
Bootstrap是目前相當主流的RWD Framework,尤其是它的Grid網格系統,讓梅干愛不釋手,除了簡易好設定外,再來就是版型的調控相當的大,以及也相當的好擴充,且在4.0版後,加入了flex屬性,讓排版變得更方便,同時Bootstrap除了提供已編譯好的檔案外,也可下載他的原始檔,像是SCSS、LESS檔案,一般梅干個人比較習慣下載已編譯好的,當有任何需要調整的,則會另外再透過CSS來作設定,較少直接去修改原始的檔案。
當下載回來的Bootstrap中,共包含了css、js、fonts三大資料夾,同時在css資料夾中,除了bootstrap.css、bootstrap.min.css外,應該還會有一隻bootstrap.css.map檔,而這一隻bootstrap.css.map是作什麼用,以及要如何將它關閉不引用,現在就一塊來看看吧!bootstrap.css.map這隻檔案的作用吧!
當把bootstrap下載回來後,在css的資料夾中,分別會看到bootstrap.min.css.map。

未引用bootstrap.min.css.map
當未引用bootstrap.min.css.map時,透過chrome網頁開發者工具,找到所需的區塊後,右邊一樣會秀出該樣式的設定值,以及所在的行數。

當直接點右上的文件時,則會發現,它會直接開啟,已壓縮的css檔,因此要在一長串的css樣式設定中,來進行修改,相當的不方便。

引用bootstrap.min.css.map
當要引用也相當的簡單,只需將bootstrap.min.css.map與bootstrap.min.css放在同一目錄下就可以了。

一樣再點選剛要查詢的區塊,這時右邊就會出現,該樣式原始檔案名稱與存在的行數。

點一下後,立即就會開啟,該樣式的原始檔案與行數。

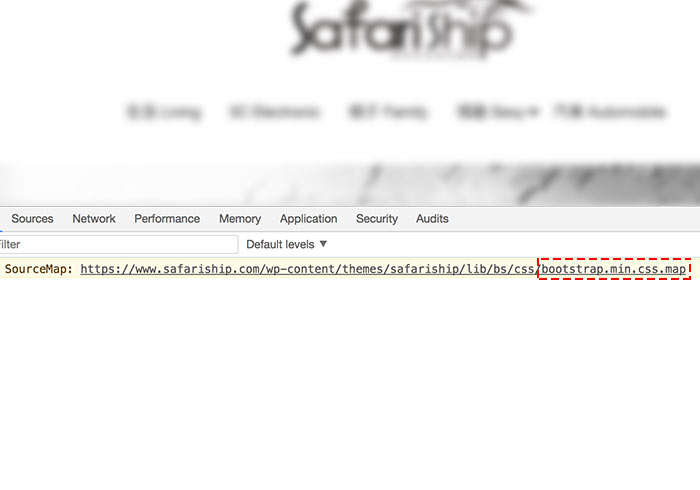
當今天不會修改到bootstrap的原始檔時,是可將bootstrap.min.css.map給刪除,但把它刪除時,在Console會出現,找不到bootstrap.min.css.map的檔案的訊息。

這時開啟bootstrap.min.css檔,將最下方的/#sourceMappingURL=bootstrap.min.css.map/給刪除,這樣就不會再出現找不到的問題啦!因此css.map是否要保留,就看各位的運用。


