版型,分割成所需的數量,但區塊中的內容,若長度不一時,就會造成跑版的問題。

Step2
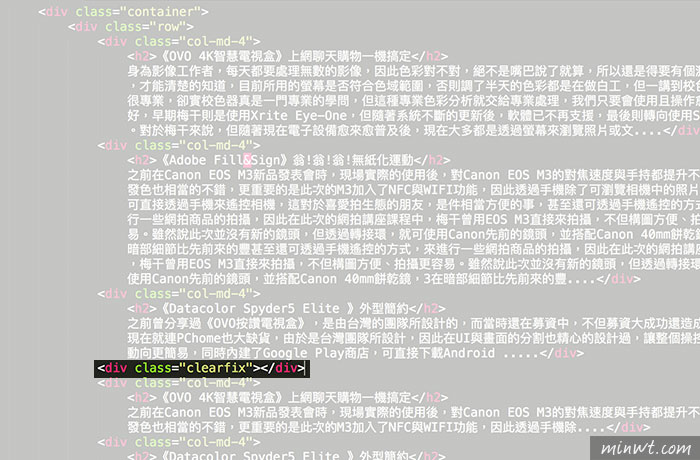
這時只需在每個區間下,加入clearfix的div區塊,就可解決此問題啦!

Step3
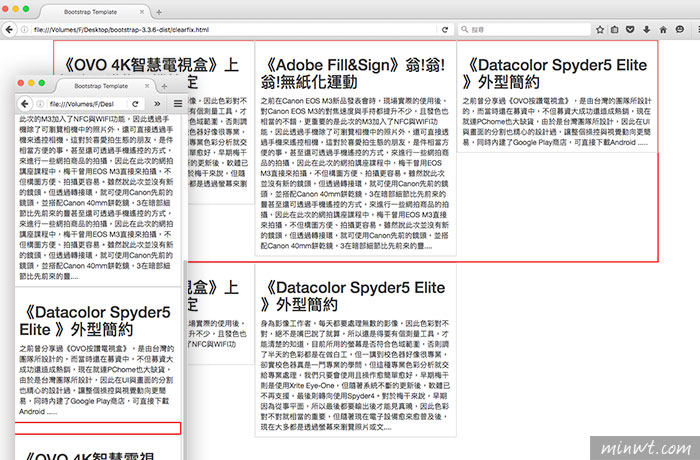
重新整理後,梅干這邊特別加了紅框,可看到剛加入的DIV會把區塊包覆起來,但在手機版時,就會多了一塊空白。

Step4
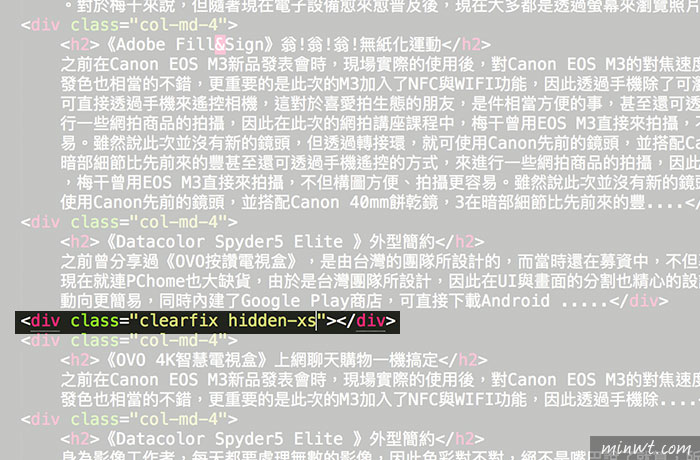
接著在剛的div後方,再加hidden-xs,讓在手機版時不顯示此區塊。

Step5
設定完成後,就只會在桌機版才會顯示,切換到手機版時,就會被隱藏起來,因此在手機版就不會再多一塊空白啦!