
現在網頁已不像以前,是用作的而是用寫出來的,最主要的原因就在於,現在的裝置愈來愈複雜,因此已無法再像早期透過Dreamweaver與Photoshop就可完成,而是需要一點一滴的來作設定,所以先前也曾分享過幾套免費的網頁編輯器,像是Adobe Brackets、ATOM以及梅干最愛的Sublime Text。
而除了以上幾套外,其實還有另一套生力軍Visual Studio Code,這套則是由微軟所推出的,不但免費還支援多平台,無論是Windows、MAC、Liunx皆可使用,由此可見微軟可真是佛心來著,由於微軟一直致力於軟體開發,因此Visual Studio Code可說是相當強大且完整的IDE開發工具,同時內建也有相當豐富的外掛資源可使用,同時安裝更加的簡易,因此身為網設的朋友,千萬別錯過了。
Visual Studio Code
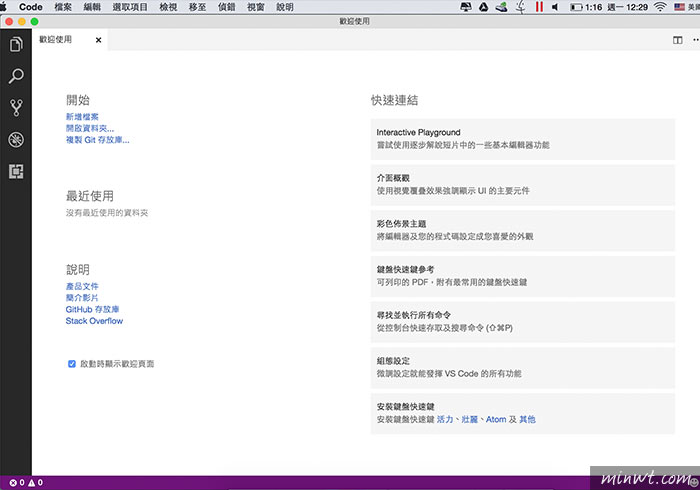
Step1
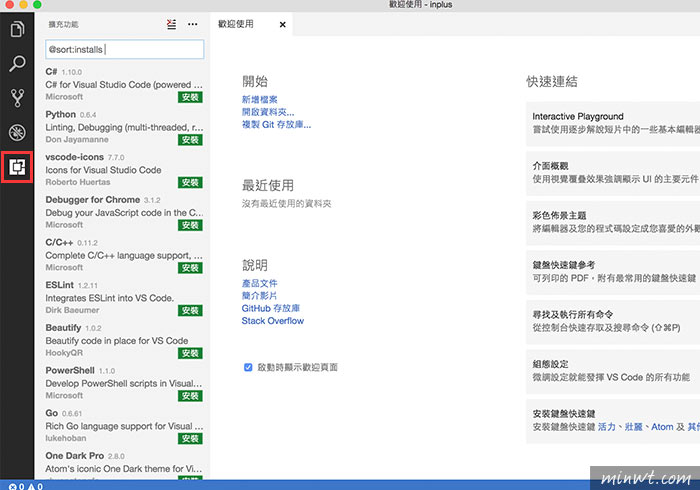
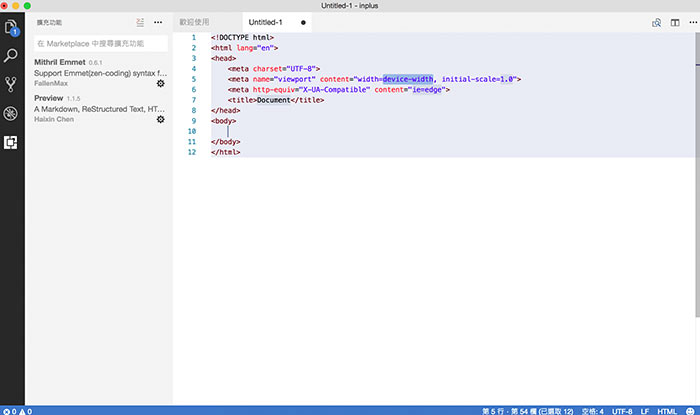
下載並安裝完畢後,開啟VS Code後,這就是VS Code的操作界面,相當的簡潔清爽,更重要的一點是,效能相當的好。

