
現在的網頁設計師很多,小的身邊就有不少這種專業人士。只能說打從心底佩服他們,因為那麼專業的東西,小的真的是沒什麼惠根,常常有看有聽就是沒有懂,也很希望哪一天能靠自己的力量來製作一個屬於自己的網頁。但這個夢想,在現在網路這麼發達的時代來說,真的已經不難囉。今天小的就要來跟大家分享一個來自北歐瑞典的網站—LONELYPAGE。這是一個可以自己在線上製作屬於自己的一頁式網頁的工具網站喔。網站中有提供部份的主題可讓大家自由選擇使用,又或者是直接進入網頁編輯器,挑戰從零開始製作也可以喔。
在LONELYPAGE製作網頁有兩種方式,一種是從零開始自己製作,另一種是套用網站所提供的主題,將上面的選項、內容、圖片等修改成自己想要的內容。而這兩種基本上都是免費的,當然能使用的功能也會相對的少一些些,另外也有提供付費的方案,而當中能使用的功能就會比較多囉。對於自己DIY製作網頁有興趣的朋友,也快一起跟著小的來看看這個來自遙遠北歐瑞典的一頁式網頁編輯器該如何使用吧。
LONELYPAGE
網站名稱:LONELYPAGE
網站連結:http://www.lonelypage.io/
網站連結:http://www.lonelypage.io/
Step1
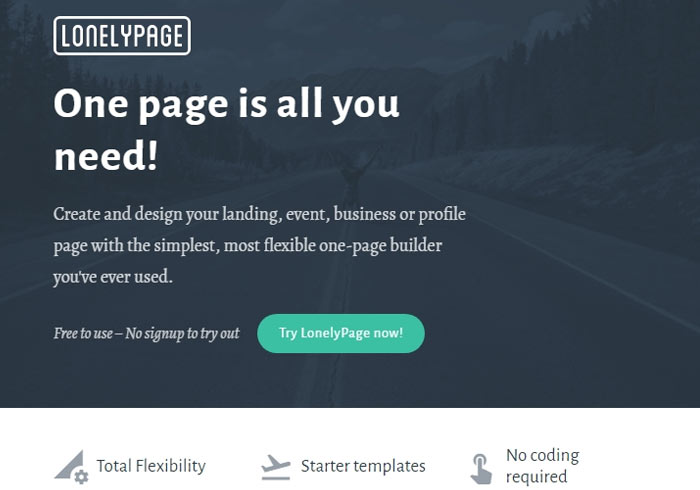
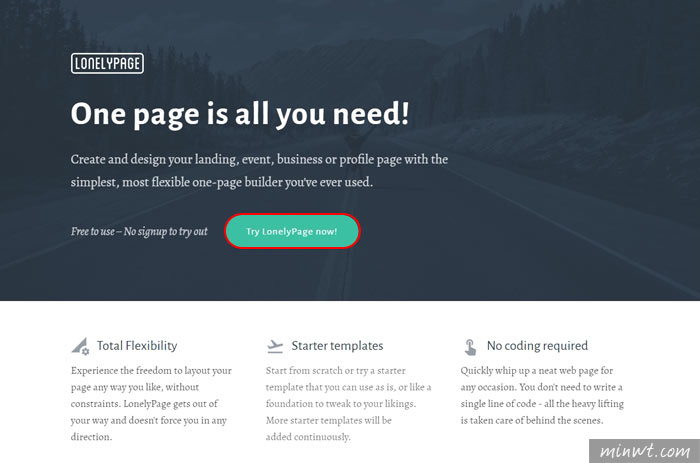
開啟網頁後,點選「Try LonelyPage now!」。

