
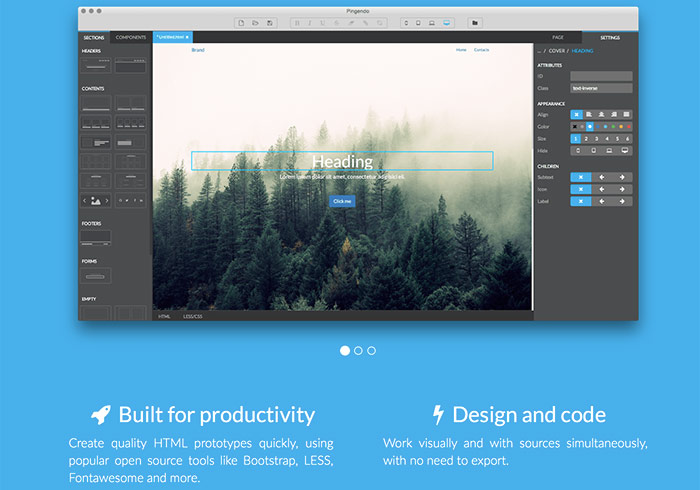
先前曾分享過Pinegrow Web Editor這套視覺化的RWD開發工具,透過Pinegrow Web Editor不但可快速的設計出RWD的網頁外,同時支援的模組也相當的多,像是大家所熟悉的Bootstrap、960、Foundation、AngularJS甚至就連Wordpress也可透過Pinegrow來完成,但這麼強大的軟體並非免費,若今天只需使用到Bootstrap來開發RWD的網頁,最近梅干發現另一套,與Pinegrow Web Editor相當雷同的工具,除了視覺化的操作界面,並全面的支援Bootstrap與內建Bootstrap特效,直接拖拉即可完成,因此對於不習慣寫code的朋友,這款Pingendo免費的RWD開發工具,不妨可考慮一下囉!
Pingendo
Step1
進到軟體網站後,從下方可選擇自己所需的平台,目前支援三大系統,因此無論是使用windows、mac、liunx都可用。

Step2
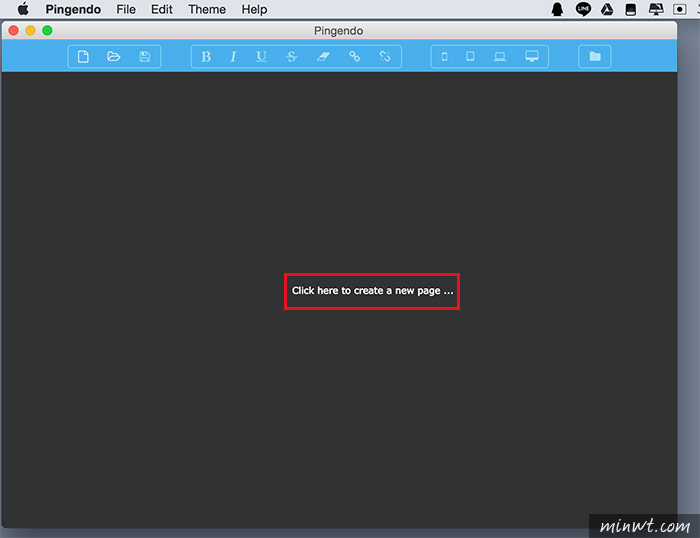
下載安裝完畢後,雙響開啟Pingendo後,點一下畫面中的文字,就可建立新網頁。

Step3
接著選擇左邊的空白頁面。

Step4
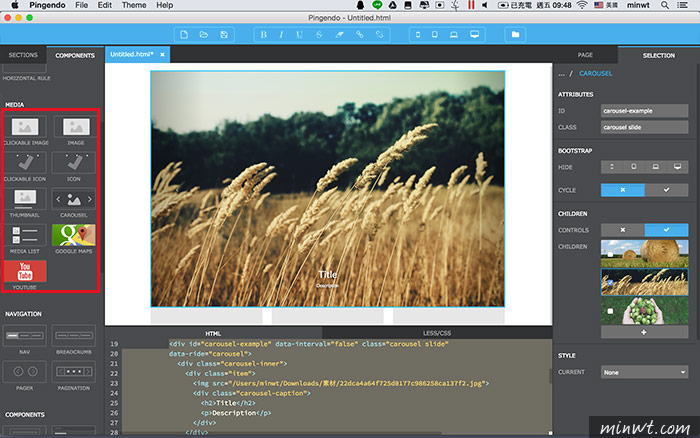
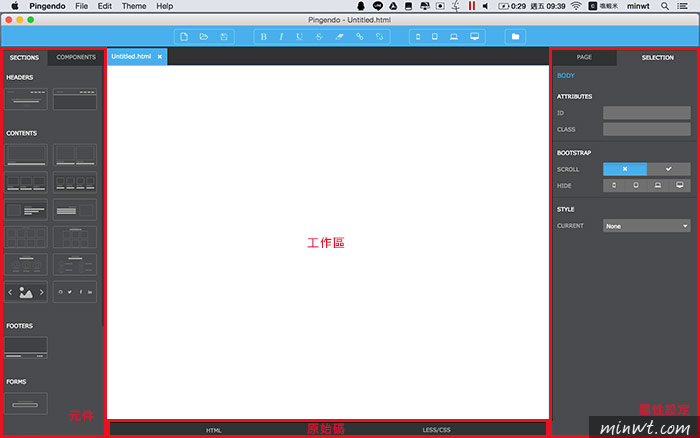
進入軟體後,可看到畫面相當的簡潔,左邊是所有Bootstrap的元件區,右邊是屬性設定,下方是原始碼區,中間是工作區。

