
現在有許多短網址的服務,而梅干最常使用的就是Google的短網址,一來是簡單,二來還能隨時查看,但透過google短網址,只有點撃了該網址後,才會計次,若是直接瀏覽該頁面,就只能透過Google Analytics來進行追踨與檢視,其實現在只需透過Google短網址,一樣也可實現,網站流量的追踨,或是活動頁面的瀏覽數統計,因此除了透過點撃短網址外,當瀏覽頁面時,也可統計的到。
同時透過Goolge短網址,不但設定簡單,甚至透過短網址,無需登入後台,只需在短網址後方,加入+或是.info,立即就可隨時查看,目前網站或是活動頁面的成效如何,因此要怎麼把Google短網址變成網頁計數器,現在也一塊來看看吧!
Step1
首先,先用影像軟體,製作一個1×1像素大小的圖檔。

Step2
接著存成透明的gif檔。

Step3
再把檔案上傳到FTP中。

Step4
接著將剛的圖檔路徑,變成短網址。

Step5
產生後,再把短網址複製起來。

Step6
接著透過img的標籤,將src的位置輸入短網址,這時當有人瀏覽到該頁面時,短網址立即會變換成原來的圖片的路徑,同時還會將瀏覽的資料,計錄到後台中。

Step7
過一回,再到後台,點選短網址後方的「Analyitices Data」。

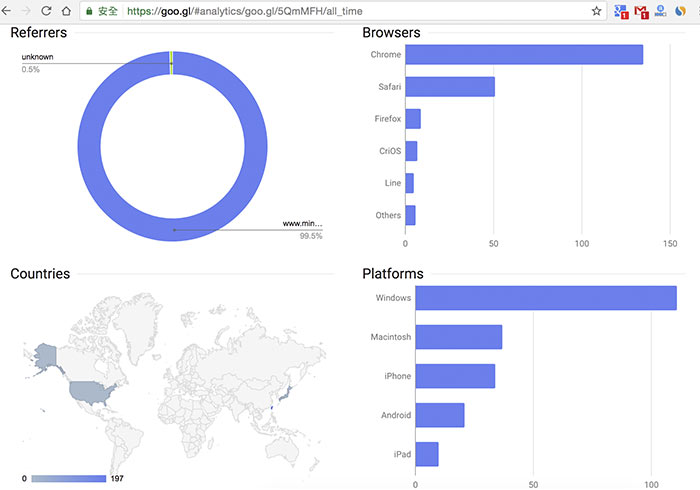
Step8
哈~立即就可看到一些瀏覽者的基本資訊,就有點像是簡化版的Google Analytics,因此透過這樣子的方式,能更清楚的知道,目前的活動頁面的曝光量如何,且設定上更加簡單。


