
先前曾分享過swipe.js,讓Bootstrap內建的Carousel廣告輪播支援手機模式時,可以透過手指左右滑動,來切換上下則廣告,雖然說很方便,但卻有一點小小的BUG,雖然廣告可以正常的切換,一來沒有過場的動態滾動效果,二來是下方的小圓點,也不會隨著滑動後,自行的切換到指定的廣告則數,需等到自動輪播時,才會進行變換。
這問題也困擾梅干許久,所以上網找尋相關的解決辦法,而無意間發現另一隻外掛,不但讓Bootstrap的Carousel廣告輪播支援滾動的過場,甚至切換廣告時,下方的小圓鈕也會跟著一起變換,如此一來就可知道,目前的廣告是那一則下,因此有在使用Bootstrap的朋友,現在也趕快來看看,要如何使用TouchCarousel這個擴充元件。
TouchCarousel
外掛名稱:TouchCarousel
外掛下載:http://ixisio.github.io/bootstrap-touch-carousel/
外掛下載:http://ixisio.github.io/bootstrap-touch-carousel/
Step1
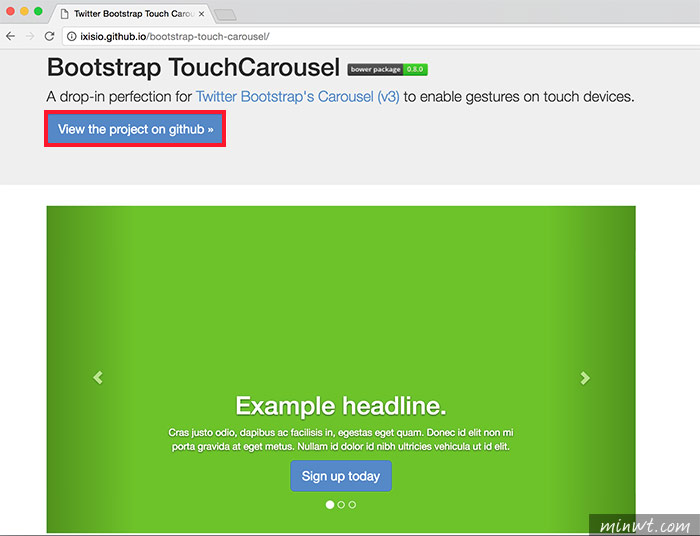
進入外掛的網站後,點一下藍色的 View the project ongithub鈕。

Step2
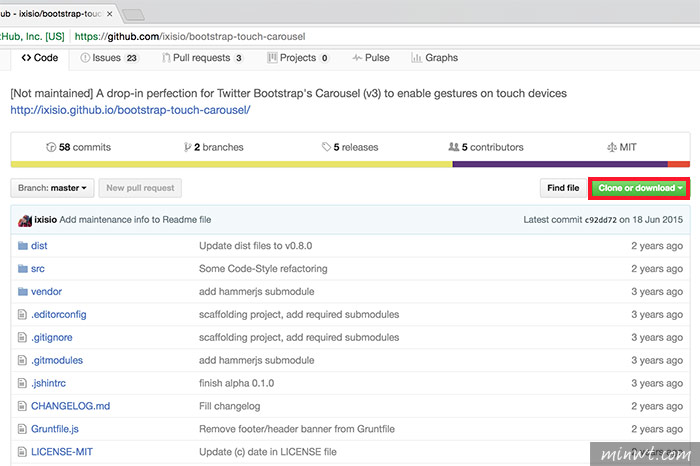
接著再按右上的下載鈕,將外掛全部給下載回來。

Step3
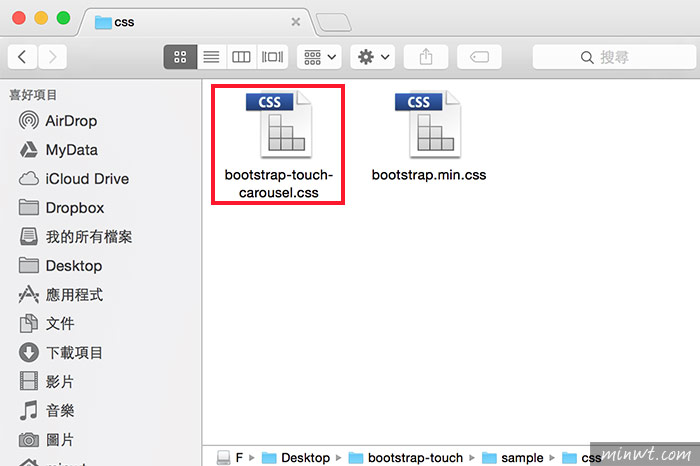
下載回來後,將bootstrap-touch-carousel.css,放到專案的css目錄下。

