
現在Google Map除了圖資愈來愈完善外,再來就是功能也愈來愈強大,從一開始只能搜尋地圖,到現在也能導航,因此讓梅干現在外出,還是旅遊都離不開Google Map,對於Google Map可說是愛不釋手,除了查尋與導航外,Google Map還提供一個相當棒的功能,那就是建立自己的地圖,而這是作什麼用呢?其實這就有點像是行程表,可以將要去的景點給標註起來,方便自己行前的規畫。
而我的地圖,除了可以用來規畫行程外,甚至也可以將自己分享到部落格的旅遊文章結合在一起,因此讀者在瀏覽旅遊文章時,也能了解,除了這景點外,周邊還有那些有趣、好玩、好吃的點,因此在我的地圖中,除了可規畫自己的旅行地圖外,也可將規畫好的旅行地圖,分享並嵌入自己的部落格文章中,至於要怎麼建立我的地圖,以及嵌入到自己的部落格中,不知道的朋友,也趕快來看看囉!
Google MyMaps 我的地圖
網站名稱:我的地圖
連結網址:https://www.google.com.tw/maps/d/u/0/home
連結網址:https://www.google.com.tw/maps/d/u/0/home
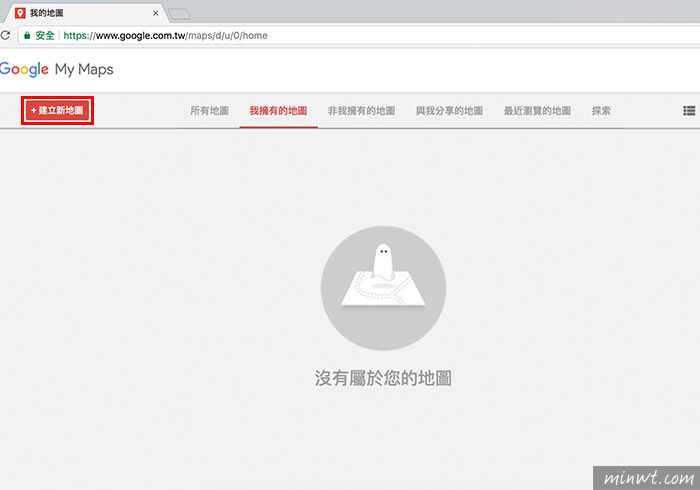
Step1
當進到Google MyMaps 我的地圖後,點左上的「建立新地圖」鈕。

