
有經歷過table時代的網設朋友,應該都知道,當在table建立多個td,且td的內容不一時,td會以最高的那一個,並將所有td的高度給撐等高,這在網頁排版中,是再平凡不過的了,但自從透過DIV排版時,應該有不少朋友,遇到DIV等高的問題,再加上早期的CSS並不像現在可透過CSS3中的flex來解決,因此在很早之前,梅干為了等高,則是透過javascript動態將多個DIV的高度,設為等高。
因此DIV等高的問題,已不是使不用使用Bootstrap的問題了,而是DIV本身的問題,雖然說Bootstrap4已把flex導入到它的網格系統中,就可解決等高的問題,但目前還在beta階段,因此還是有不少朋友,維持著Bootstrap3.0,因此當使用Bootstap3.0,一樣也可實現讓多個col中的DIV等高,而這邊梅干也分享二種作法,一種是透過內距的方式來解決,而另一種就是採用flex的方式,因此有DIV等高問題的朋友,現在也一塊來看看吧!
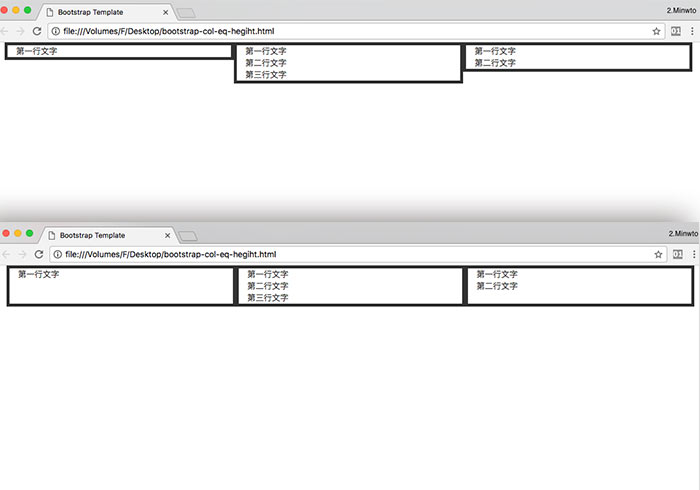
首先,先將HTML的架構給建立好,當建立好後,由於DIV中的內容不一,因此會造成DIV的區塊高高低低的。
#html
[html]
<div class="container">
<div class="row">
<div class="col-xs-4">
第一行文字
</div>
<div class="col-xs-4">
第一行文字<br>第二行文字<br>第三行文字
</div>
<div class="col-xs-4">
第一行文字<br>第二行文字
</div>
</div>
</div>
[/html]

方法一、利用內距法(DIV等高)
接著將下方的CSS加入到網頁中,這時就會看到,DIV中的區塊等高,但這種方法是將區塊撐到最高,再透過overflow將它隱藏,因此若是使用邊框線的話,就會出現底部被截掉的狀況發生。
[css]
.row{
overflow: hidden;
}
.row [class="col-"]{
margin-bottom: -9999px;
padding-bottom: 9999px;
}
[/css]
#範例
方法二、利用CSS3新屬性flex(DIV等高)
另一種方式,則是透過CSS3的新屬性flex,因此當使用此方法,需IE11.0版才有支援,因此當把區塊變成flex時,不但解決了等高問題,同時邊框也能完整的顯示,因此這二種方法,提供給各位,下回當遇到DIV等高問題時,不妨可試試看,雖然有第三種是採用table屬性,但比較不建議使用table方式。
[css]
.row{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
}
.row [class="col-"]{
display: flex;
flex-direction: column;
}
[/css]
#範例