Step5
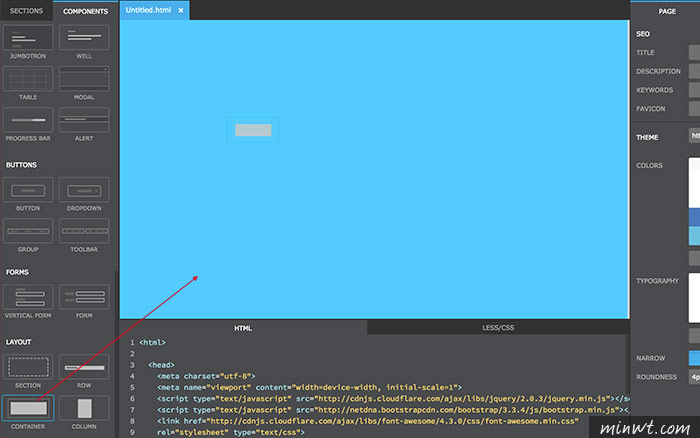
操作方式很簡單,採全面拖拉的方式。

Step6
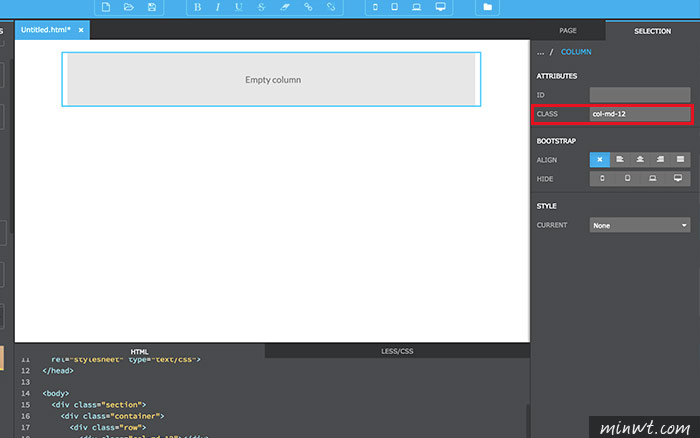
當拖曳進來的元素,可透過右邊來修改屬性。

Step7
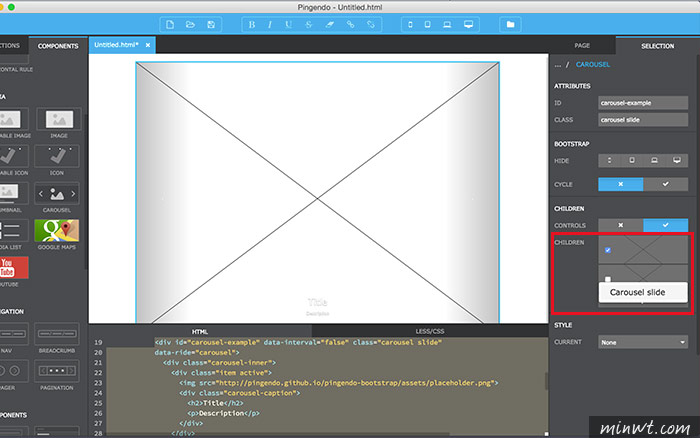
而在廣告輪播系統,不得不稱讚一下Pingendo,設計的相當方便與好控制。

Step8
甚至在媒體區域中,有各式各樣的元件可使用,因此有了這工具後,要將RWD頁面套用Bootstrap就更加的簡單,重點是完全免費,身為網設的你也趕快來試試囉!