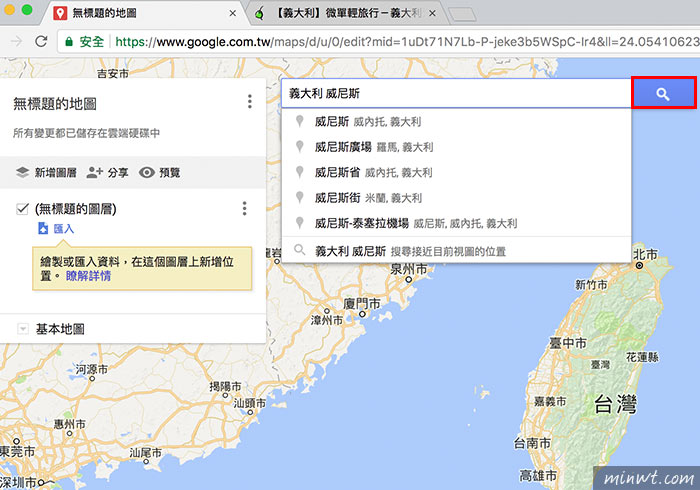
Step2
接著搜尋景點的名稱。

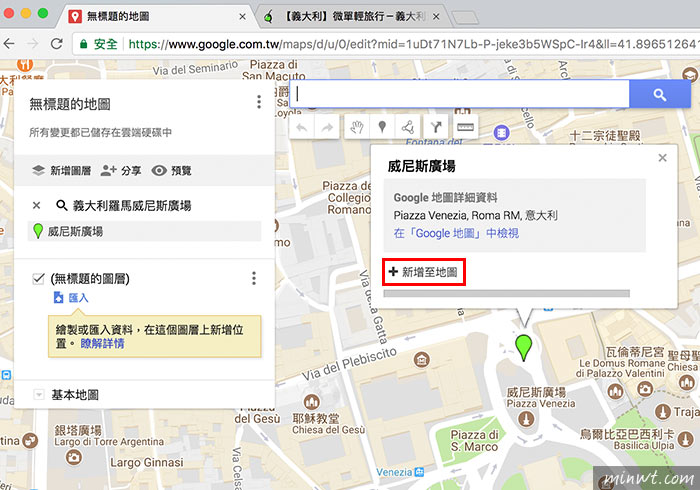
Step3
搜到後,再按下方的「新增至地圖」。

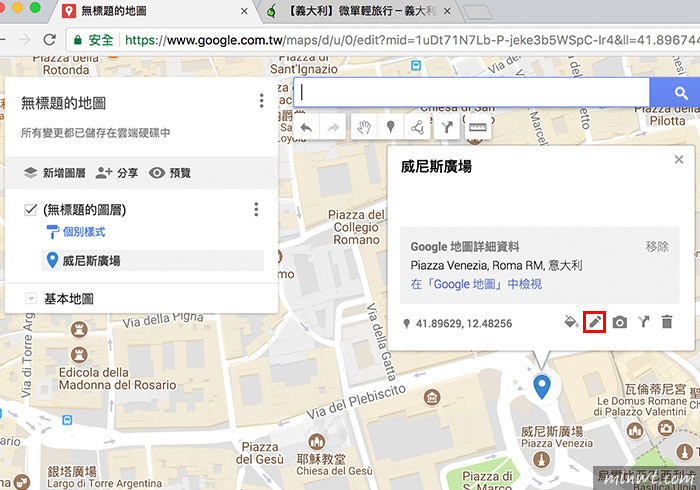
Step4
當建立好標記後,在地圖上就會出現一顆藍色的錨點,接著再點上方的筆,就可針對該標記進行編輯。

