
自從Googlee與Adobe聯手,推出免費的中文字型思源黑體,讓中文字型不再只有系統內建的新細明體與標楷體,而思源黑體除了提供給電腦使用外,也有提供雲端字型,讓網頁字型可以徹底的擺脫那101種字型細明體,雖然二家都有推出雲端字型,但二個的作法完全不同,Adobe的雲端字型,則是依使用的字型進行下載,並透過透殊的技術,讓網頁傳輸的速度更順暢,但卻有流量的限制,因此Goole的雲端字型,雖然沒有流量的限制,但卻是讓使用者,一次下載完整的字型,因此對於使用者就不是那麼的友善。
最主要的原因就在於,中文字型再輕巧也要4、5MB左右,雖然Google靠著擁有龐大頻寬,但一次要下載這麼大的檔案,還是會有些卡卡的,因此為了解決這個問題,Google終於也將思源黑體,正式的加入到Google的雲端字型中,同時不再一次下載一大包字型,且一樣沒有流量的限制,因此不想再讓網頁,受限於新細明體的朋友,現在也一塊來看看,要如何將Google的雲端字型思源黑體,引用到網頁中吧!
Google 雲端字型 Noto Sans TC
網站名稱:Google 雲端字型
連結網址:https://fonts.google.com/
連結網址:https://fonts.google.com/
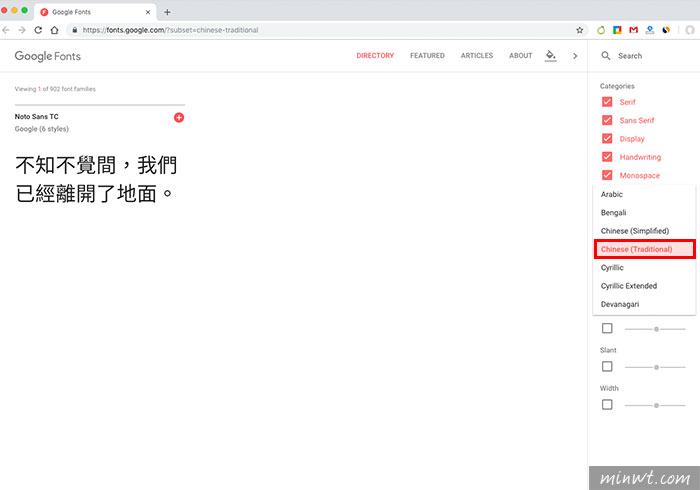
Step1
在進入Google雲端字型後,從右邊的下拉選單中,選擇 Chinese (Traditional) 中文選項。

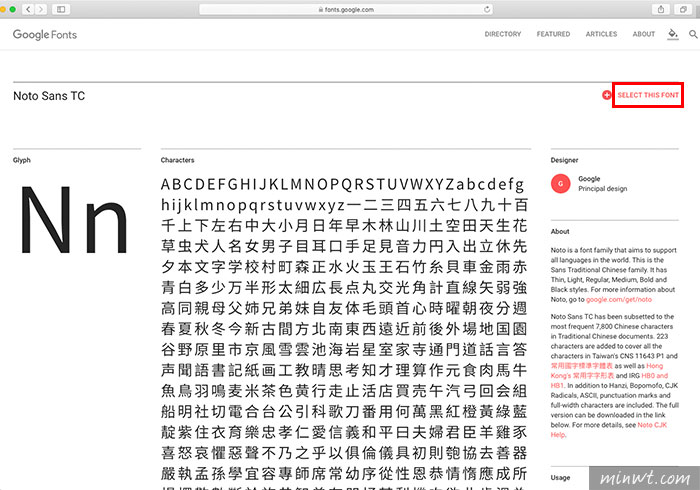
Step2
接著進入後,再點右上的 SELECT THIS FONT 選擇此字型。

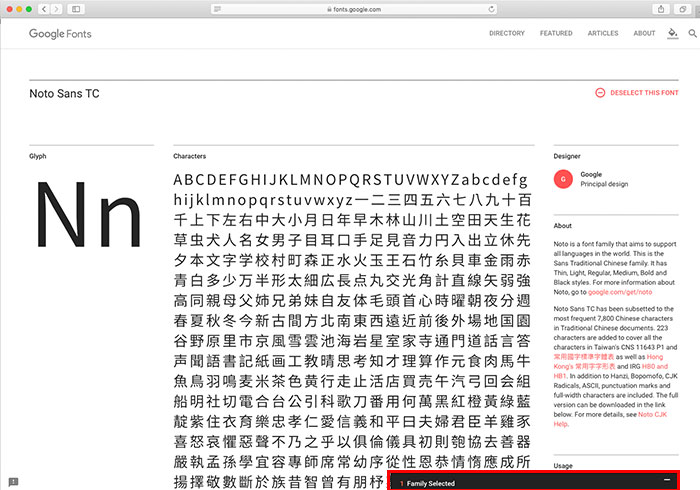
Step3
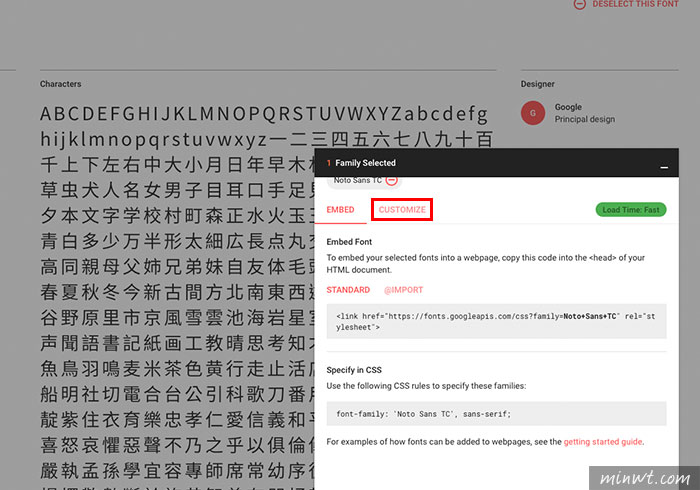
當選擇後,在下方就會看到一個黑色的狀態列。

