
先曾分享過Adobe研究室所研發的Brackets網頁編輯器,深受許多人喜愛,再加上能與Adobe ID整合,因此可將Photoshop製作好的PSD檔,上傳到自己的Adobe ID下,再載入Brackets後,就可快速的切版,同時Brackets還是一套全免費的軟體,有別於Sublime Text,而習慣使用Brackets的朋友,現在有福啦!由國外一間相當知名的雲端服務公司RollApp,將Brackets製作成雲端版啦!因此就不用再安裝到電腦裡,直接裝到Chrome瀏覽器的應用程式裡,以後只需打開瀏覽器,就可開始編輯網頁啦!甚至它還可以將網頁儲存在雲端的主機中,如此一來外出也不用擔帶檔案心沒,甚至寫好的專案也可直接上傳到雲端空間中,是不是超方便的呀!有在用Brackets的朋友,也一塊來看看。
Brackets on rollApp:
Step1
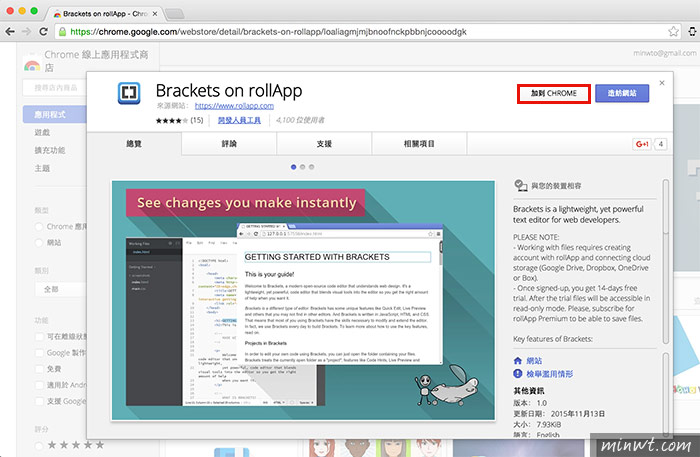
進到外掛網頁後,先點加到CHROME鈕。

Step2
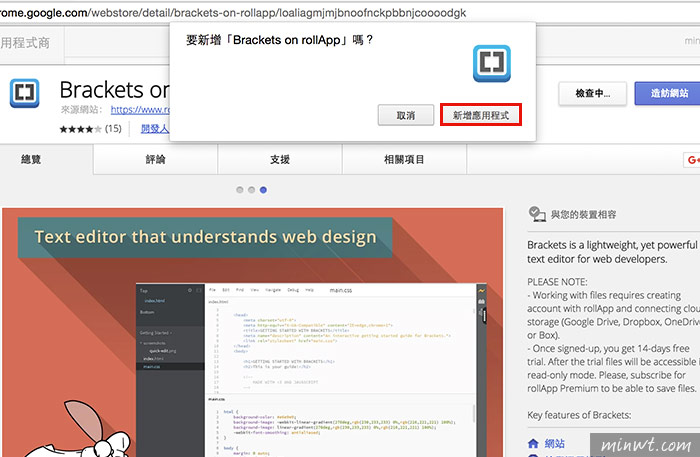
接著再點新增擴充功能鈕,就可完成安裝。

Step3
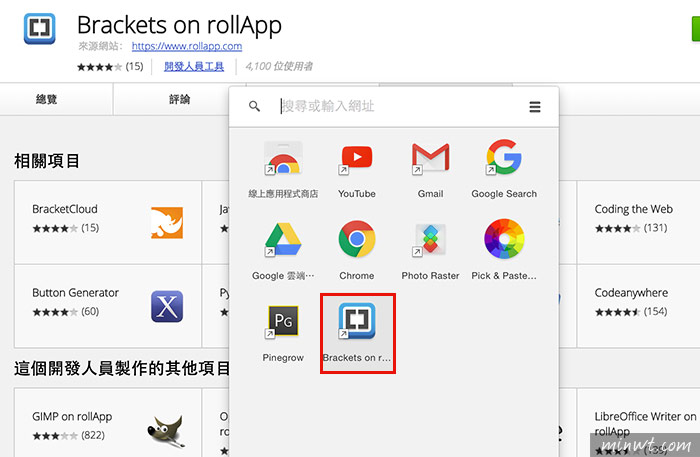
當安裝完畢後,會放在Chrome的應用程式中,再點一下Brackets圖示。