Step4
再將bootstrap-touch-carousel.js檔,放到專案的js目錄下。

Step5
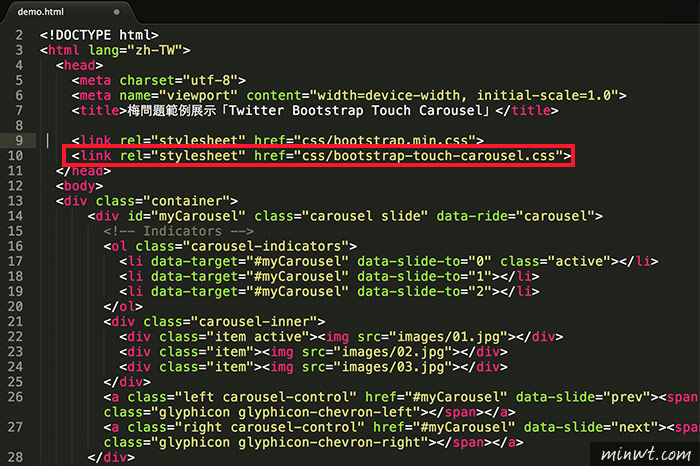
接著再把剛的css引用到自己的專案頁面中。

Step6
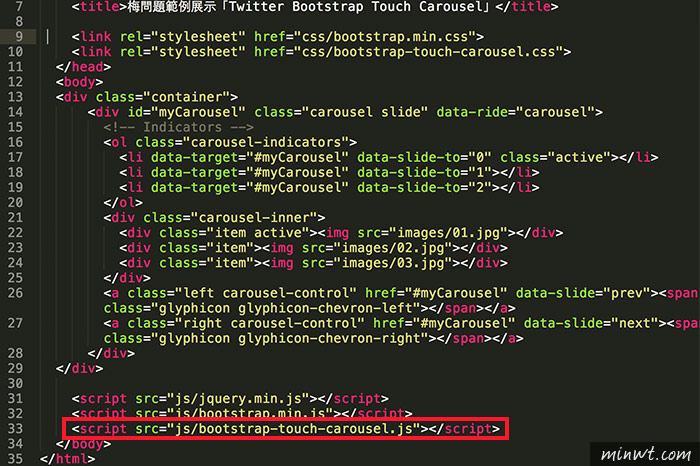
以及也將js引用到專案頁面中。

Step7
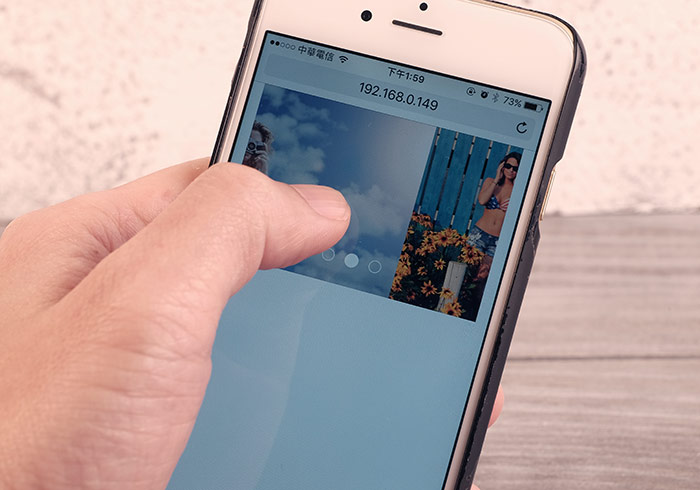
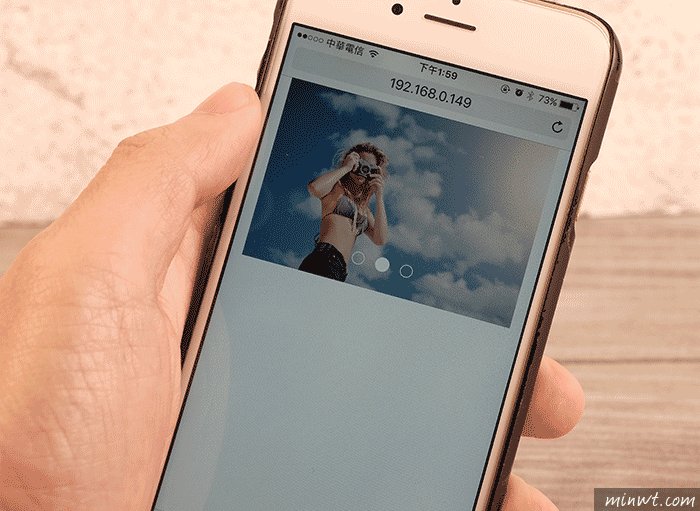
完成後,再用手機開啟,接著當用手指頭,就可左右的滾動切換廣告,同時下方的小圓鈕也會自動的變換,是不是超酷的呀!

[範例預覽] | [範例下載]

