
在設計頁為了讓網頁看起來更炫、更酷,就會套用許多CSS與Javascript套件,當套用的愈多,相對要載入的Javascript也愈來愈多,雖然說每隻JS檔都不大,但載入太多時,就會造成網頁載入速度緩慢的問題,因此比較好的作法就是將多隻JS檔,壓縮成一隻後,再將合併好的JS進行壓縮,因此當網頁載入時,只需載入一次,同時檔案也是比較小的,如此一來當使用在開啟網頁時,就會變得更快速。
但一次要將多隻JS檔,合併成一隻,除非是使用專案工具,才能把專案中的JS檔,合併成一隻,因此先前梅干找了好久,終於找到一隻小工具,可將多隻JS檔,合併成一隻,且還會進行壓縮,但該工具只有MAC版,雖然說網路上,有許多免費的JS壓縮器,但最常遇到的問題就是,一壓縮完畢後,JS就無法正常執行,因此梅干找了好久,最近發現一個超棒的JS壓縮平台,不但壓縮後,檔案變更小,且可正常運作,甚至還可將多隻JS檔,合併成一隻,是目前梅干使用過,最強大且壓縮後,零錯誤的JS壓縮平台,因此下回當網頁製作完畢後,不坊也可試試這個JS壓縮器吧!
JSCompress
網站名稱:JSCompress
網站連結:https://jscompress.com/
網站連結:https://jscompress.com/
Step1
進到JSCompress後,將頁籤切到「Upload javascript Files」。

Step2
接著把要壓縮的JS檔,拖拉到畫面中後,再按「Compress」鈕。

Step3
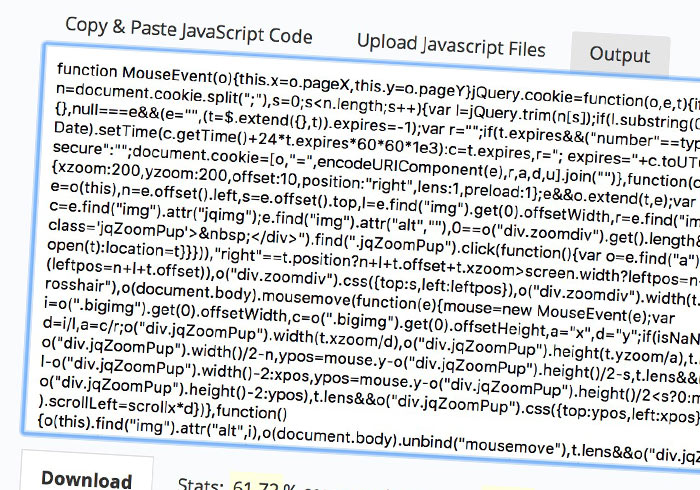
當壓縮完畢後,再按「Download」鈕。

Step5
下載回來後,可看到本來四隻JS檔要19KB,當壓縮完畢後,只剩7KB外,還將四隻JS合而為一了,更重要的是,合併完後,還能正常的執行,因此下回當網頁製作完畢後,不妨也可先用這平台,把使用到的JS合併並壓縮吧!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)