Step4
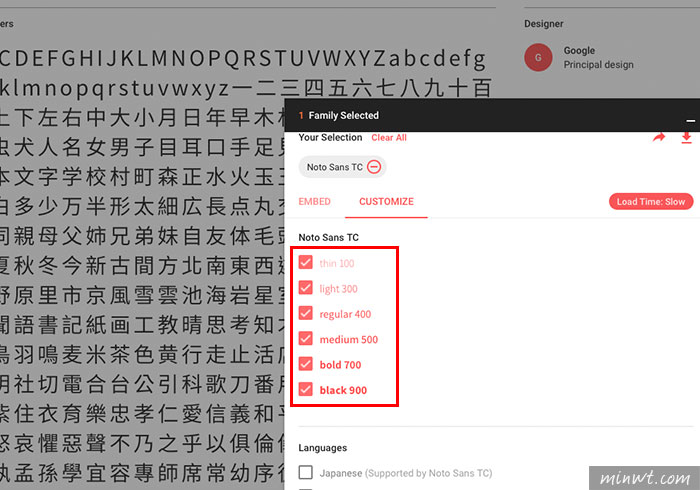
點開後,可到上方的 CUSTOMIZE 頁籤。

Step5
而預設只有400的粗細,若要多種不同的粗細變化,可將它一一的勾選起來。

Step6
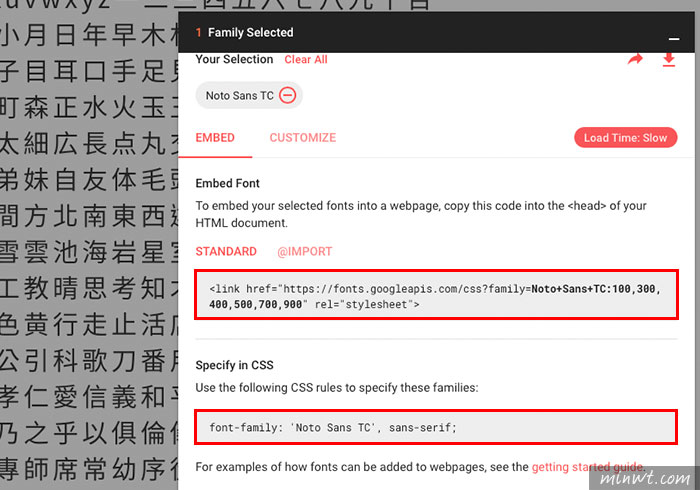
再回到EMBED頁籤,而使用方法很簡單,先將上方的加入網頁的head標籤中間,當要引用此字型時,再貼入下方的語法。

Step7
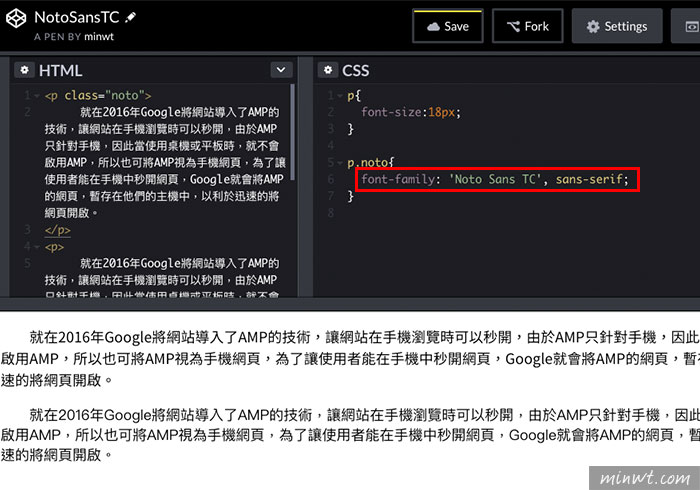
而這邊梅干用CodePen作示範,當已把Google雲端字型引用後,接下來就可在樣式中,來套用剛所選擇的字型,當什麼粗細都沒寫時,需設為400,同時可看到上是套用思黑,下方是電腦預設的黑體,看來看去還是思黑比較美。

Step8
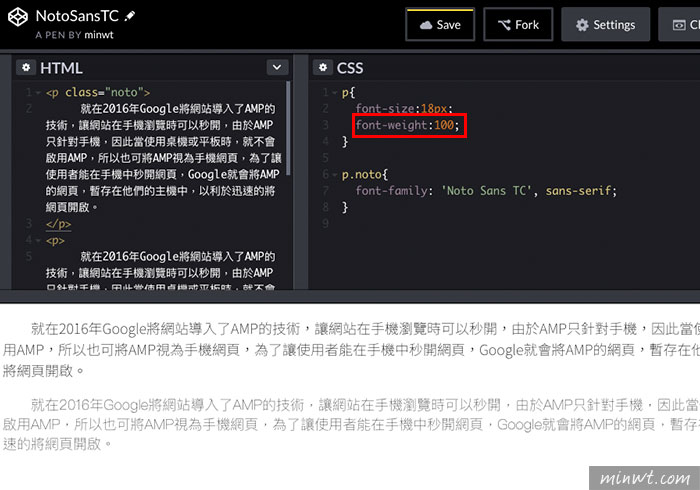
當要套用細粗變化時,只需透過font-weight來作設定,立即就可變成文字的粗細變化啦!因此身為網設的你,Google雲端字型,可別錯過了。

#範例預覽:

