
以前學生時代,老師總是會要我們畫草圖,但說真的在當下,覺得好浪費時間,所以每次都是隨手畫畫虎弄一下,出了社會開始工作後,也幾乎沒在畫什麼草稿,都是與客戶討論好,就直接出精稿給客戶看,但自從RWD響應式網頁後,讓梅干慢慢開始重視草稿這件事,最主要的原因就在於,RWD控制了所有裝置的版面,因此在前期的溝通就相當的重要,當今天頁面在電腦時會長怎樣、平板會長怎樣、手機會長怎樣,當確認這樣的區塊版型沒問題後,才會進入第二階段的設計稿模式。
而以前梅干都會用Illustrator來繪製網頁的框架圖,雖然說都只是線稿,但有時在繪製或調整時,還是挺時間的,再加上當設計好的框架圖,也無法立即分享給對方看,需把檔案轉成存JPG後,再透過通訊軟體或Email寄給對方確認,當要修正時,就得來來回回好幾時,有光是存檔,都忘了存到那一版了,所以梅干試用好幾套的線框工具,找到一款相當簡易好上手,且繪製完畢後,還能分享給對方看,甚至內建還有許多常用的ICOM圖示可套用,相當的方便,而免費版的部分,只有物件的限制,因此還沒找到合用的線框工具的朋友,這一款不防可參考看看囉!
Moqup
網站名稱:Moqups HTML5
網站連結:https://moqups.com/
網站連結:https://moqups.com/
Step1
進到網站後,點畫面中的,黃色試用鈕。

Step2
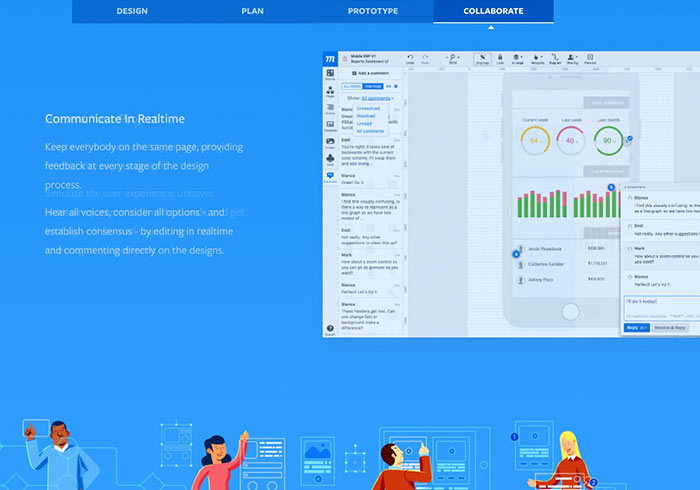
這就是Moqup的操作環境,相當的簡潔清爽,同時也很容易上手。

Step3
由於Moqup支援的框線圖相當多,從手機、APP、網頁…等,所以第一件事,就是設定版面的大小。

Step4
接著輸入所需的版面大小與底色。

Step5
而所有的工具都集中在左側,當要使用時,直接從左拖拉到右邊的工作區。

Step6
當拖曳到工作區後,可由右邊的設定面板,來設定這個區塊大小與樣式。

Step7
甚至切到ICONS時,還可搜尋一般常用的ICON圖示,相當的方便。

Step8
就這樣依續的,就可把所需的版面一一的規畫出來,當一切都規畫好後,也可直接分享給客戶看,完全不用再儲存後傳送,而免費版的部分,則有物件數量的限制,因此若覺得不錯用,也可考慮它的付費版。


