
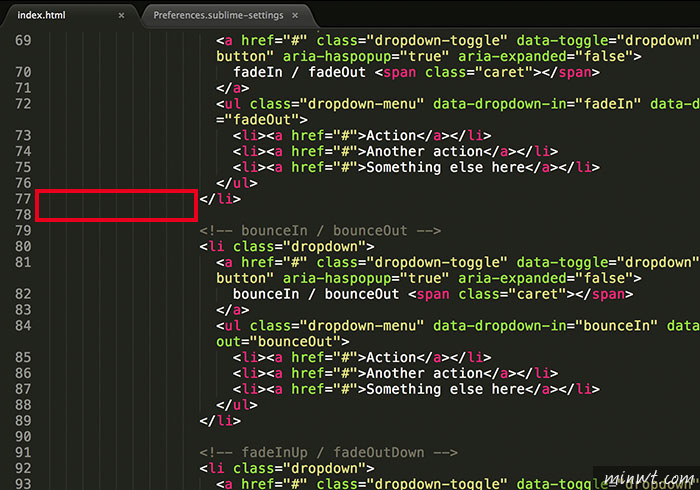
Sublime Text應該是目前相當主流的網頁編輯工具,不但外掛套件相當多,甚至還跨雙平台,以及支援的程式語言相當多,更重要的一點是,可永久試用,以及它相當的小巧不吃資源,所以不用太高規的硬體就可跑的動,由於Sublime Text不像Dreamweaver有工具模組,雙響就可產生所需的代碼,因此所有的碼都得手工一個一個慢慢敲,為了讓原始碼更容易辨視,則會按Tab來編排原始碼。
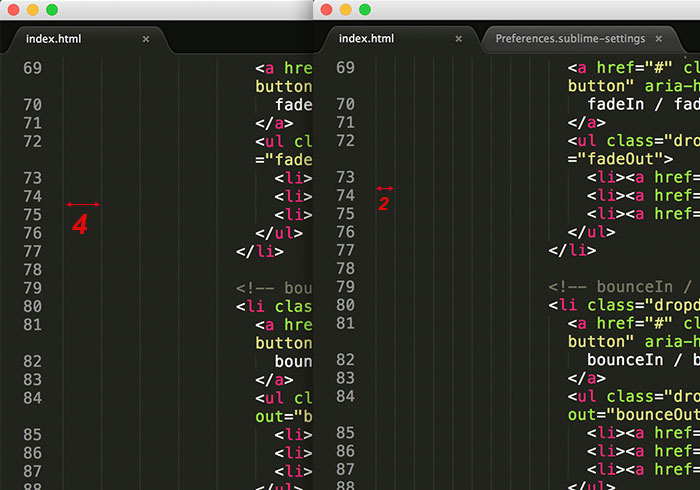
而預設的Tab Spaces為四格,因此當原始碼層級很多時,就會發現退的很後面,這時就得手工修改將4個變2個,所以梅干找了好久,終於找到Tab Spaces預設值,就可以依需求來加以修改,因此有在使用Sublime Text的朋友,現在也一塊來看看,怎麼設定Tab Spaces。
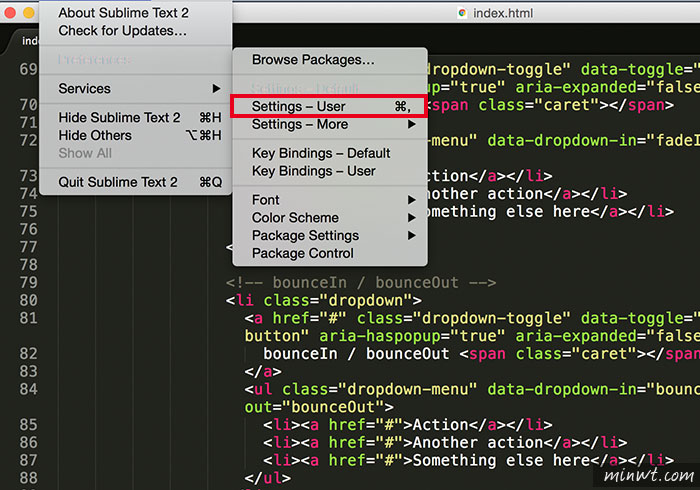
Step1
首先點選 「Preferences/Settings-User」的選項。

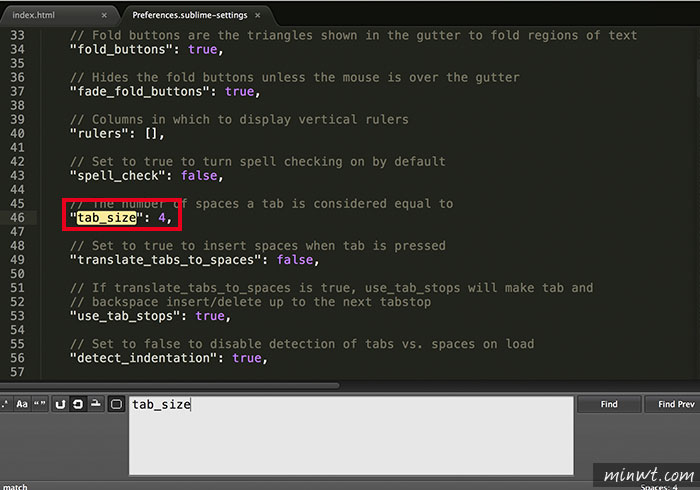
Step2
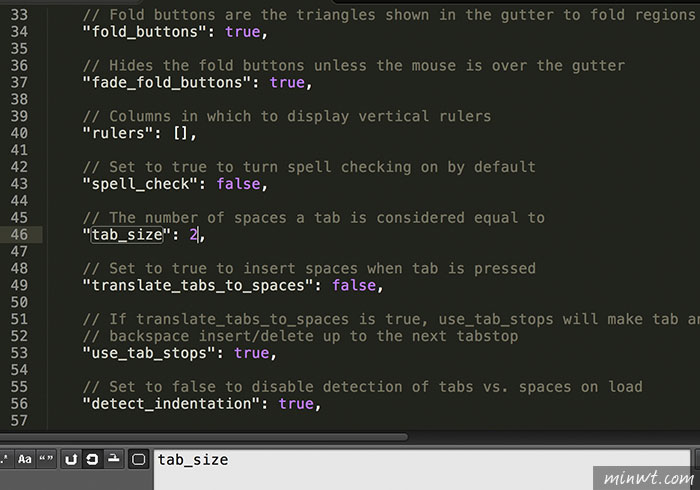
找到「tab_size」將後方的4改成2。

Step3
修改完後,再按儲存,並關閉Sublime Text。

Step4
重新啟動後,就會發現發現到,所有的間距從原來的4個空間變成2個啦!因此有在使用Sublime的朋友,也趕快來設定一下囉!