
有時為了讓客戶可以更容易理解,網頁版型與APP界面在實際裝置上的呈現效果,就會將製作好的版型,合成到電腦、平板、手機…..等裝置上作示意,而這時除了自己拍攝素材外,不然就是上網搜尋合適的照片,再把版型合成套用進去,但現在不用麻煩啦!直接透過Smartmockups這平台,就能自動將版型合成到各裝置的螢幕中,且合成的還蠻自然的,同時該平台中,還提供各式各樣的裝置,因此有需要的朋友,也一塊來看看囉!
Smartmockups:
網站名稱:Smartmockups
連結網址:http://smartmockups.com/
連結網址:http://smartmockups.com/
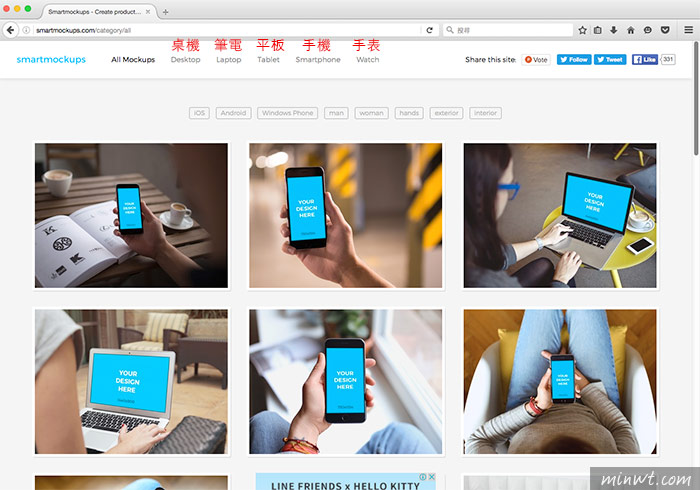
Step1
進入網站後,從上方可選擇所需的裝置分類,像是電腦、筆電、平板、手機、手表。

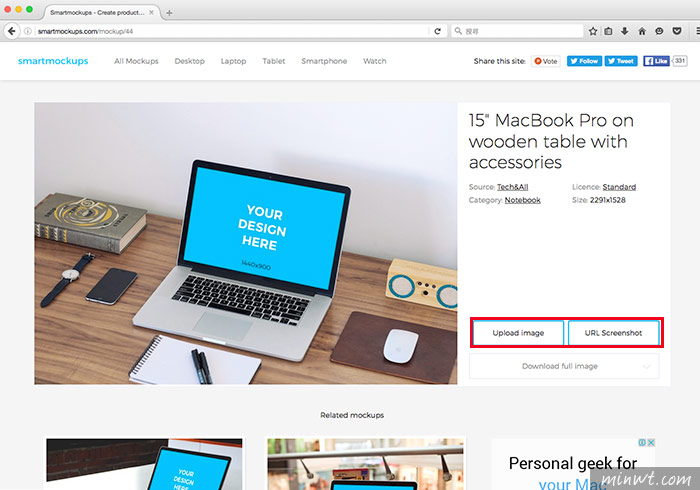
Step2
看到喜歡的縮圖點選後,除了可上傳版型外,也可輸入網址。

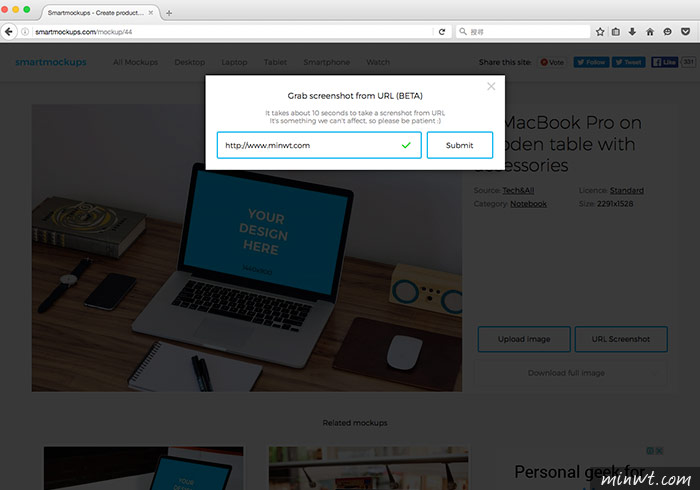
Step3
當網站已上線時,直接輸入網站的網址即可。

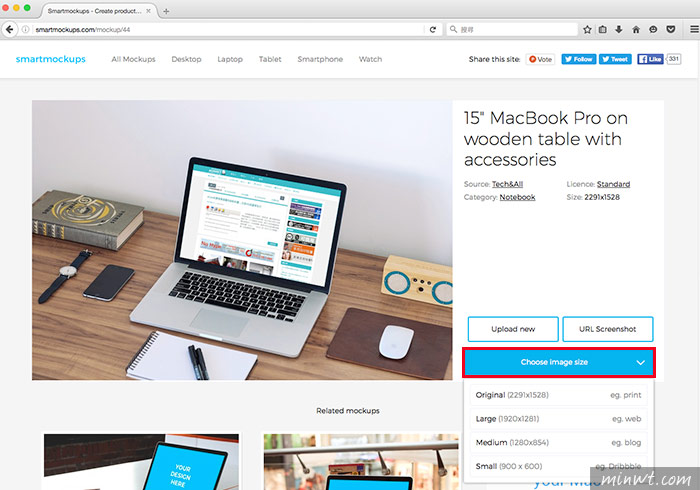
Step4
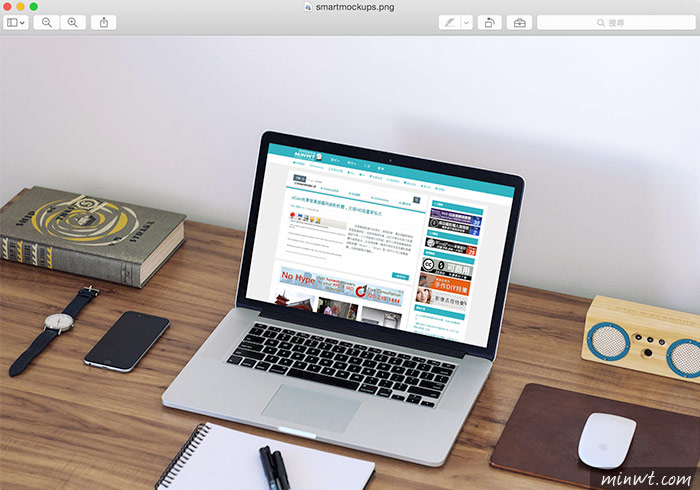
過一回網站就會自動合成到剛所選擇的螢幕中,真的是超方便的,當合成完畢後,再點Download鈕,就可選擇所需的尺寸大小。

Step5
這樣就可把剛合成好的示意圖給下載回來啦!