
網頁的圖檔格式愈來愈多元,從早期的JPG、GIF一直到現在的PNG、SVG,讓網頁支援的圖檔格式愈來愈多,並且可依不同需求使用不同的圖檔格式,例如相片影像就會採用JPG,透明背景與動畫就會使用GIF,當半透明影像就會使用PNG,這些為點陣的圖片格式,若向量則會採用SVG。
就在2010年Google推出新的網頁圖片格式Webp,而此格式有何過人之處,其最大特色就在於,Webp集合JPG、PNG、GIF各圖檔的優勢於一身,並且Webp的圖檔格式,具備了高壓縮低失真率,與透明背景和動態效果,但此格式早期需透過指令方式才能轉出,而現在有更簡單的方法,只需透過線上的轉檔平台,就能將JPG、PNG的檔案格式轉換成Webp啦!因此對於此格式有興趣的朋友,不妨也可試試看囉!
cloudconvert
網站名稱:CloudConvert
連結網址:https://cloudconvert.com/jpg-to-jpg
連結網址:https://cloudconvert.com/jpg-to-jpg
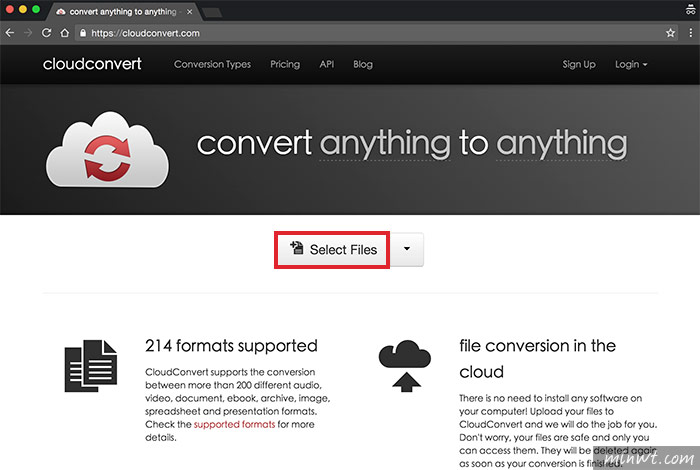
Step1
進入網站後,點選Select Files鈕

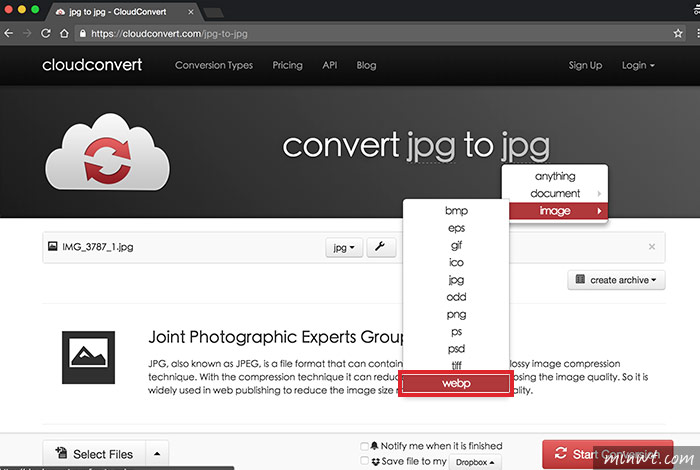
Step2
選好檔案後,再選擇要轉出的格式,在image的下拉選單中,分別會看到各種的影像格式,像是常見的eps、ico、gif、png….,接著選擇webp。

Step3
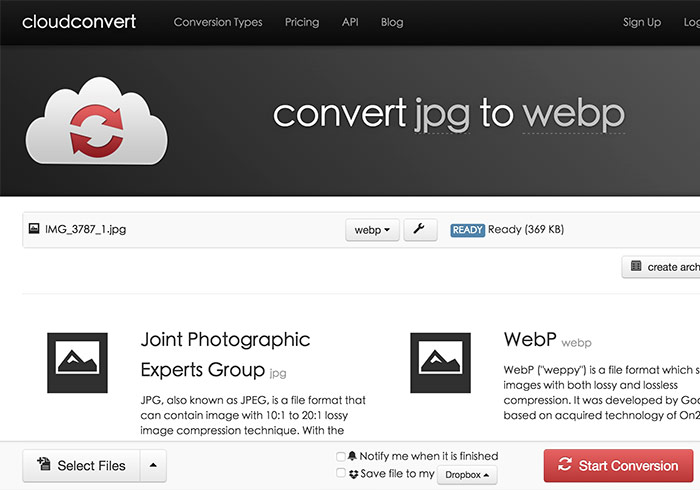
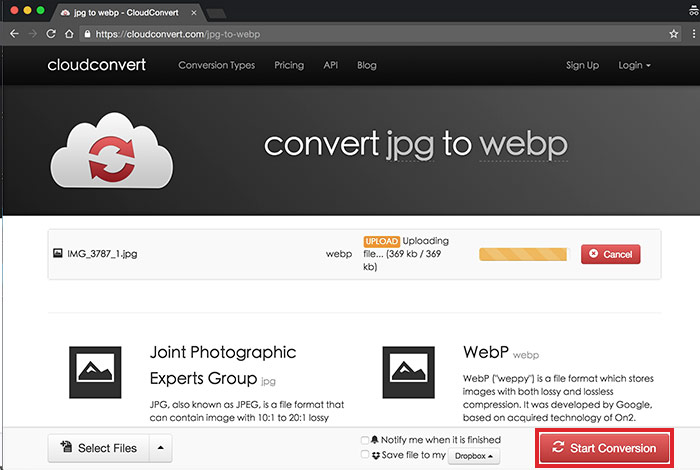
再按下方的Start Conversion鈕。