Step4
當第一次使用時,需註冊為會員才能使用。

Step5
可以選擇用社群的帳號登入,或是重新註冊一組新的。

Step6
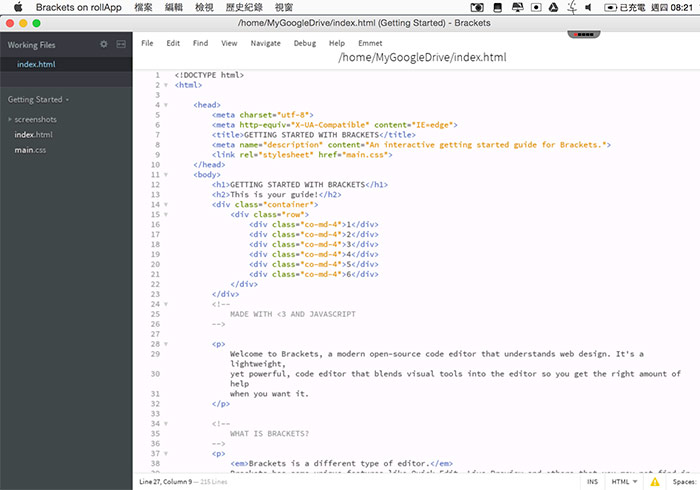
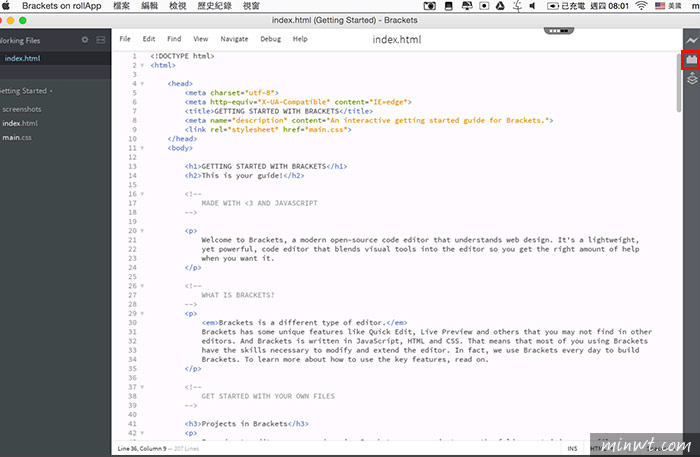
註冊完畢,登入後就會看到雲端版的Brackets,整個畫面與單機版是一模一樣的。

Step7
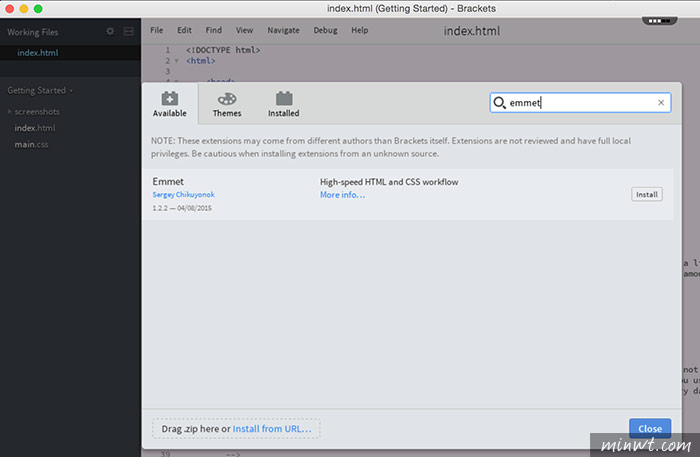
一樣也可安裝自己所需的外掛,以梅干來說,emmet必裝不可。

Step8
過一回就安裝完畢啦!

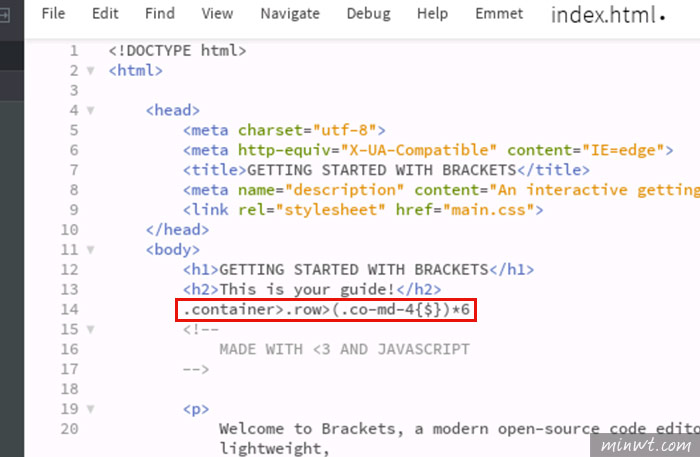
Step9
這時回到brackets後,就可開始使用emmet的語法。

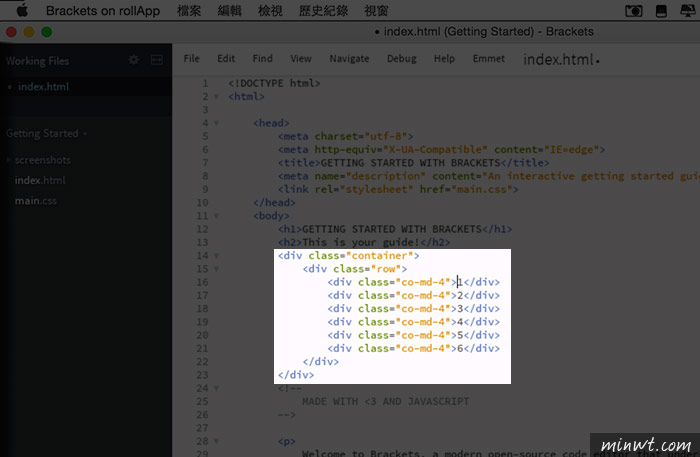
Step10
哈~這樣寫網頁就更加方便啦!因此喜愛用


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)