
Bootstrap內建了許多的互動特效,且完全無須寫到任何的javascript,只要善用html的標籤,與Bootstrap內建的類別樣式,就可以滿足RWD網頁編排的需求,而今天要分享一個相當常用的特效,那就是導覽列選單,而內建就可將導覽列中的選單齊左、齊右,但有時因版型的規畫,也會有居中的需求,因此這時要如何讓導覽列中的選單居中呢?其實方法也很簡單,現在就一塊來看看,如何讓Bootstrap導覽列中的選單,齊左、齊右、居中。
Step1
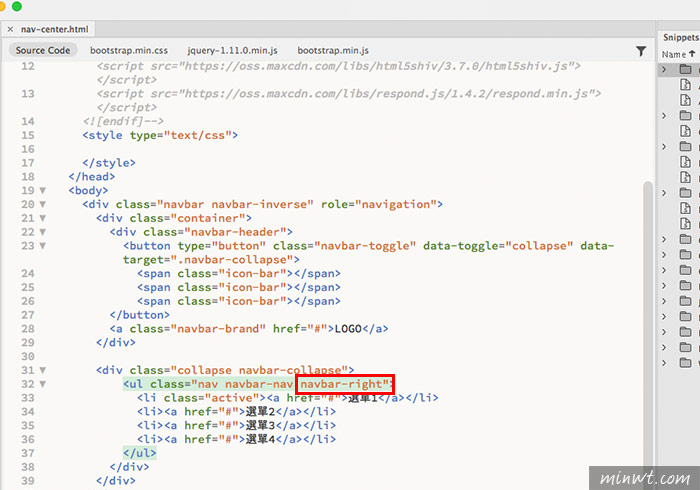
當要齊右時,只需在navbar-nav的ul中加入navbar-right。

Step2
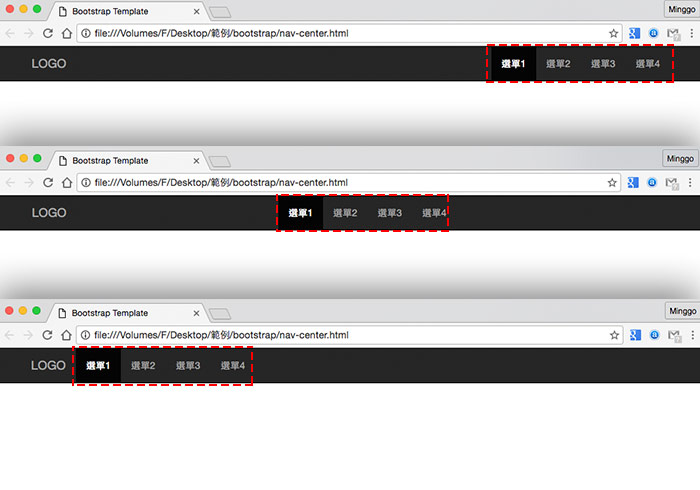
這時選單就會向右靠齊。

Step3
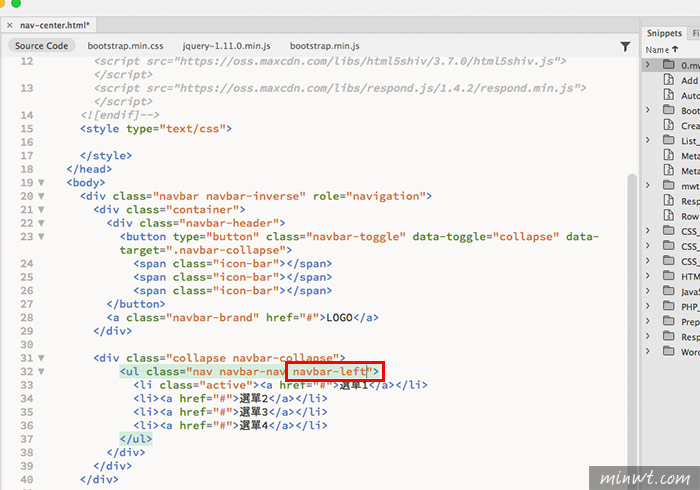
當要齊左時,再將原來的改成navbar-left。

Step4
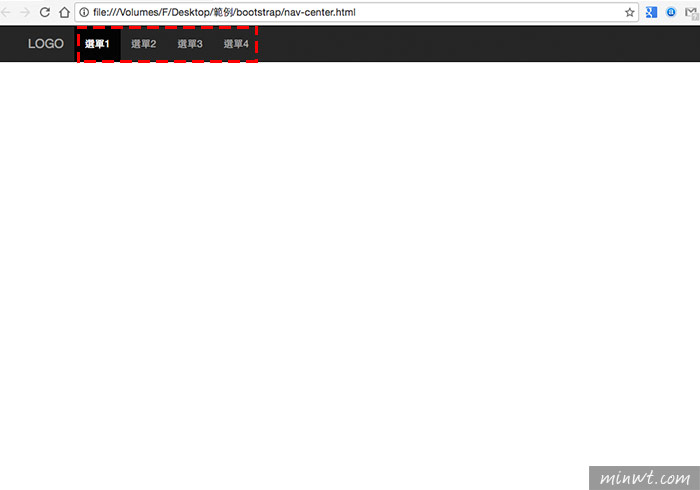
這時選單就向左靠齊。

Step5
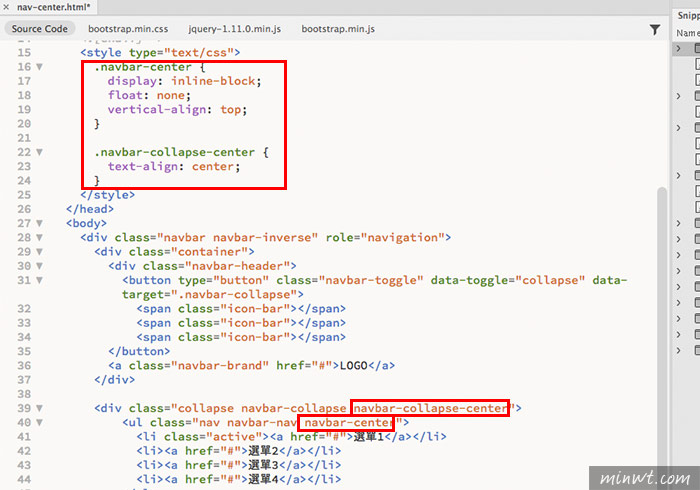
但要居中時,就得自己手動來加工一下,而作法也很簡單,將下方的CSS樣式加入後,再分別將navbar-collapse-center、navbar-center,加到指定的標籤中,就可實現在導覽列中的選單居中啦!
nav居中樣式:
.navbar-center {
display: inline-block;
float: none;
vertical-align: top;
}
.navbar-collapse-center {
text-align: center;
}

Step6
這時選單就變居中啦!