
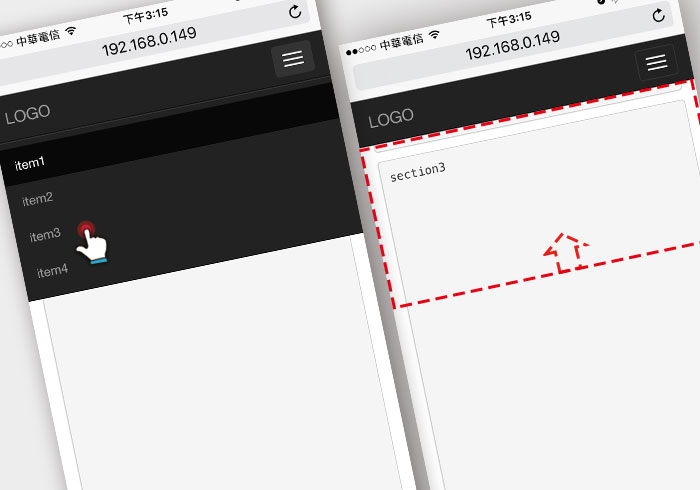
Bootstrap中Navbar導覽列也是一個相當實用的功能,透過導覽列不但會自動依裝置的解析度,自動縮放並調整模式外,甚至還可以整合Bootstrap內建的頁籤跟隨與跳頁功能, 因此當點了選單中的項目後,下方的頁面就會跳到指定的區塊中,其效果有點像是以前的網頁錨點功能,甚至還可以整合scroolto,就可作出動態的滾動跳頁。
有用過的朋友都知道,當把Navbar的選單展開後,再點選單雖然下方的區塊鋰直接跳到指定的區域中,但選單並不會收起來,需再手動點一下那選單鈕,才能將選單收合起來,因此先前有朋友問到,是否能點了選單就自動收合,其實是可以的,只需加入一小段的js控制後,就能實現啦!因此有此需求的朋友,也趕快來看看囉!
Step1
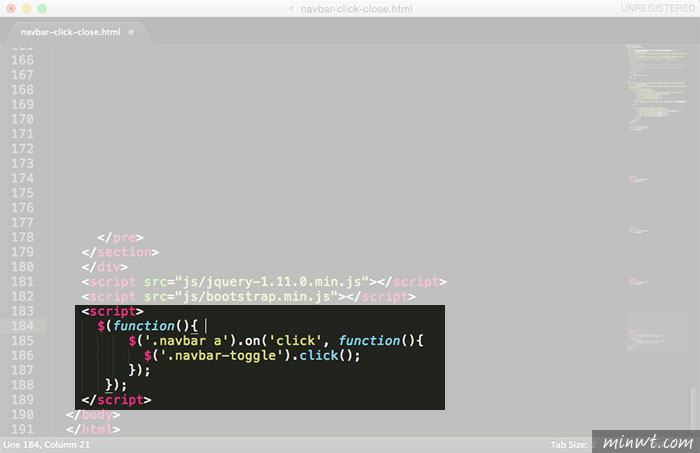
將下方的語法貼到</body>結尾的上方,而此語法主要的功能在於,當點了navbar的選單後,就會自動撃發navbar-toggle,這時選單就會自動的收合起來啦!
$(function(){
if($(window).width()<480){ //當視窗小於480時才運作
$('.navbar a').on('click', function(){
$('.navbar-toggle').click();
});
}
});

Step2
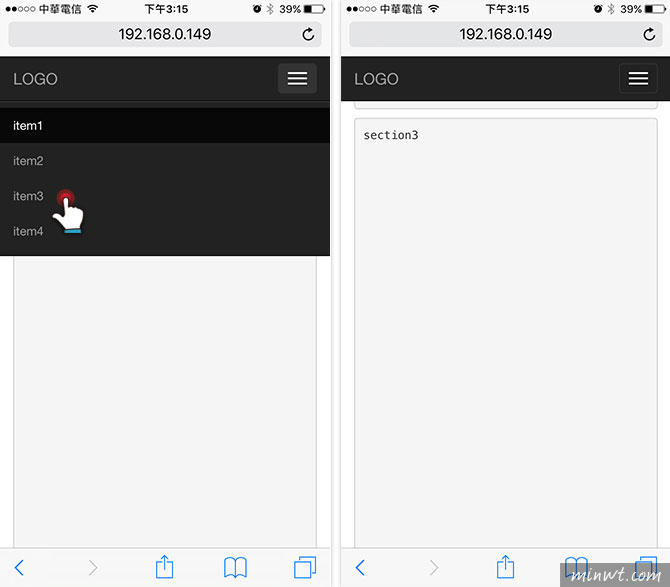
儲存好後,當點選單鈕,將選單展開後,再點選單中的選項,就會自動將選單收合,並跳到指定的區塊中啦!

[範例預覽] [範例下載]

