
先前曾分享過幾款視覺化的Bootstrap自適應開發工具,透過拖拉就可快速的完成RWd自適應網頁,大幅的降低學習的門檻,雖然透過拖拉的方式很簡單,但要修改版面區塊或元素時,還是得具備基本的網頁語法,才能進行修改與調整,這對於視覺設計人來說,還是有一定的難度與門檻,並沒有辦法像影像軟體那麼的視覺化。
之所以現在製作網頁會愈來愈麻煩的原因,就在於現在的行動裝置愈來愈普及,再加上行動裝的螢幕尺寸也很不一,因此要如何讓網頁在各裝置不跑版外,同時還能有酷炫的特效,還真是考驗設計師的功力,而現在竟然有如此簡易的工具,透過Mobirise不但一樣也是透過拖拉的方式,甚至要修改設定與樣式時,也全部圖形化,且完全無需寫到半個原始碼,立即就可完成高互動的RWD自適應網頁喔!同時Mobirise裡面除了有Bootstrap外,還有許多酷炫的網頁特效,讓網頁質感、動感兼具,同時該軟體不但跨平台還免費,有沒有這麼佛心的呀!因此身為網設人員現在也一塊來看看吧!
Mobirise
Step1
進入網站後,從下方的按鈕中,就可下載所需的版本。

Step2
下載並安裝完畢後,第一次啟用軟體,需先註冊為會員才能使用。

Step3
接著密碼則在,剛所填寫註冊的信箱中。

Step4
完成後,就會進入Mobirise工作視窗中,預設就有基本的網頁樣板,當不需要,滑鼠移到上方,點下垃圾桶圖示。

Step5
再按OK就可將區塊一一的刪除。

Step6
都刪除完畢後,點左下的+號,再自行規畫所需的網頁版型。

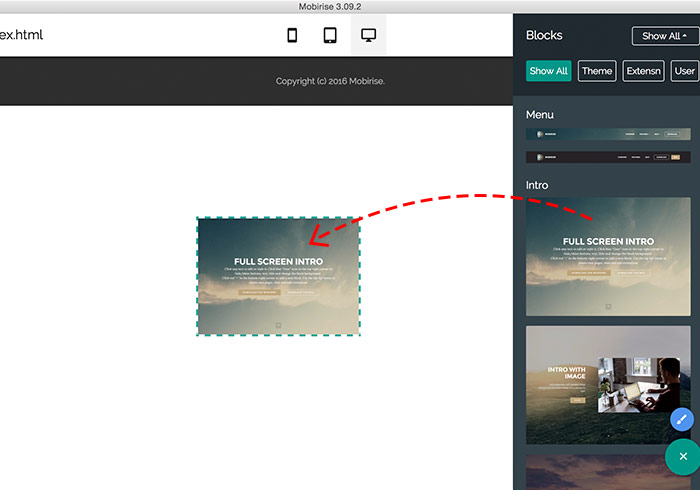
Step7
接著右邊就會展開,網頁所有的可用的元素,當要使用時,只需將縮圖按住不放,直接拖曳到左邊的視窗中。

Step8
這樣依序就可完成自己所需的網頁版型與特效。

Step9
當要修改時,也很簡單,只需對區塊點一下圖示。

Step10
就可更改元素的圖片、連結位置與資訊…..。

Step11
大區塊則點右上的齒輪圖示進行設定,包含背景色、連結顏色,都可透過點選的方式來完成。

Step12
最讓梅干感到好用的是選單的部分,直接雙響就可改變選單名稱,或是加入新選單與子選單。

Step13
當一切都設定後,可點上方的圖示,來模擬在電腦、平板、手機版的模式下,版面會如何呈現。

Step14
甚至也可點右上的眼睛,直接進行實際的預覽。

Step15
接著就會開啟瀏覽器,預覽剛所設定的網頁版型。

Step16
甚至從左邊的Pages選項中,新增多個頁面。

Step17
接著點上方的按鈕,就可建立多個網頁。

Step18
當一切都完成後,點右上的Pulish鈕。

Step19
在發佈的部分,可選擇要存在本機的電腦裡,還是FTP或GitHub中。

Step20
選擇存在本機中,並可詳細的看到網頁所用的特效與樣式的資料夾與檔案。

Step21
這樣就可輕鬆的完成RWD網頁啦!由於下載回來的原始碼都沒有加密與壓縮,因此也可自行右上的BUY鈕,給移除掉吧!而這一個RWD自適應網頁工具,相當的直覺好用,甚至裡面的功能特效都很實用也很強大,身為視覺人員完全不懂網頁語法也輕鬆的開發出RWD自適應的網頁來喔!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)