
Bootstrap是目前相當主流的RWD Framework,不但內建的網格系統相當好用外,再來就是也整合了許多jQuery套件,滿足所有RWD網頁製作的需求,雖然說Boostrap已內建下拉選單,同時還可將下拉選單整合到導覽列中,但Bootstrap內建的下拉選單,只支援到第二層,因此當有第三層以上時,則是採用隔線的方式來作區隔,主要的原因就在於當多層選單,在手機操控時,則會顯得有些不便,但對於很多朋友來說,二層似乎有點少。
因此先前梅干也曾分享過,梅干自行用jQuery所開發出的多層選單,來滿足層級較多的朋友,雖然可將那jQuery多層選單整併到Bootstrap中,但在設定與架構上則有些不同,因此最近梅干就花了點時間,研究了一下Bootstrap內建的下拉選單,並加以進行擴充,讓採用內建的架構與下拉選單,也可支援多層的下拉選單,至於要怎麼弄,有需要的朋友,也一塊來看看吧!
Step1
建立好Navbar的html結構後,當有下拉選單時,只需在li加入 class=”dropdown-submenu”,其它的設定與Bootstrap內建的下拉選單一樣。
[html]
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://www.minwt.com">Minwt</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">選單1</a></li>
<li class="dropdown-submenu"><a href="#" data-toggle="dropdown" >選單2 </a>
<ul class="dropdown-menu">
<li><a href="#">次選單1</a></li>
<li class="dropdown-submenu"><a href="#" data-toggle="dropdown">次選單2</a>
<ul class="dropdown-menu">
<li><a href="#">次次選單1</a></li>
<li><a href="#">次次選單2</a></li>
<li class="dropdown-submenu"><a href="#" data-toggle="dropdown">次次選單3</a>
<ul class="dropdown-menu">
<li><a href="#">次次次選單1</a></li>
<li><a href="#">次次次選單2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">次選單3</a></li>
</ul>
</li>
<li><a href="#">選單3</a></li>
<li><a href="#">選單4</a></li>
</ul>
</div>
</div>
</div>
[/html]
Step2
接著加入下方的CSS樣式,就會自動產生出,當有子選單時,會出現+號,當開啟子選單時,則會變成-號。
[css]
/* 將子選單加入+號 /
li.dropdown-submenu>a:after{
display:block;
content:"+";
float:right;
font-size: 15px;
margin-top:-1px;
margin-left:5px;
border: solid 1px #ccc;
padding:0 4px;
border-radius: 3px;
}
/ 選單開啟時變- /
li.dropdown-submenu.open>a:after{
content:"-";
}
li.open ul.dropdown-menu>li.open>ul.dropdown-menu{
position: relative;
border: 0;
border-radius: 0;
box-shadow: none;
}
li.open ul.dropdown-menu>li.open>ul.dropdown-menu>li{
padding-left: 20px;
}
/
滑入選單時變換底色 */.dropdown-menu>li>a:focus,
.dropdown-menu>li>a:hover {
background: rgba(0,0,0,0.1) !important;
}
[/css]
Step3
再把下方的javascript碼,加到/body結尾前方。
[javascript]
$(function(){
$(‘ul.dropdown-menu [data-toggle=dropdown]’).on(‘click’, function(event) {
//點擊時避免跟隨href位置
event.preventDefault();
//避免在點擊時關閉菜單
event.stopPropagation();
if($(this).parent().hasClass(‘open’) == false){ //當class=open為否時
$(this).parent().addClass(‘open’);
}else{
$(this).parent().removeClass(‘open’);
}
});
});
[/javascript]
Step4
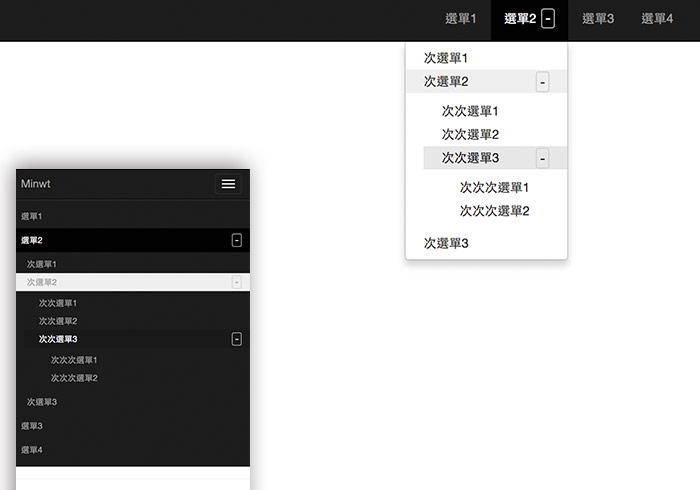
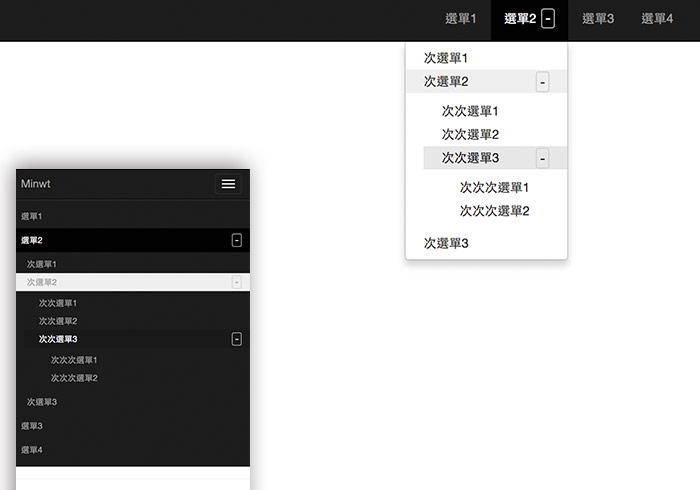
完成後,就會看到當有子選單時,後方就會自動加入+號,當展開時就會變成-號,同時在手機版也能正常的顯示,而目前支援無限層級,因此有需要的朋友也趕快試試看囉!

[範例預覽]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)