
正所謂教學相長,在上周的WordPress佈景主題的設計的講座中,有熱心的學員與梅干分享了一隻,相當實用的Sublime Text外掛,那就是SublimeCodeIntel,而這隻外掛需再搭配程式片段來使用,當今天有建立程式片段時,只需輸入相關的關鍵字時,就會自動的列出所有可用的程式片段,其實這就有點像是Dreameaver的程式片段的功能,以及在編寫CSS時,輸入相關的關鍵詞,就會自動帶出可用的屬性有那些,如此一下來就不用背啦!
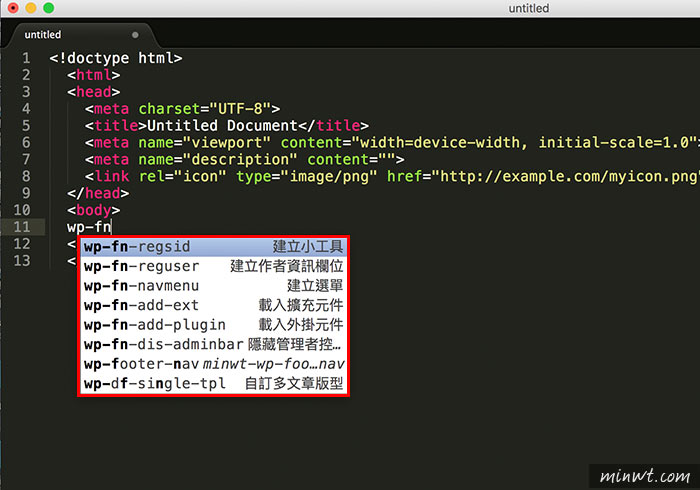
因此現在透過SublimeCodeIntel這隻外掛後,就可以快速的列出,有那些可用的片段,甚至還可在這些片段中,有加入描述文字,當輸入關鍵詞時,清單框的後方,還會自動的帶出提示文字,並且支援中文,同時在Sublime Text中,也有許多片段外掛可安裝,像是大家所熟悉的Bootstrap、WordPress、CSS…,因此當有下載程式片段的朋友,這隻外掛千萬可別錯過了。
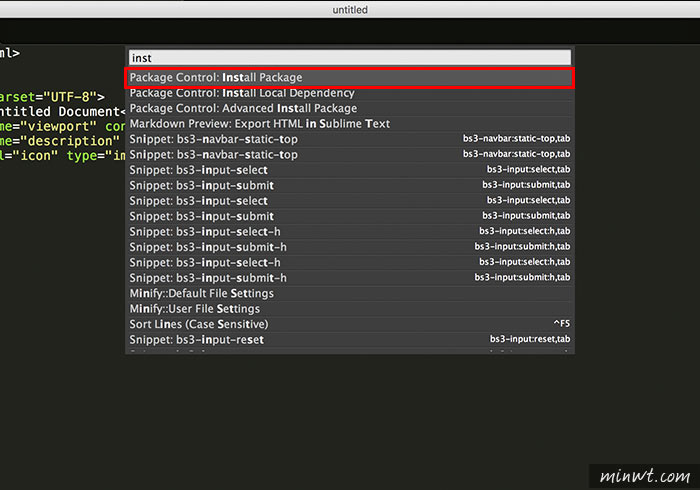
Step1
首先,開啟Sublime Text,並按下Ctrl+Shift+P,接著輸入「Install Package」。

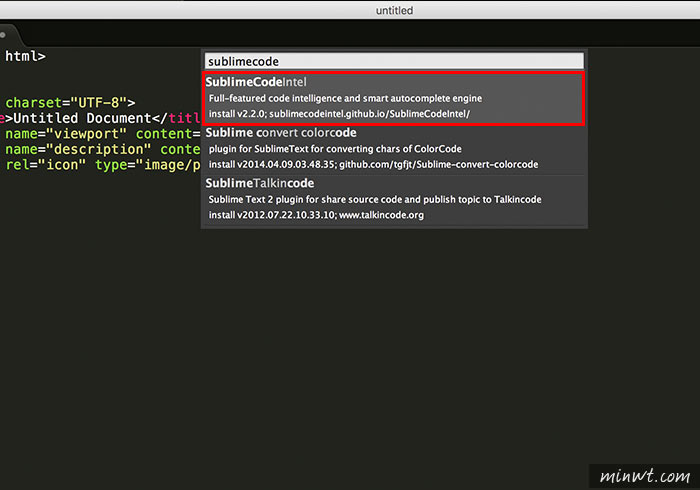
Step2
接著輸入「SublimeCodeIntel」 的外掛名稱。

Step3
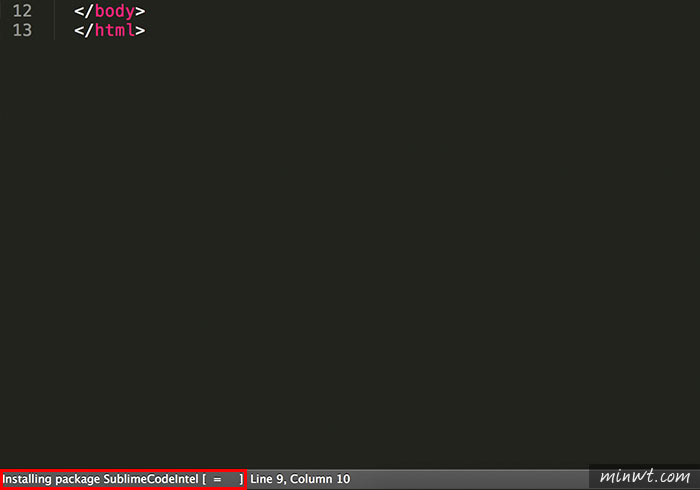
而「SublimeCodeIntel」 的外掛,在安裝的過程中,會有點久,千萬不要以為當掉。

Step4
當安裝完畢後,就會跳出「SublimeCodeIntel」的完成畫面。

Step5
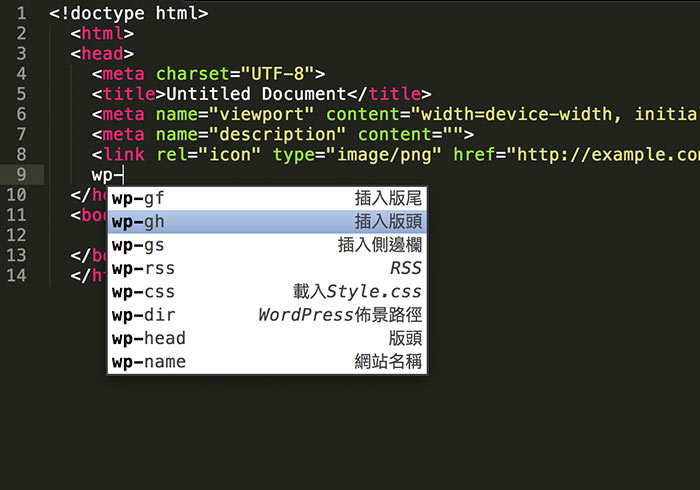
這時不用重啟Sublime Text,立即輸入已加裝的程式片段的關鍵詞,立即就會跳出所有可用的片段,當要使用時,可以按Enter鍵,或是Tab鍵都可以,因此有了這隻外掛,是否有感到很方便呀!