由於檔案大小與影像品質是相對的,要小巧又要品質好,這根本是件不可能的是,因此就得取捨,而為了解決這個問題,梅干前前後後也用過不少的影像壓縮器,最近梅干又發現另一個超強的,線上圖片壓縮平台,不但有壓縮曲線外,還可設定影像的輸出格,重點是操控簡單,且壓縮時間也相當的快,有需要的朋友,也一塊來看看囉!
Recompressor
網站名稱:Recompressor
網站連結:https://zh.recompressor.com/
網站連結:https://zh.recompressor.com/
Step1
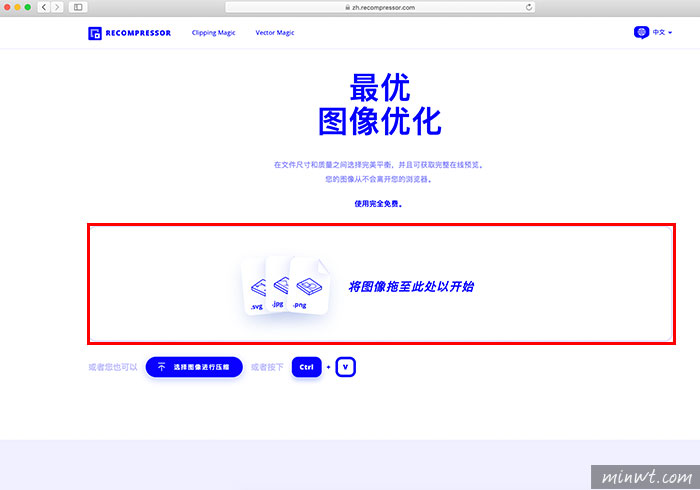
首先,再進入Recompressor的平台後,有二種方式可將圖片置入,一種是用拷貝貼上,另一種則是用拖拉。

Step2
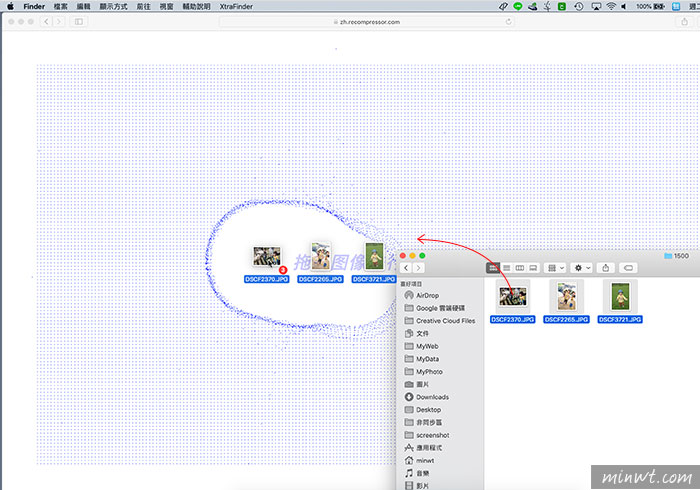
而梅干習慣使用拖拉的方式,接著將要壓縮的照片,全選再拖拉到Recompressor面板中。

Step3
放開滑鼠後,就會開始進行上傳與壓縮。

Step4
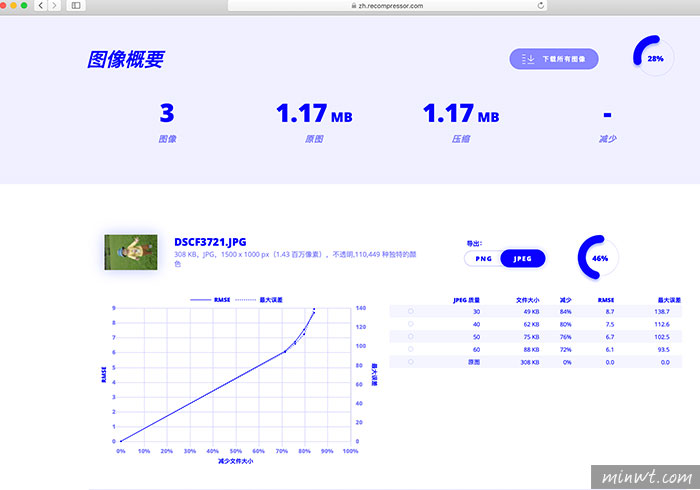
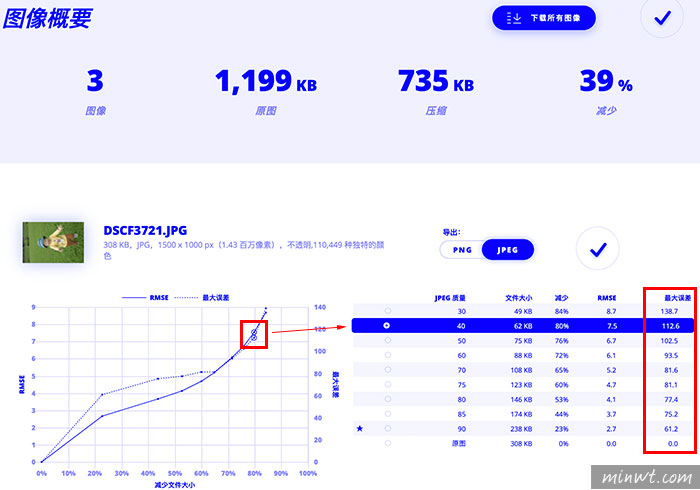
當壓縮完畢後,還會出現壓縮曲線,以及每個壓縮級距的檔案大小,當點曲線上方的節點,右邊的壓縮清單也會隨即切換,當選擇完畢後,再由上方選擇圖片的格式。

Step5
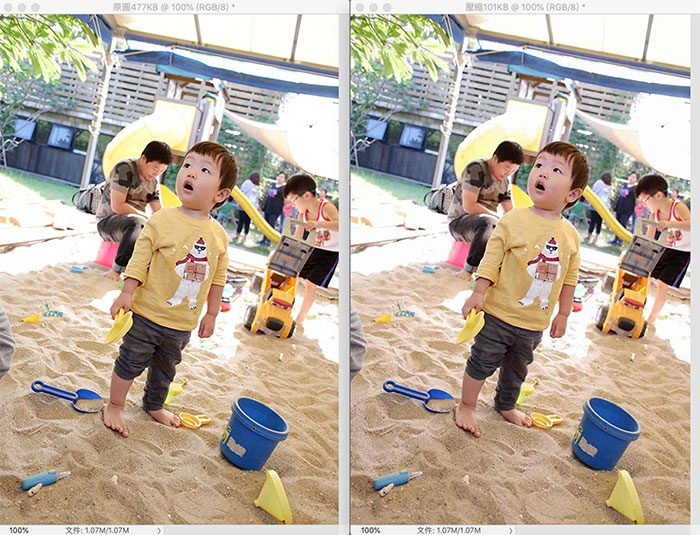
接著就可將影像下載回來,說真的不仔細看,還真的難以看出兩者的差異,但檔案大小卻足足小了快四倍。