Step2
左邊的圖示,可快速的開啟檔案、偵錯或外掛模組。

Step3
而VS Code的外掛安裝相當的簡易,點左下最後一個圖示,即可進入外掛模組的安裝畫面。

Step4
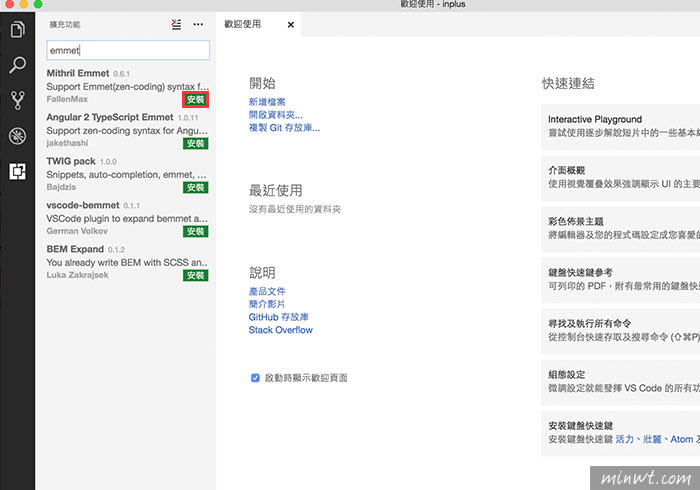
接著在上方的輸入框中,輸入外掛的關鍵字,找到後再按安裝。

Step5
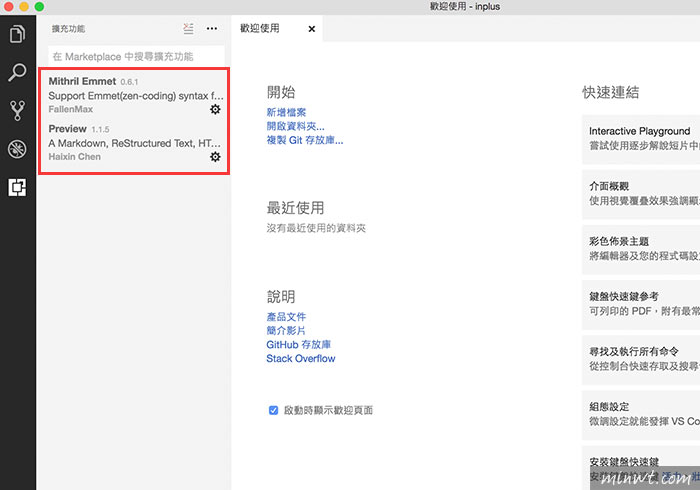
當安裝完畢後,在外掛的面板中,就會顯示已安裝的外掛。

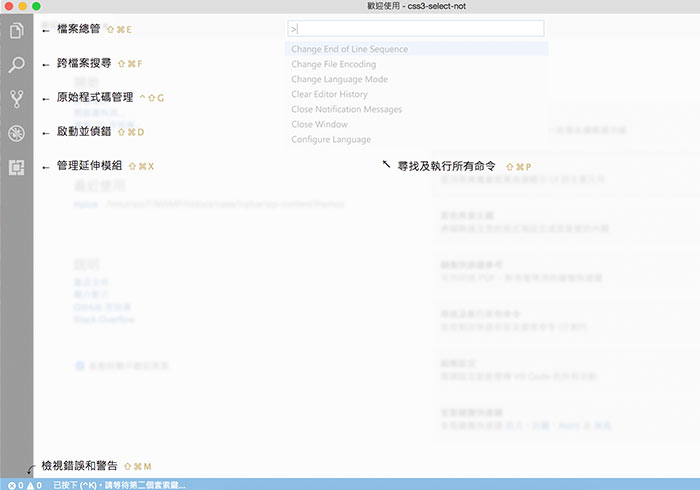
Step6
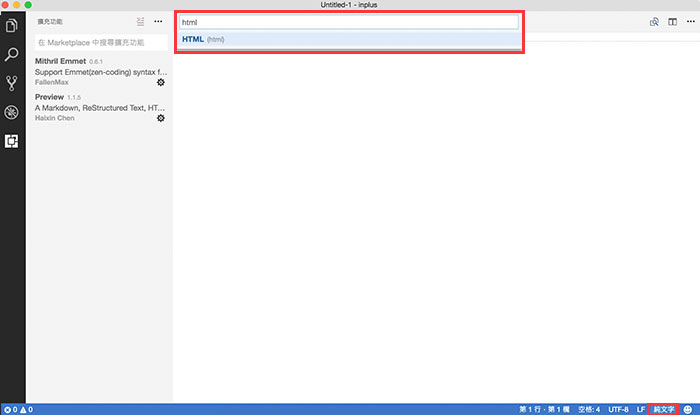
當開啟新檔,預設為文字模式,點右下角的「純文字」後,接著在上方輸入「html」。

Step7
這樣就會將文件模式設定為HTML,當使用html標籤時,才會有高亮效果。

Step8
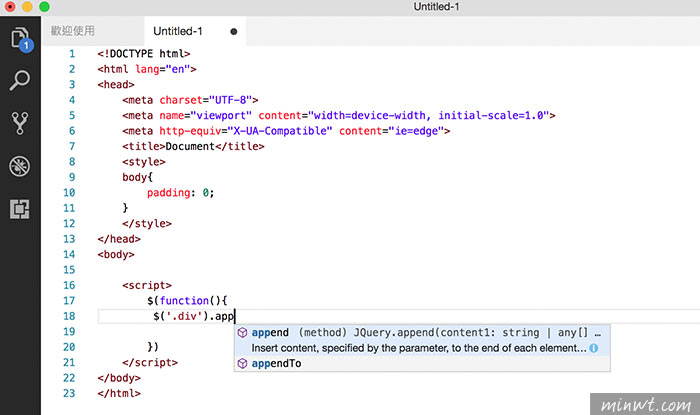
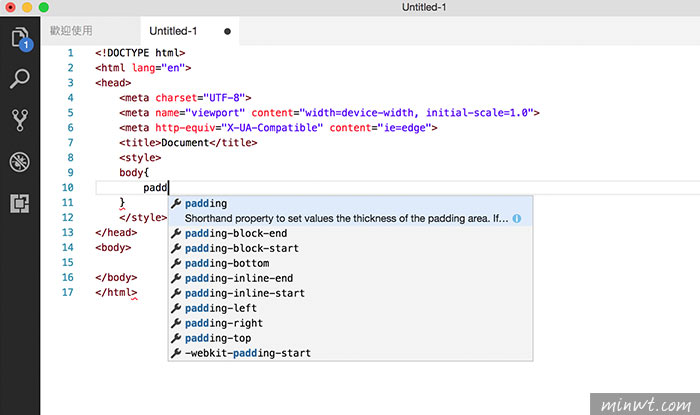
甚至在設定CSS時,只需打幾個關鍵字,就會出現相關的屬性提示功能,相當的不錯。

Step9
甚至javascript也會,同時還會有該屬性的用法提示,相當的不錯,因此身為網設的朋友,微軟這套Visual Studio Code千萬可別錯過了。