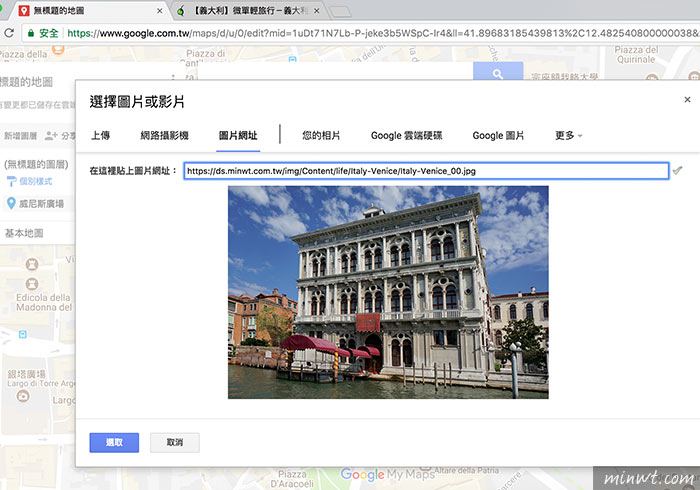
Step5
在編輯模式中,可以設定標題、簡短說明,與插入縮圖。

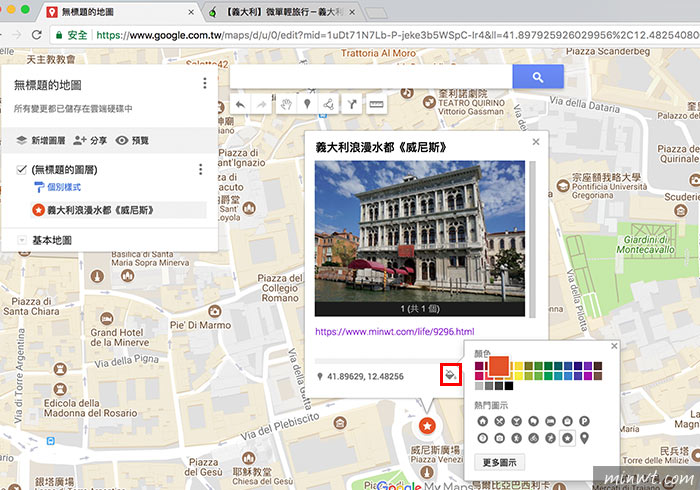
Step6
都設定好後,也可以修改標記的圖案與顏色。

Step7
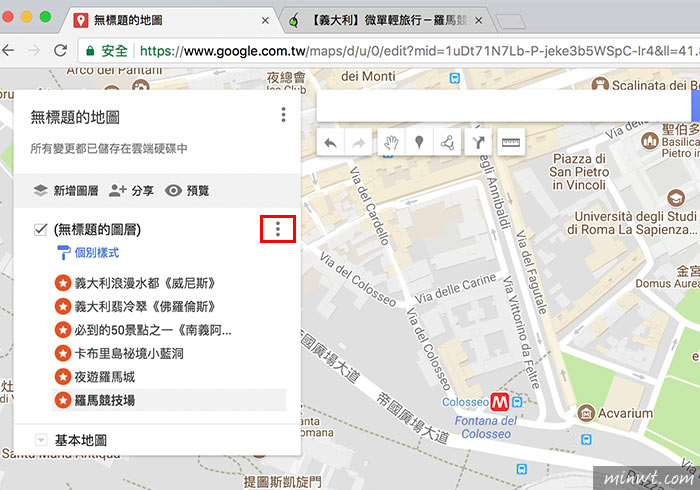
依序的將景點都建立好後,再點右上的選項圖示。

Step8