Step2
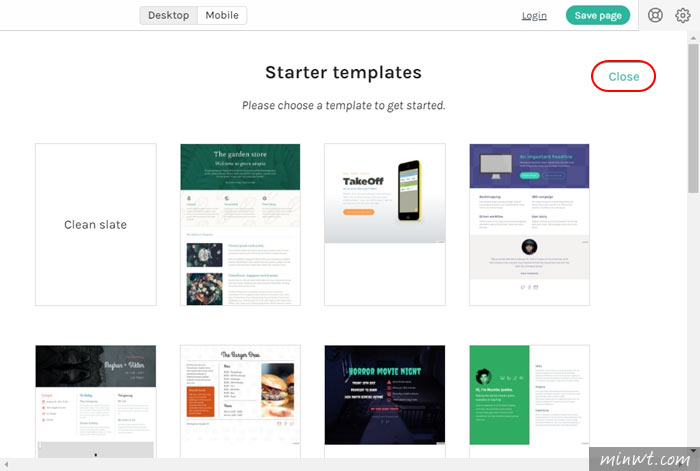
接著就可以看到網站本身提供的主題樣式,點選「Close」。

Step3
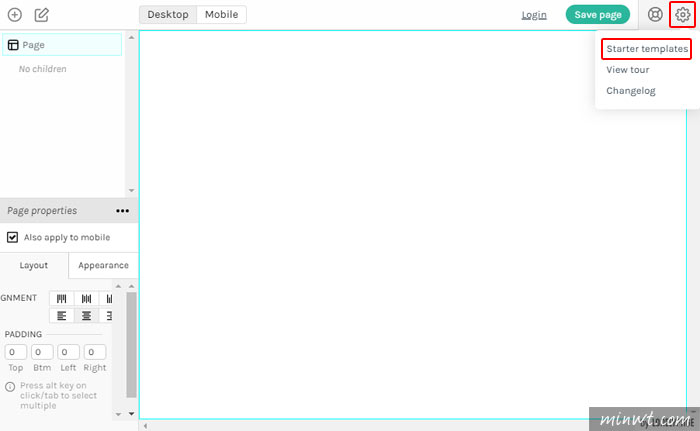
就可以進入網頁製作的頁面,如果覺得不想從零開始製作,想套用網站上所提供的主題的話,可以點選右上方的設定鍵,選擇「Starter templates」。

Step4
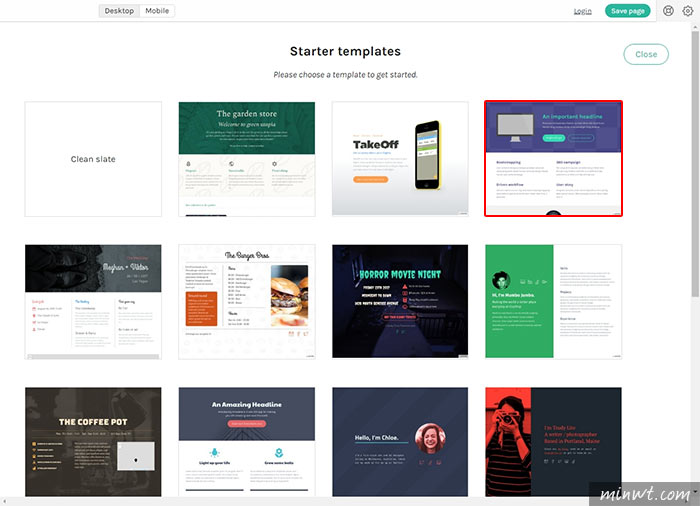
就可以回到剛才所看到的主題頁面囉,點選想使用的主題。

Step5
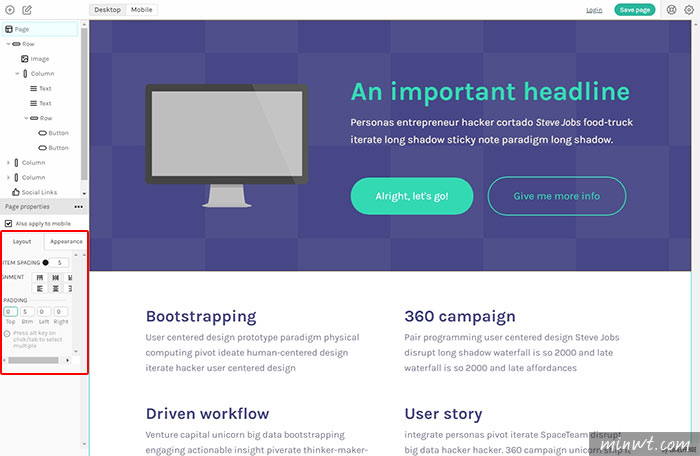
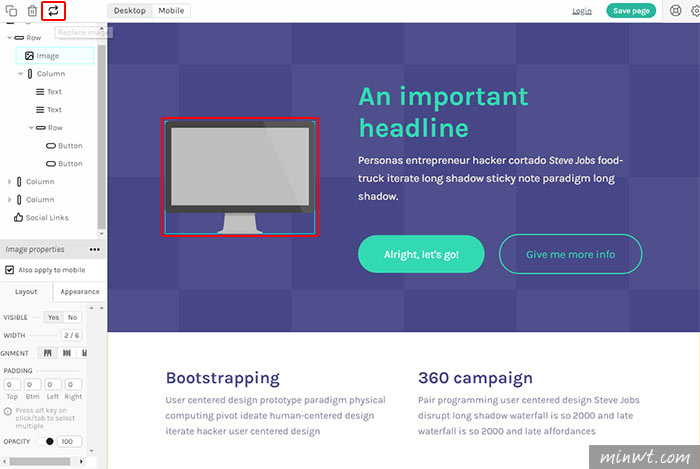
就可以進到編輯的頁面囉,左上方為每個欄位的位置。左下方為編輯的工具列,像是想設定字型大小、樣式、顏色等都可以從這裡調整喔。