Step4
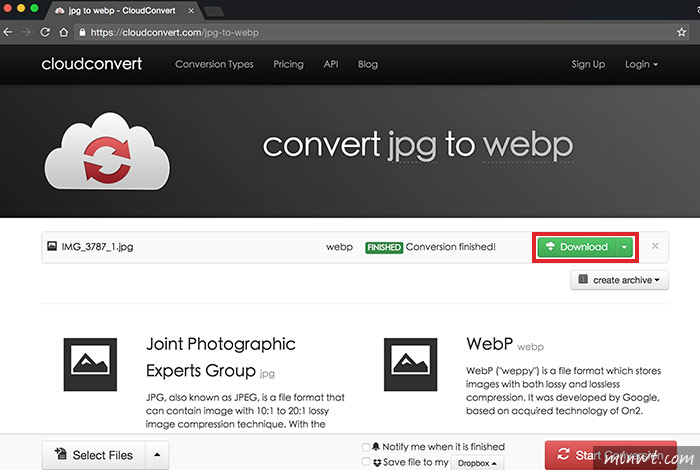
當傳換完畢後,再按後方的Download鈕,將影像下載回來。

Step5
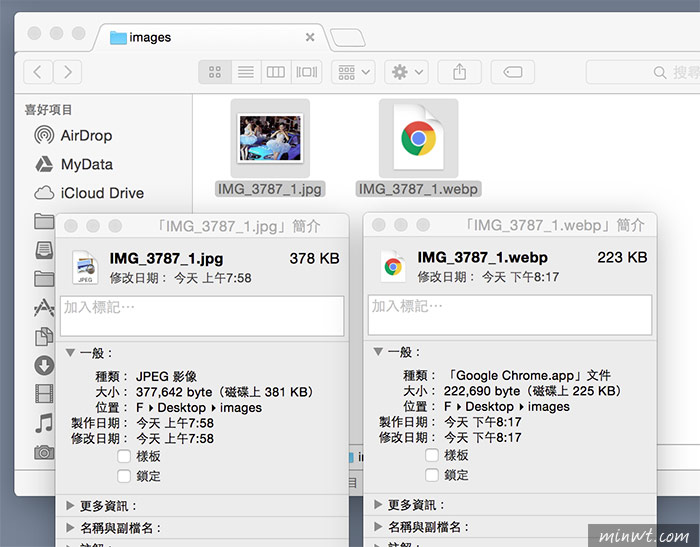
下載完畢後,立即與先前的jpg相比一下,可看到webp的圖檔大小,足足少了1/3。

Step6
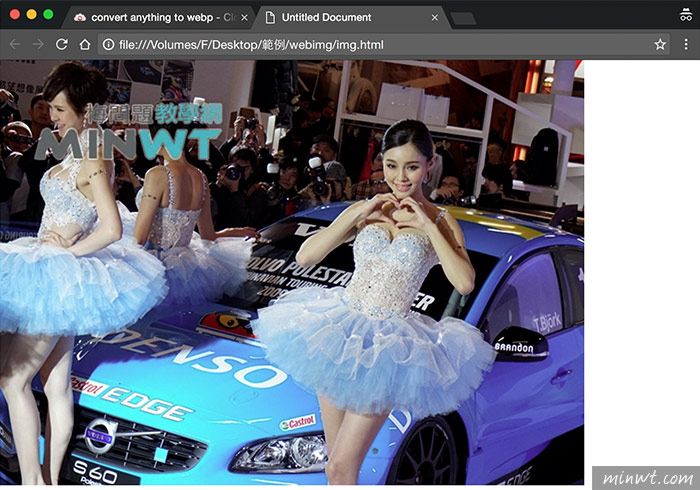
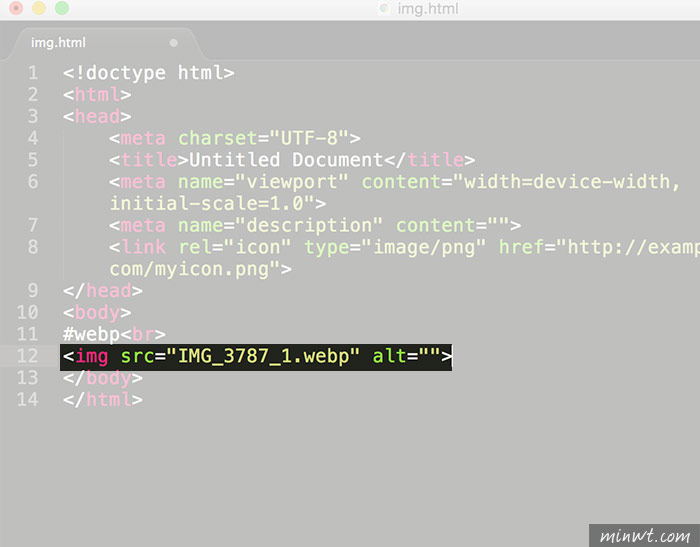
當要使用於網頁時,只需用img標籤即可。

Step7
畫質不但很不錯,且檔案又比jpg來的小很多。

Step8
甚至也支援透明背景,雖然目前只有Google瀏覽器可使用,希望此格式未來的各家瀏覽器也能支援,這樣以後作圖就更加方便啦!