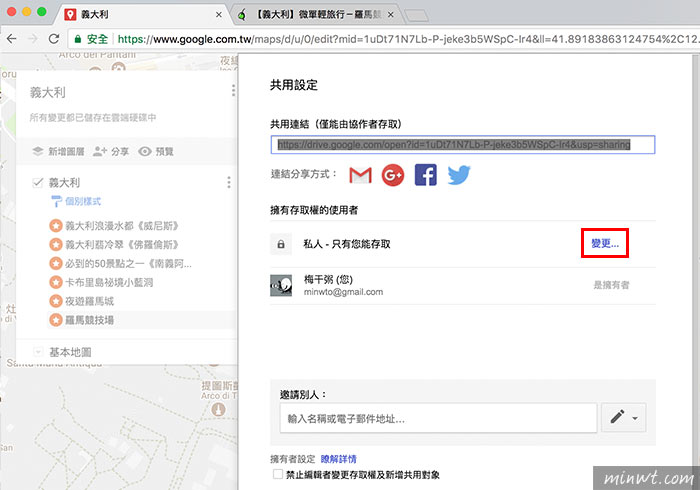
接著變更存取的權限,預設是私有。

Step9
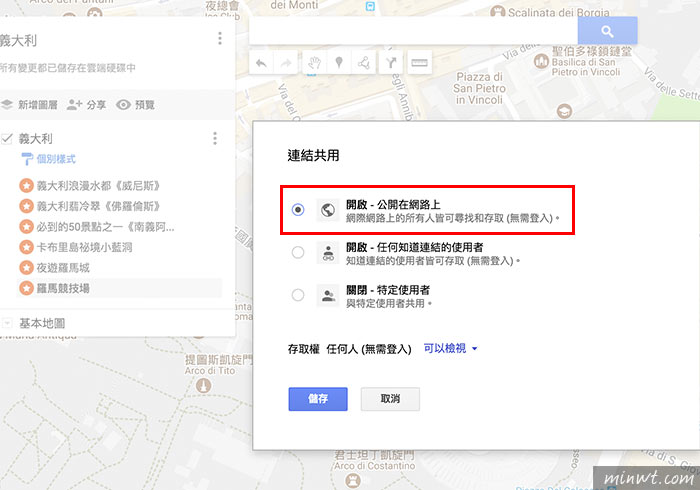
再選擇「公開在網路上」的選項。

Step10
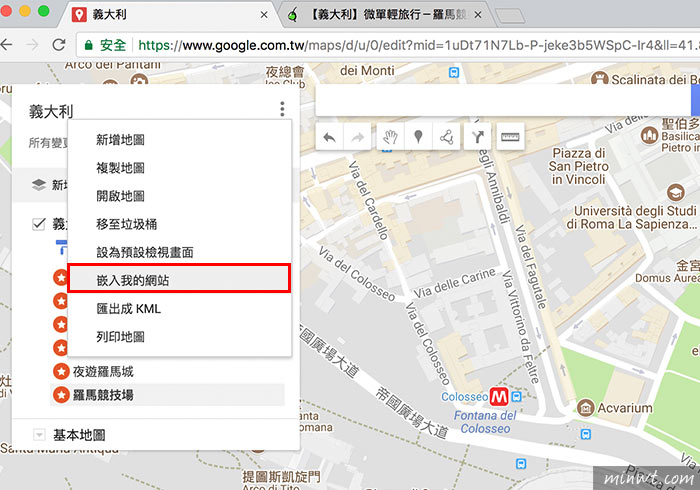
當設為公開後,就可將地圖嵌到自己的網站中啦!接著再點上方的選項,選擇「嵌入我的網站」選項。