Step6
網頁中的圖片如想更換,可點選圖片後,再點選左上方的「Replace image」鍵,換上想使用的圖片喔,底下頭像的部份也是一樣的方式喔。

Step7
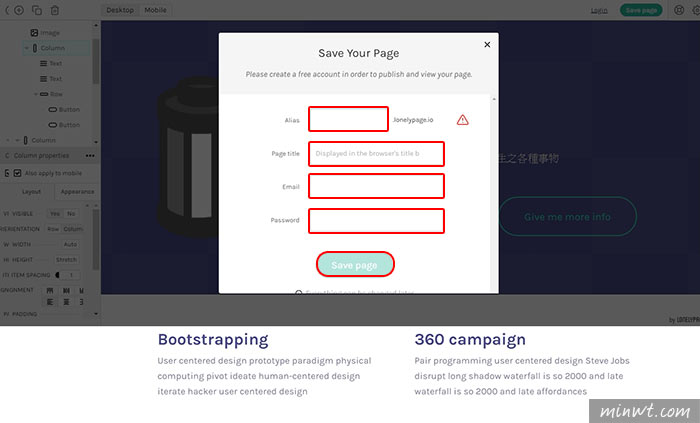
在這裡製作網頁可以先編輯,到需存檔時再註冊、存檔喔。要註冊時點選右上方的「Login」,接著在註冊頁輸入所需的相關資訊,輸入完畢點選「Save page」就可以完成註冊囉。

Step8
註冊完畢會出現如下圖視窗,點選「Close and Continue」就可以跳開繼續編輯囉。

Step9
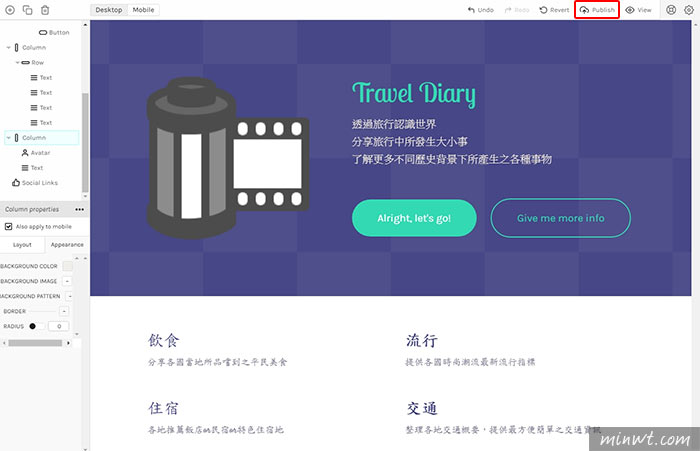
編輯完的網頁可點選上方的「Publish」將資料上傳。接著點選旁邊的「View」。就可以看到網頁的樣貌囉。

Step10
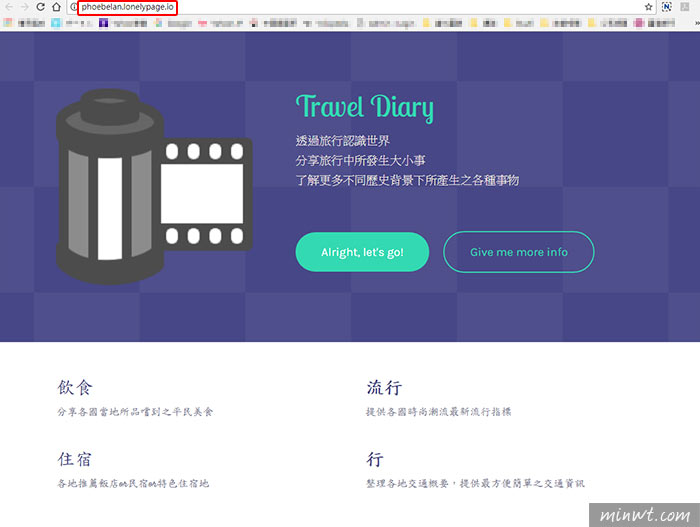
下圖即為上傳後的一頁式網頁,網址列即為先前註冊時所使用的網址名稱喔。

Step11
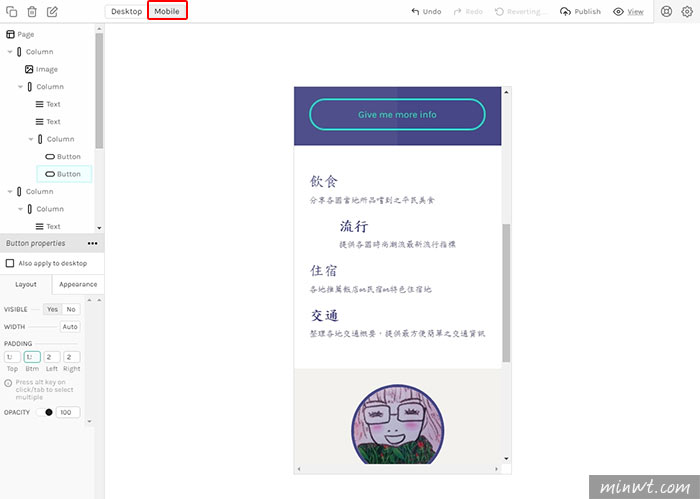
另外在編輯頁中,點選「Mobile」還可以看到由手機開啟網頁的樣貌喔。