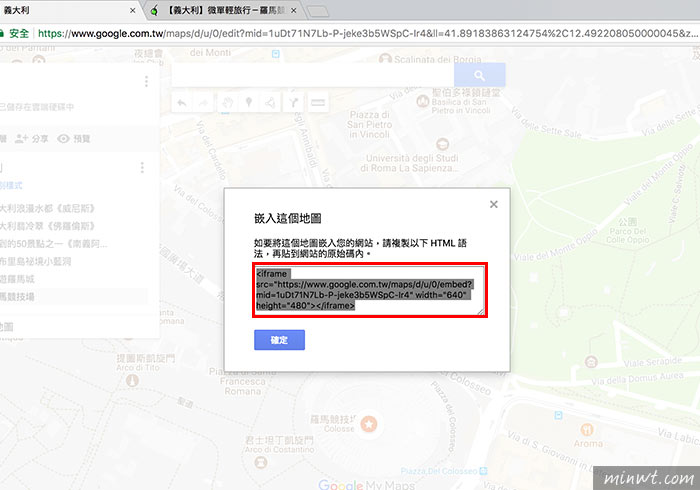
Step11
再把輸入框的碼給複製起來。

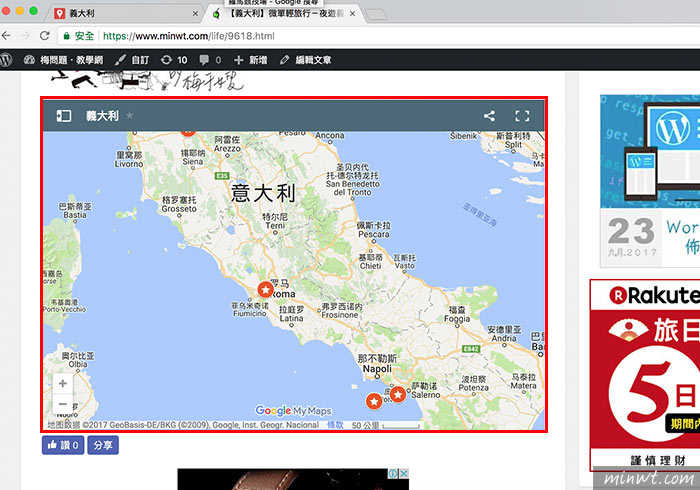
Step12
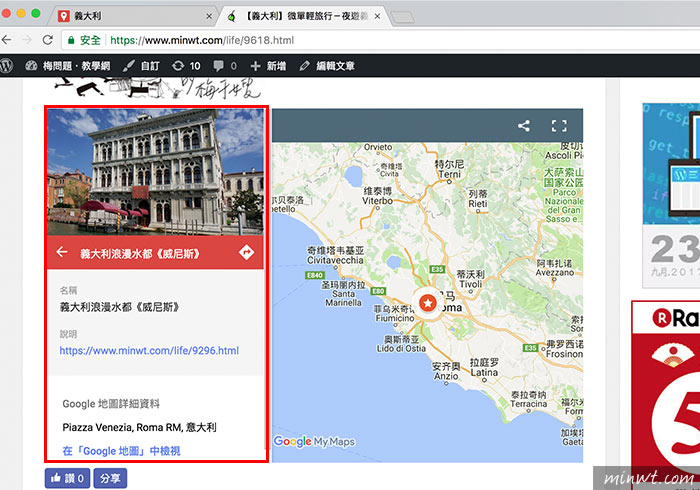
再貼到自己的網站後,隨即就會出現剛所建立的景點地標。

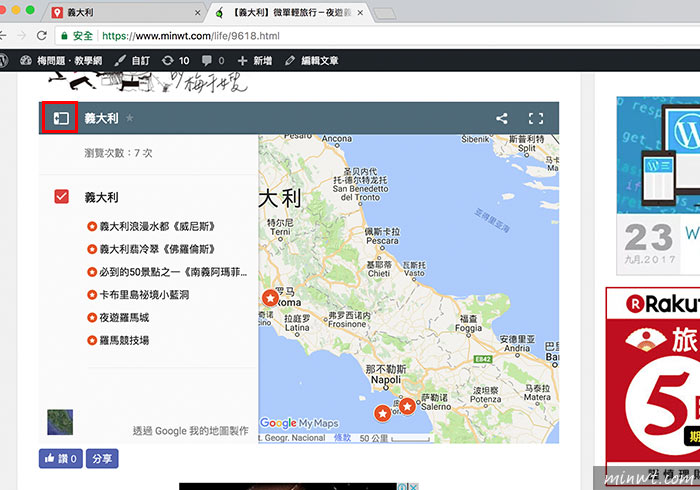
Step13
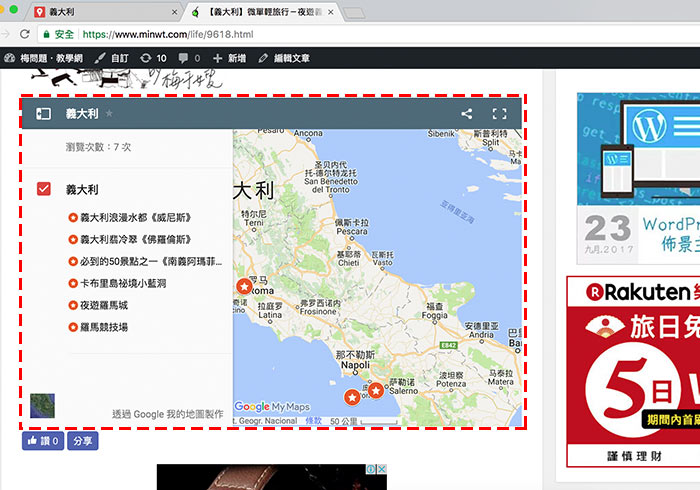
點右上角圖示,就會秀出景點清單。

Step14
點選清單後,就會秀出剛所建立的景點縮圖,標題以及相關介紹的文章連結,因此有了我的地圖後,就更容易查看就近的景點,以及景點間的相對位置啦!是不是超方便的呀~當然沒有網站的朋友,也可變成個人旅行景點規畫表,因此不知道的朋友,也趕快來用用看囉!